פרסומת
תוכן העניינים
§1. הקדמה
§2–תחילת העבודה עם xHTML
§3–עיצוב עם CSS
§4–מידע נוסף
1. הקדמה: מהו xHTML?
ברוכים הבאים לעולם של XHTML - שפת סימון היפרטקסט ניתנת להרחבה – שפת סימון (בדומה לתכנות) המאפשרת לכל אחד לבנות דפי אינטרנט עם פונקציות רבות ושונות. במובנים רבים, זוהי השפה העיקרית של האינטרנט.
אז למה אכפת לנו?
ובכן, מעולם לא רצית שיהיה לך אתר משלך? או להכין משחק משלכם? תפקידו של מדריך זה הוא לתת לכם טעימה מהעולם העוצמתי הזה. אם יש לך ניסיון קודם בתכנות, זה יהיה קל יותר, כמובן, מאשר אם אתה רק מתחיל את הרפתקת התכנות שלך. כך או כך, אני מקווה להסביר את זה כדי שאפילו טירון יוכל להבין.
אכפת לנו מ-xHTML מכיוון שהוא מהווה נקודת פתיחה חזקה ללימוד אבני הבניין הבסיסיות של האינטרנט. אתרי רשתות חברתיות כמו פייסבוק, מייספייס וטוויטר משתמשים בשפת תכנות אחרת (צד השרת). שנקרא PHP, אבל מומלץ להבין את היסודות לפני שאתה צולל ראשונים לתוך התכנות עוֹלָם. מדריך זה עוסק ביסודות.
אם אתה רוצה לדעת יותר על איך האינטרנט עובד או אולי איך רשתות מחשבים עובדות עם כל זה דברים טכניים או אפילו איך אפשר לבנות מחשבים אז נסה את המדריכים הנהדרים האלה מהחברים שלך ב לעשות שימוש ב:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ איך לבנות מחשב משלךזה מאוד משמח לבנות מחשב אישי משלך; כמו גם מפחיד. אבל התהליך עצמו הוא למעשה די פשוט. אנו נדריך אותך בכל מה שאתה צריך לדעת. קרא עוד
//www.makeuseof.com/tag/everything-need-know-home-networking/ כל מה שאתה צריך לדעת על רשת ביתיתהקמת רשת ביתית אינה קשה כפי שאתה חושב שהיא. קרא עוד
//www.makeuseof.com/tag/guide-file-sharing-networks/ מדריך MakeUseOf לרשתות שיתוף קבציםהאם אי פעם תהיתם מהן רשתות שיתוף הקבצים הגדולות ביותר שיש? מה ההבדלים בין BitTorrent, Gnutella, eDonkey, Usenet וכו'? קרא עוד
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ המדריך ל-Windows 7: Ultimateאם אתם חוששים לשדרג מ-Vista או XP כי אתם מרגישים שזה שונה לחלוטין ממה שאתם רגילים אליו, כדאי שתקראו את המדריך החדש הזה. קרא עוד
//www.makeuseof.com/tag/download-how-the-internet-works/ איך האינטרנט עובדכעת אנו יכולים לגשת לאינטרנט מהמחשבים הביתיים, המשרדים, המחשבים הניידים והטלפונים שלנו. אבל אנשים רבים עדיין לא לגמרי בטוחים מה זה האינטרנט ואיך הוא באמת עובד. קרא עוד
2. תחילת העבודה עם xHTML
בפרק זה תלמד כיצד ליצור ולהתאים אישית אתרים בדרכים רבות ושונות, כולל ללמוד כיצד:
• הוסף תמונות לדפי אינטרנט.
• צור והשתמש בהיפר-קישורים כדי לנווט בדפי אינטרנט.
• הגדר רשימות מידע באמצעות נקודות נקודות וכדומה.
• ליצור טבלאות עם שורות ועמודות של נתונים אקראיים ולהיות מסוגל לשלוט בעיצוב הטבלאות האמורות.
• צור טפסים והשתמש בהם שאתה באמת יכול לקיים איתם אינטראקציה מסוימת.
• הנגשת דפי אינטרנט למנועי החיפוש.
כל זה ייעשה עם תכנות xHTML. לא מאמין? תמשיך לקרוא. תתפלאו כמה אפשר ללמוד ממדריך קצר שכזה.
לפני שנכנס למעשה לחלק ה"קידוד" של המדריך הזה, תזדקק לתוכנה כלשהי לשימוש כדי שתוכל לערוך, לבדוק ובעצם לפתח את התוכניות שלך. עבור אל www.dreamspark.com וקבל אחת מהתוכניות הבאות בחינם, בהנחה שאתה סטודנט:
• Microsoft Visual Studio 2010
• Expression Studio 4
אם אתה לא סטודנט, אתה יכול גם להשתמש פנקס רשימות++, שאפשר להגיע ממנו די בקלות www.notepad-plus-plus.org
לאחר שתקבל אחת מהתוכניות ותתקין אותה, תוכל להתחיל את חוויית ה-xHTML שלך.
ייתכן שאתה משתמש ב-Mac או Linux במקום Windows; תצטרך למצוא א עורך טקסט זה עובד בשבילך במקרה כזה. נסה למצוא אחד שמראה לך את ספירת השורות ואת קוד הצבעים שלך.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Leafpad - עורך טקסט קל במיוחד [לינוקס] קרא עוד
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany - עורך קוד קל משקל נהדר עבור לינוקסבאופן מפתיע, לינוקס לא מציעה כל כך הרבה IDE's (סביבות פיתוח משולבות). אני מאמין שזה נובע מכך שבעת הימים רוב מתכנתי הלינוקס הוציאו את פנקס הרשימות הישן והטוב (או gedit במקרה הזה), והחלו... קרא עוד
אם אתה מעדיף לא להוריד כלים ייעודיים, אתה עדיין יכול להשתמש בעורך טקסט כמו פנקס רשימות אוֹ Wordpad. עם זאת, התוכניות לעיל הן כלים טובים בהרבה לבדיקה ועיצוב, כמו גם לעזור לך הקידוד שלך כפי שהוא מבקש ממך אם אתה עושה טעות או אם אתה מנסה לזכור את המילה הנכונה ל להשתמש. פשוט עדיף, נכון? אני אישית משתמש ב-Notepad++ וב-Microsoft Visual Studio, למרות ששמעתי הרבה דברים נהדרים על Expression Studio 4. תצטרך להחליט מה אתה הכי אוהב, אבל כולם עובדים בסדר גמור.
הערה: כדי לבדוק אתר שנוצר מ-Notepad או Wordpad:
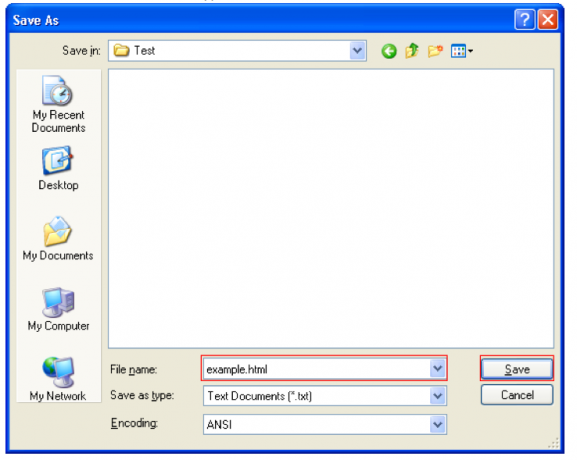
כשהקובץ פתוח, לחץ קובץ >> שמור בשם
בסוף שם הקובץ הקלד .html ולחץ להציל
פתח את הקובץ החדש שנשמר (הוא ייפתח בדפדפן האינטרנט המוגדר כברירת מחדל)
2.1 היכרות עם "העולם"
בסדר, הנה תחילת המסע. בואו נתחיל רק לשים משהו על המסך בדף האינטרנט הזה. ראשית תצטרך לדעת מה הם. קוד XHTML משתמש בתגי התחלה וסיום כדי למיין מה קורה עם כל רכיב בעמוד.
הנה דוגמה לתג התחלה:
הנה דוגמה לתג סיום:
תראה את ההבדל? לאחד יש את שם האלמנט מוקף בסוגריים המחודדים והשני זהה אבל יש לו לוכסן לפני שם האלמנט.
חָשׁוּב: עליך לסגור תג לאחר פתיחתו בשלב מסוים בקוד. כמו כן תגיות חייבות להיות מקוננות, כלומר, לא ניתן לבצע את הפעולות הבאות:; זה צריך להיות. רואה איך התגים משתלבים זה בתוך זה? תחשוב עליהם כמו קופסאות: אתה לא יכול לשים משהו מוצק בקופסה וחצי.
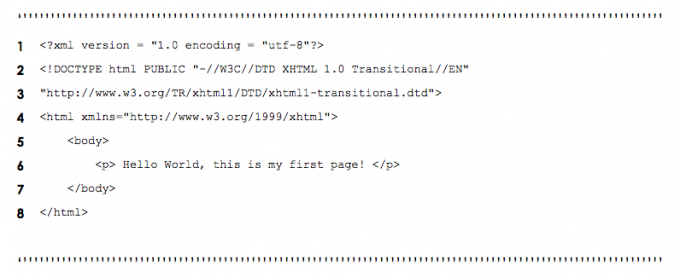
הדרך הטובה ביותר להכיר איך לתכנת היא בעצם לעשות את זה, אז מספיק תיאוריה. רק לשם התייחסות, אני הולך לתייג כל שורת קוד במספר כדי שאוכל להסביר שורה אחר שורה מה קורה.
בשורה 1 ציינתי את קוד ה-html ובשורה 5 סיימתי אותו. בתוך ה תג הוא ה
). אם אתה פותח את זה בדפדפן אינטרנט, אתה תראה את הדברים הבאים נתקלים במסך:
אם ברצונך לשנות את כותרת הדף מנקודת המבט של הדפדפן (למשל. firstpage.html) אז תוכל להוסיף בקלות בשורת הקוד הבאה:
זה יגרום לדף האינטרנט שלך להיראות מקצועי יותר.
2.2 החל מה- ועובד במורד ה
ברוב המקרים, בתוך ה תג יש א
וכן א .ה משמש בדרך כלל עבור סקריפטים ב-CSS (סעיף 3) וב-JavaScript (הוסבר במדריך הקרוב), בעוד שה הוא בדרך כלל תוכן העמוד.
ניתן לשנות חלק מהתוכן באמצעות הסקריפט ב-
, אבל ה הוא בדרך כלל התוכן שאינו ניתן לשינוי בדף. דוגמה לכך תהיה משחק קצר על האתר שבו אתה מבקר.אתה יכול לבצע שינויים בעיצוב התוכן באמצעות CSS (סעיף 3) ב-
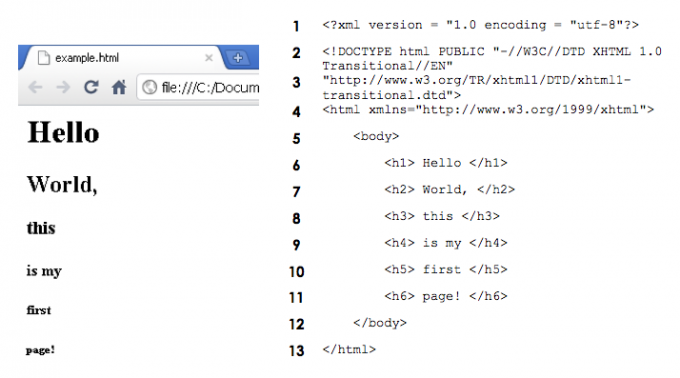
. עם זאת אתה יכול גם לבצע שינויים בעיצוב ב- .קבוצת תגים בשימוש נפוץ בגוף הם גופני הכותרות. גופני הכותרות הללו נעים בגודל ובחוזק/נועזות. רק תראה בעצמך למטה:

2.3 האם התמונה שלך שווה אלף מילים? - תמונות
עד עכשיו, דיברנו רק על טקסט ועל מה שהוא יכול לעשות באתר, אבל יש עוד יותר. רוצה לגרום לאתר שלך להיראות אפילו יותר מפתה מסתם גופנים מפוארים? נסה להשיג כמה תמונות טובות כדי לגרום לאתר שלך באמת לתת לקהל משהו להסתכל עליו. היזהר מחוקי זכויות יוצרים עם זאת; הכי טוב לצלם תמונות משלך אם אתה מתכוון להעלות את אתר האינטרנט שלך לאינטרנט.
ייתכן שתצטרך להשתמש בפוטושופ או בכישורי הדמיה דיגיטלית כלשהי כדי ליצור תמונה נהדרת או אולי לשפר את התמונה שלך ולגרום לה להיראות אפילו יותר מדהים. נסה את המדריכים הבאים לקבלת כמה טיפים ותובנות נהדרות:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ למד עריכת תמונות בפוטושופ: הורד את היסודות תוך שעהפוטושופ היא תוכנית מאיימת - אבל עם שעה אחת בלבד, אתה יכול ללמוד את כל היסודות. קח תמונה שאתה רוצה לערוך, ובואו נתחיל! קרא עוד
• //www.makeuseof.com/tag/guide-to-digital-photography/ מדריך למתחילים לצילום דיגיטליצילום דיגיטלי הוא תחביב נהדר, אבל זה יכול להיות גם מאיים. מדריך זה למתחילים יספר לכם את כל מה שאתם צריכים לדעת כדי להתחיל! קרא עוד
הפורמטים הפופולריים ביותר של התמונה הם הבאים:
• GIF = Graphics Interchange Format
• JPEG = Joint Photographic Experts Group
• PNG = Portable Network Graphics
תסתכל על הקוד למטה ואני אסביר בהמשך מה זה אומר; כלומר, כיצד להוסיף תמונות לדף האינטרנט שלך.

כפי שלימדו בסעיפים הקודמים, אנחנו תמיד מתחילים עם ותגיות משותף. הבא את
לאחר פתיחת הפסקה בשורה 9 זה המקום שבו התמונות מוכנסות לאתר. כדי להוסיף תמונה/תמונה כדאי להשתמש להתחיל עם. לאחר מכן עליך להציע היכן נמצא הקובץ. בדרך כלל תנסה להחזיק את הקובץ הזה באותה תיקיה כמו קבצי האתר, אחרת תצטרך להזין את נתיב התיקייה שהוא קיים בו. במקרה שלמעלה השתמשתי
 . זה אומר שהמקור (src) של התמונה נמצאת באותה תיקיה והשם של קובץ התמונה הוא Picture.jpg. קל נכון?
. זה אומר שהמקור (src) של התמונה נמצאת באותה תיקיה והשם של קובץ התמונה הוא Picture.jpg. קל נכון?
אתה לא צריך להוסיף שום דבר יותר מ  ליצור תמונה עם א alt נכס אבל אתה יכול להוסיף לו מאפיינים כדי לבצע בו כמה שינויים.
ליצור תמונה עם א alt נכס אבל אתה יכול להוסיף לו מאפיינים כדי לבצע בו כמה שינויים.
ידוע גם כ טקסט חלופי, ערך מאפיין זה מוצג כאשר אתה מרחף עם העכבר מעל התמונה.
אולי תשים לב שבשורה 10 התחלתי איתו את התג וסיים את זה עם />. זוהי דרך נוספת לפתוח ולסגור תגים. זו הדרך הרגילה ליצור תמונות מכיוון שאתה יכול לבחור את המאפיינים השונים של התמונה כגון רוחב וגובה כפי שמוצג בדוגמה למעלה.
בשורות 11 ו-12 מוכנסת תמונה נוספת אך זאת בשיטה האחרת לפתיחה וסגירה של תגיות. שורה 10 יוצרת את התמונה בצורה הרבה יותר מסודרת; השתמש בזה ולא בשיטה בשורות 11 ו-12.
2.4 היפר-קישורים לאן הם יכולים ללכת?
2.4.1 לנוע ברחבי "העולם"
רוצה להראות לחברים שלך כמה אתרים מגניבים באתר שלך אבל לא יודע איך? הגעתם למקום הנכון, המשך לקרוא...
עיין בקוד למטה וראה אם אתה יכול לנחש מה אני עושה לפני שאסביר את זה.
זה נכון, אני יוצר היפר-קישורים לכמה אתרים מעולים ושימושיים. בעצם כדי להיפר קישור לדף אינטרנט מסוים שיש לו כתובת אינטרנט אתה פשוט משתמש בתחביר שלהלן:
[מה אתה רוצה לקשר היפר]
לא נראה מאוד קשה נכון? אתה יכול די בקלות פשוט לשים שם טקסט כמו הקוד לדוגמה למעלה. עם זאת, אין שום סיבה שלא תוכל להשתמש במשהו אחר כמו תמונה. רק לקצת מידע נוסף: כתובת URL היא מאתר משאבים אחיד, בעצם כתובת האינטרנט.
2.4.2 תמונות מזכירות לך היכן היית ולוקחות אותך לשם שוב
הנה דוגמה לשימוש בתמונה כהיפר קישור:
אני בטוח שאם אתה קורא את החלקים הקודמים של הסעיף הזה שאתה מפרסם שזה פשוט ערבוב של יצירת תמונות והיפר-קישורים. התחביר מוגדר כך שיהיו ההיפר-קישור מבחוץ והתמונה מבפנים, ובכך הצבת היפר-קישור של התמונה שהוכנסה.
2.4.3 יש לך דואר - היפר קישור לכתובת דואר אלקטרוני
זו פשוט חזרה על החלק האחרון, אבל אם לא שמת לב כל כך אז פשוט תסתכל על הקוד שלהלן:
במקום להשתמש בכתובת URL (למשל. http://www.something.com) כאן אני משתמש בכתובת דוא"ל שכוללת הצבת התחביר הבא אחרי סימן השווה:
"mailto:[כתובת הדואר שלך]"
שורה 10 היא הדוגמה הבסיסית למושג זה. אז למי אתה הולך לשלוח מייל? מכסחי השדים!
2.4.4 להתמצא בעולם שלך - היפר-קישורים פנימיים
עכשיו אתה יכול לראות איך תסתובב באתר האינטרנט שלך. זה נעשה פשוט על ידי שימוש בשם הקובץ שלך בתור כתובת האתר. לכן אתה יכול להגדיר אתרי אינטרנט כפי שמוצג בתרשים למטה. התחביר שבו תשתמש יהיה בערך כך:

2.5 האם אתה מיוחד? הדמויות הללו הן…
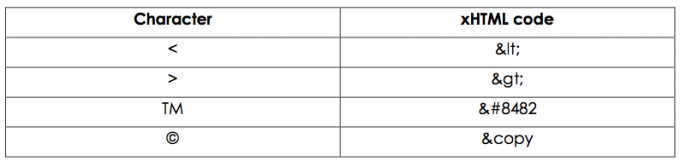
כאשר אתה מקליד מידע שעומד להופיע באתר כמו תוכן, אז אולי תצטרך הכנס משהו כמו סמל כמו סמל זכויות היוצרים: © או אולי קטן מ או גדול מ סֵמֶל. אבל מכיוון שהסמלים הרגילים משמשים את תחביר הקידוד, אז הייתה חייבת להיות דרך אחרת לעבור את המעט הזה מכשול, והפתרון היה שימוש באמפרסנד (&) ואז בקוד קצר לאחר מכן כדי לומר למחשב איזה סמל לְהַכנִיס. להלן טבלה עם כמה דוגמאות של תווים מיוחדים מקידוד:
לדוגמה, אתה יכול לומר:
יש < שש שורות בטבלה למעלה, אבל > 2 שורות
יש < 6 שורות בטבלה לעיל, אבל > 2 שורות
2.6 רשימות, רשימות ועוד רשימות
בסדר עכשיו נצטרך לארגן כמה דברים, כמו רשימת קניות. ישנם שני סוגים של רשימות. הם ה:
• רשימה מסודרת (מספרים, אלפבית, ספרות רומיות)
• רשימה לא מסודרת (נקודות תבליט)
עבור רשימה מסודרת תשתמש בתגיות הבאות =
עבור רשימה לא מסודרת תשתמש בתגיות הבאות =
לדוגמה:
בדוגמה לעיל כללתי גם סוגי רשימות לא מסודרים וגם סוגים מסודרים. אבל שמת לב מה עוד עשיתי? כללתי גם טכניקה שנקראת רשימות מקוננות. ניתן להשתמש ברשימות מקוננות אלה כדי לייצג קשרים היררכיים, כמו רשימת המרכיבים ב- קבל מרכיבים שלב של המתכון למעלה.
אולי תראו שהתחלתי את כל הרשימה בתור רשימה מסודרת בשורה 10 וסיימתי אותה בשורה 23. בין לבין היית רואה את ו תגיות שהשתמשתי בהן. אלה מציינים רשימת פריטים. פריטי הרשימה הם המילים המופיעות כמו בשורה 21:
אם ברצונך לעבור לרמה ההיררכית הבאה של נקודות או מספרים, קנן בתוך עצמם כך:

2.7 טבלאות... לא לא מתמטיקה
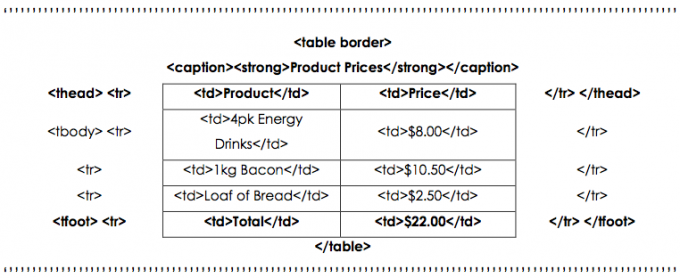
האם זה קשה כמו לוחות הכפל שלך? כמובן שלא, אם אתה הולך על זה בדרך הנכונה. אם אתה רק מתחיל עם הרעיון הזה ואני מניח שכן, אז בדרך כלל עדיף לצייר את הטבלה שאתה רוצה להכין על פיסת נייר כמו שיש לי למטה:
עכשיו תסתכל על זה בקוד למטה:
כעת ערבבו אותם יחד והתצוגה למטה אמורה לעזור לכם להבין כיצד בנויה הטבלה:
א
ו
הדגש את השורה הראשונה והאחרונה בהתאמה כדי למשוך יותר תשומת לב לאותם חלקים בטבלה. רוב האנשים יסתכלו תחילה על הסכום בכותרת התחתונה של הטבלה נכון?2.8 טפסים דיגיטליים (עטים)
בעת גלישה ברשת תצטרך ליצור אינטראקציה עם דפי האינטרנט שבהם אתה נתקל. לדוגמה, ב-www.makeuseof.com תצטרך להזין את כתובת הדואר האלקטרוני שלך כפי שמסווג למטה כדי הירשם לניוזלטר ולעדכונים יומיים מ- MakeUseOf. לאחר שתזין את כתובת הדוא"ל שלך אתה היה לוחץ לְהִצְטַרֵף וזה ישלח את המידע (המייל שלך) בתיבת הטקסט שליד הכפתור למסד נתונים או אולי לכתובת דוא"ל אחרת. טפסים משמשים לעשות זאת, וזה מה שתלמד בפרק זה.
להלן טופס המשמש להכניס רק את שמך וללחוץ על אחד מהם שלח אוֹ ברור:
הנה הקוד מאחורי הקלעים, שאסביר זאת בפירוט רב יותר בקרוב:
ראשית הדבר החשוב ביותר בתסריט לעיל הוא שורה 10. זו ההתחלה של הטופס. השיטה היא בדרך כלל או הודעה אוֹ לקבל. די מובן מאליו, אבל הודעה שולח את המידע לאנשהו כדי ליצור רישום, כגון כתובת אימייל או מסד נתונים. לדוגמה: פרסום שאלה ב- MakeUseOf Answers. לקבל, לעומת זאת, שולח את המידע שסיפקת וחוזר עם מידע משוב, כגון מנוע חיפוש, שליחת מילות המפתח לחיפוש וחוזר עם התוצאות.
בלוק הקידוד שלמעלה הוא דוגמה לטופס פוסט שבו תזין את כתובת הדוא"ל שלך והיא תישלח למאפיין הנסתר עם כתובת דוא"ל לאחר לחיצה על כפתור שלח. ה
שורות 22 – 25 מקמו את הלחצנים שלח ואיפוס/נקה בעמוד מתחת לתיבת הטקסט. ה אִתחוּל הלחצן פשוט מוחק כל טקסט שהוזן בתיבת הטקסט או תיבות בטופס זה. ה שלח כפתור עוקב אחר הוראות מהחלקים המוסתרים של הטופס שנוצרו בשורות 14 - 18. הטיפוס הנסתר היה בדרך כלל מניח שמשהו אוטומטי או חלק ממשהו אחר נמצא בשימוש בצורה הנוכחית. במקרה זה זה האחרון נותן את הודעהed מידע יעד, במקרה זה [email protected], עם הנושא מוגדר, בזה במקרה "הירשם למייל", ולאחר מכן מפנה אותך לדף אחר, במקרה זה לעמוד הראשי או "index.html".
2.9 מטא מה? למה?
תהיתם פעם איך מנועי חיפוש מוצאים אתרים? ובכן, זה מה שהם משתמשים: מטא אלמנטים. מנועי חיפוש בדרך כלל מקטלגים אתרים על ידי מעקב אחר קישורים לדפים באתרים שהם מוצאים. לרכיבי מטא אלה יש מידע על הדף עליהם. עיין בתמצית הבאה מקוד כלשהו לדוגמא:
כפי שניתן לראות לעיל, המידע המטא נכנס ל-
3. עיצוב עם CSS
רוב הזמן אנשים שמסתכלים על מדריכים כאלה פשוט אוהבים לשחק במשחקי וידאו. עם זאת, CSS אינו מקור Counter Strike, וגם אינו יריות מגוף ראשון (FPS) כלל. CSS היא טכנולוגיה שעובדת עם xHTML, והיא מייצגת געולה ססגנון ססדינים. xHTML די משעמם בפני עצמו, אבל אם אתה מוסיף הגשה הוגנת של CSS, העיצוב וההצגה של היצירה שלך מעניינים הרבה יותר. מחברים יכולים לבצע שינויים באלמנטים בדף אינטרנט כגון גופנים, מרווחים, צבעים; זה נעשה בנפרד ממבנה המסמך (ראש, גוף וכו'; זה יוסבר בפרקים מאוחרים יותר). xHTML תוכנן למעשה כדי לציין את התוכן והמבנה של מסמך. זה לא ש-xHTML לא הצליח לבצע שינויים בעיצוב התוכן. עם זאת, הגדרה זו מועילה הרבה יותר מכיוון שניתן לשלוט בה ממקום אחד במידת הצורך. לדוגמה, אם הפורמט של אתר אינטרנט נקבע כולו על ידי גיליון סגנונות מצורף, מעצב אתרים יכול פשוט להציב גיליון סגנונות אחר כדי לשנות בכבדות את הצגת האתר.
3.1 סגנונות ריקוד מוטבעים
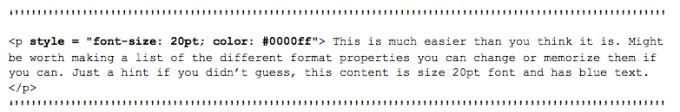
כפי שצוין לעיל, חלק זה עוסק כולו בעיצוב ובסגנונות. מכיוון שישנן דרכים רבות לשנות את הסגנון של התוכן והדף שלך, חשבתי שזה יהיה טוב להתחיל בטכניקה הכי פשוטה שהיא סגנונות מוטבעים. זה מבוצע על ידי הצבת הקוד בחלק המאפיינים של כרטיסייה שמקיפה את התוכן. ככה:
נשמע קשה מדי? תן לי לתת לך דוגמה:

הערה: צבע מאוית צֶבַע כאשר משתמשים בקוד זה מכיוון שהוא נוצר במקום לא מגניב כמו אוסטרליה או קנדה; אני מקווה שזה לא מפריע לך יותר מדי.
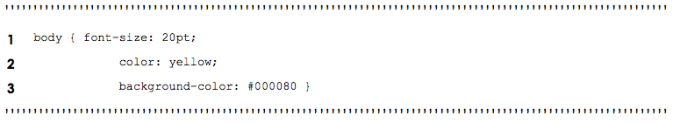
המידע המודגש בדוגמה שלמעלה הוא העיצוב שמעובד בתוכן המוכלל ב-
תָג. לרשימה של קודים הקסדצימליים עבור צבעים שונים פשוט חפש בגוגל או השתמש באתר זה: http://html-color- codes.com/
3.2 גיליונות סגנון משובצים (גיליונות צ'יט הם ניצחון)
השימוש בסגנונות המוטבעים בסעיף הקודם יכול להיות כאב אם יש לך אתר גדול מאוד. אבל אם אתה רוצה להשתמש באותם סגנונות שוב ושוב אז למה לא להשתמש ב- גיליון סגנונות מוטבע? חלופה זו מאפשרת לך ליצור סגנונות משלך ב-
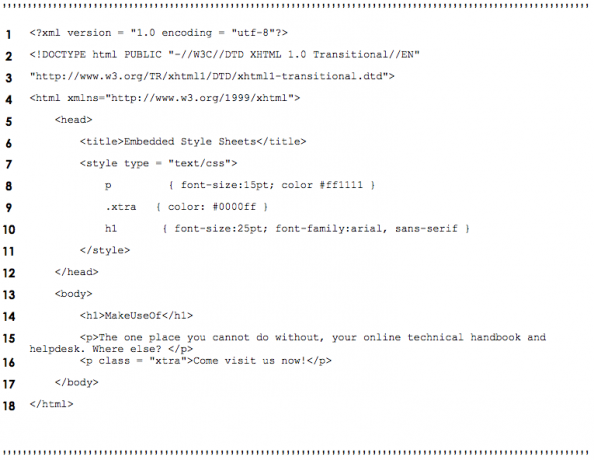
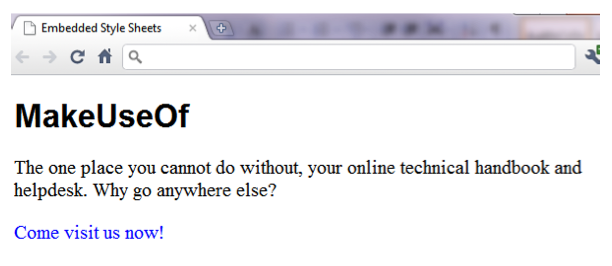
תג של הקוד ולאחר מכן אתה מתייחס אליהם בקוד כאשר אתה מוסיף תוכן כלשהו בדף שלך. מסובך מדי? הנה דוגמה:

ראה כיצד הטקסט משנה צבע, גודל או פורמט בהתאם לגיליון הסגנונות שלמעלה? זה לא מאוד קשה להבין נכון?
בשורה 7 שבה אנו מציגים את ההתחלה של ה
קו 16 משתמש ב- .xtra שיעור שנעשה קודם לכן. הדרך שבה זה עובד היא שזה מוסיף על xtra מחלקה לכל סגנון שבו היא נפתחת, לפיה מחליפים כל מאפיינים שה- xtra שימושים בכיתה. לדוגמה: אם לסגנון יש גופן בגודל 20 נק' והוא הצבע ירוק, ומוסיפים עליו מחלקה שיש לה גודל גופן שונה, ואז גודל הגופן החדש יחליף את הישן, אך הצבע הישן הירוק ימשיך כפי שהוא.
3.3 סגנונות במלחמה (סגנונות סותרים)
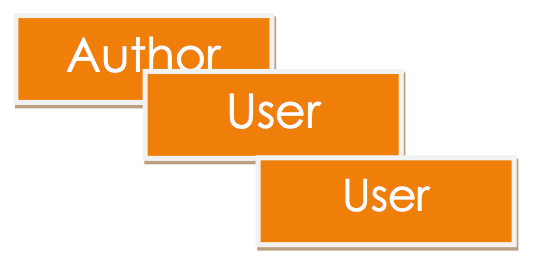
ישנן שלוש רמות של סגנונות והן:
• משתמש (צופה באתר)
• מחבר (של האתר)
• סוכן משתמש (דפדפן)
הסגנונות מתמזגים יחד בצורה כזו שיוצרת את ההגדרה הטובה ביותר האפשרית מעמדה של המשתמש. התרשים הבא מציג את ההיררכיה של שלוש הרמות:
3.4 גיליונות סגנון מבחוץ (חיצוני)
אתה לא חושב שזה יהיה מעצבן לכתוב תמיד את אותו גיליון סגנון בכל קובץ קידוד חדש? יש פתרון: גיליונות סגנון חיצוניים. אתה יכול ליצור קובץ נוסף במטרה להשתמש בו לעיצוב; זה ".css"קובץ. כדי להשתמש בו בקובץ אחר פשוט הקלד את התמצית הבאה:
החלף שם קובץ עם השם של קובץ ה-CSS שלך והנה, הם מקושרים. ודא שקובץ ה-CSS שלך נמצא באותה תיקיה כמו הקבצים המקושרים שלך.
קובץ CSS לדוגמה:
לפני שנמשיך, התרשמתי להזכיר מה הם עושים. למעלה תראה בשורה האחרונה ששמתי "ul ul { font-size: .8em; }" וזה אומר שגודל הגופן ישתנה ל-.8 היחסי או 80% מהגודל הרגיל שהמשתמש רוצה שהוא יהיה באמצעות גיליון הסגנונות שלו שנטען בדפדפן שלו. רוב האנשים אינם משתמשים בגיליון סגנונות המוגדר על ידי המשתמש, אז בואו לא נדאג בקשר לזה.
3.5 רכיבי מיקום (היכן הלאה?)
כשאתה שם תמונה בדף אינטרנט אתה לא באמת רוצה שהיא תגיע לשום מקום. לא היית רוצה להביע דעה על זה? ובכן, זה איך אתה עושה את זה, ובכן, זו למעשה דוגמה ואני אסביר את זה בקרוב:
בשורות 9 עד 13 תשימו לב שמדובר בכיתה עם תעודת הזהות as fgpic ויש לו כמה מאפיינים המשמשים בו. ה עמדה הנכס מוגדר ל מוּחלָט מה שאומר שלא משנה איך המשתמש משנה אותה, התמונה תישאר במקום שבו שלך (המחבר) ממקם אותה עם הקוד שלו. ה חלק עליון ו שמאלה מאפיינים מציינים נקודה שבה האלמנט (למשל. תמונה/טקסט) יוצבו. ה Z-index נכס הוא כלי רב עוצמה מכיוון שהוא מגדיר את רמת הערימה כפי שמוצג בצילום המסך למטה:
ראה כיצד תמונת הרקע נמצאת מאחור עם ערך z-index של 1 והטקסט נמצא בחזית עם ערך z-index של 3, בעוד שתמונת החזית נמצאת באמצע עם ערך z-index של 2. גורם לזה להיראות די טוב למעשה אם אתה משחק את הקלפים שלך נכון
3.6 שימו לב לסביבה שלכם (רקע)
אתרים נראים טוב עם רקע לא? האם זה לא יהיה ממש משעמם אם לכל אתרי האינטרנט יהיה רק רקע לבן או שחור? למה לא לשים שם תמונה ולשנות קצת את הצבע? ישנם כמה מאפיינים שבהם אתה יכול להשתמש כדי לגרום לרקע של הדף שלך לבלוט קצת יותר ולתת לדף קצת התלקחות. עיין בקוד הבא וראה אם אתה יכול להבין מה המאפיינים המודגשים עושים:
הבנת מה זה עושה? בעצם תמונת הרקע היא מה שאנחנו הולכים להשתמש ברקע, הנתיב של התמונה עובר בסוגריים/סוגריים כמו זה > url(פה). אתה עשוי לחשוב על זה כבעל ערך z-index 0 מכיוון שהוא תמיד נמצא בחלק האחורי של הדף. מיקום הרקע של התמונה נקבע בצד שמאל למטה, די מובן מאליו נכון? לאחר מכן, תמונת הרקע חזרה על עצמה על פני ציר ה-x של העמוד (repeat-x) ולא רק זה אלא שהיא מקובעת לתחתית החלון (רקע-מצורף). לבסוף הצבע נקבע באופן אקראי להיות בעיקר אדום. תסתכל למטה על התוצאה:
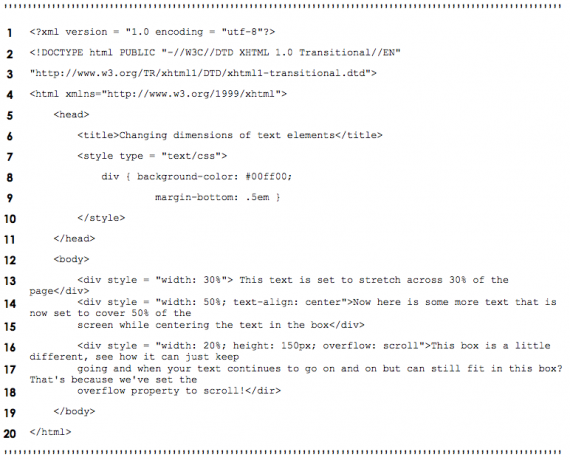
3.7 כמה גדול אתה חושב? (מידות של אלמנטים/מגבלות טקסט)
אם אתה חושב שזה כל מה שיש ל-CSS להציע, אתה טועה בגדול. כללי CSS יכולים לציין את הממדים בפועל של כל רכיב עמוד. ניקח את הדוגמה של תיבת טקסט. האם אתה רוצה להקליד טקסט כלשהו שלא עובר עד הסוף על פני המסך, או אולי ליצור תיבת טקסט שניתן לגלול מבלי להזיז את העמוד? זה המקום שבו אתה צריך להיות אז. ראה את צילום המסך למטה למה שתיארתי זה עתה:
עכשיו בואו נסתכל על הקוד מאחורי הקלעים:
הערה קטנה בלבד: שורה 6 מוסיפה גבול שולי בתחתית כל אחת מתיבות הטקסט. די מגניב, נכון? אבל עוד על גבולות בסעיף הבא.
3.8 מה שמסתובב מסתובב (גבולות)
אני לא חושב שזה צריך הסבר אבל אני אתן בכל זאת. בעיקרון אתה יכול לשים גבולות סביב כמעט כל דבר אז בוא נראה איך לעשות את זה. אז הנה הקוד:
הנה מה שהקוד עושה, בעצם מבחר גבולות המקיפים את השם/ים של סוג הגבול שבו נעשה שימוש. זכור שההיפך של החריץ הוא רכס וההיפך מההכנסה הוא בהתחלה.
3.9 אלמנטים צפים וזורמים
זה בדרך כלל די משעמם רק לראות כותרת, ואז טקסט, ואז כותרת ואז טקסט. אמנם לא לגרום לזה להיראות קצת יותר נחמד? יש שיטה שאפשר להשתמש בה בשם צָף, ועכשיו אני הולך להראות לך איך לעשות בדיוק את זה. צף מאפשר לך להעביר אלמנט לצד אחד של המסך בעוד תוכן אחר במסמך זורם סביב האלמנט המרחף. האלמנט הצף יכול להיות תמונה או כותרת או אפילו גוש טקסט אחר. עכשיו בואו נסתכל איך זה נראה:
די טוב עבור לא מעט מצבים, עכשיו זה הקוד שבונה את העיצוב הזה:
האם זה לא מדהים מה אתה יכול לעשות אם אתה רק מוצא את השיטה הנכונה?
3.10 אל תפיל את התפריט - דוגמה
אם אתה חושב ליצור אתר, סביר להניח שתצטרך תפריט, נכון? ובכן, זה יכול להיות המקום הנכון עבורך ללכת אליו אם אתה רוצה משהו שלא רק יושב שם. אלמנטים דינמיים גורמים לדפי אינטרנט להיראות טוב יותר ומעניקים תחושה טובה יותר לאתר הכולל.
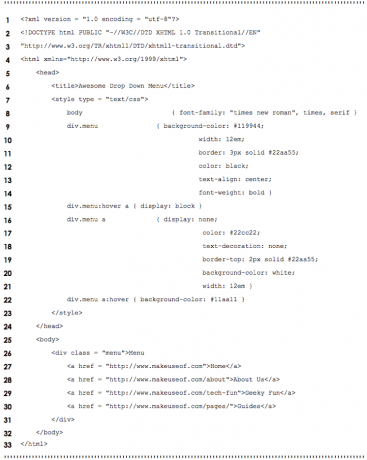
אחד מסוגי התפריטים האהובים עלי חייב להיות א תפריט נפתח אז עכשיו בואו נסתכל כיצד ליצור אחד באמצעות CSS. בדוק את הקוד למטה:
אני יודע שזה נראה קצת מרתיע בהתחלה, אבל אם תהיו סבלניים ופשוט תקראו, תבינו מהר מספיק.
שורה 15 אומרת: כשיש לי <div> תג עם class = "תַפרִיט" והעכבר הוא לְרַחֵףמתלבט על זה לְהַצִיג ה לַחסוֹםבתוכה.
שורות 16-21 אומרות: כשיש לי <div> תג עם class = "תַפרִיט" ו<א> תג ואז הגדר את הפורמטים האלה. זכור כי שורות אלה בוחרות את הפורמט של לחצני התפריט הנסתרים. שורות 9-14 מגדירים את הפורמטים של כפתור התפריט כדי לגלול מעליו כדי להציג את שאר התפריט.
שורה 22 אומרת: כשיש לי <div> תג עם class = "תַפרִיט" ו<א> תג ואני לְרַחֵף מעל אחד מהאלמנטים האלה ואז הגדר את צבע רקע לירוק אחר.
תסתכל למטה על המוצר הסופי:
3.11 גיליונות סגנונות משתמש (אתה מרכז היקום)
משתמשים יכולים להגדיר משלהם גיליונות סגנונות למשתמש כדי לגרום לדפים להיראות כמו שהם רוצים. רק כדי להבדיל ביניהם גיליונות סגנונות משתמש ו גיליונות סגנון של מחבר. סגנונות משתמש הם גיליונות סגנונות חיצוניים שמשתמשים יכולים ליצור בעצמם אשר נעשים פשוט כקובצי CSS ללא רוב הקידוד. הנה אני אראה לך אחד:
זה לא היה פשוט במיוחד?
אם אתה רוצה לדעת איך להגדיר את זה בדפדפן שלך, פשוט תלך אל כלים >> אפשרויות אינטרנט >> כללי >> נגישות >> לאחר מכן הגדר קובץ משלך גיליון הסגנון של המחבר מוגדר בתוך הקוד שביניהם .
4. עוד מידע
4.1 מדוע להשתמש ב-xHTML ושות'. על עיצוב ויישומים אחרים?
לפני שאתה מסתכל על זה כעובדה או משהו דומה לזה, אתה צריך לדעת שזו פשוט נקודת מבט תלוי איפה אתה עומד ועד כמה טכנית אתה יכול להיות. אני נהנה להשתמש בשפות תכנות כדי להשלים את הפרויקטים שלי מכיוון שזה אומר שאתה יכול להבין מה עומד מאחורי העיצובים, בעוד ששימוש ביישומי עיצוב כמו Adobe Dreamweaver ו-Microsoft FrontPage מאפשרים לך ליצור את אתר האינטרנט שלך באמצעות הכלים הזמינים בתפריטים בלבד. לכן, יישומי העיצוב מוגבלים לאפשרות התפריט הניתנת לך. לסיכום, ברור לחלוטין ששימוש בשפות תכנות יבנה את האתר או המוצר המושלם לתוך משהו הרבה יותר מושך שכן הפונקציונליות שלו מוגבלת רק על ידי מיומנות המתכנת עם השפה המיועדת (לְמָשָׁל. JavaScript, CSS, xHTML). אני יודע שאתה כנראה חושב שאני משוחד, אבל תצטרך פשוט לנסות את שניהם ולהחליט איך הרבה מאמץ שאתה רוצה להשקיע בעבודה שלך ואז בחר את הכלים המתאימים שלך כדי להגיע אל שלך יַעַד. אתה יכול אפילו לבחור להשתמש בשניהם מכיוון שגם ל-Dreamweaver וגם ל-FrontPage יש "תצוגת קידוד" ו"תצוגת עיצוב".
ישנן דרכים אחרות ליצור אתרים כמו שימוש בג'ומלה וב-WordPress.
4.2 ג'ומלה
ג'ומלה היא מערכת ניהול תוכן מעולה (CMS) עם הרבה גמישות ועם משתמש קל לשימוש ממשק שהרבה אנשים נבהלים ממנו כשהם מבינים כמה אפשרויות ותצורות יש זמין. ג'ומלה היא פלטפורמה המבוססת על PHP ו-MySQL. תוכנה זו היא קוד פתוח שממנה אתה יכול להשיג http://www.joomla.org/download.html
אם אתה רוצה מדריך מעמיק על ג'ומלה נסה את המדריך הזה מ- MakeUseOf: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ המדריך למתחילים לג'ומלהמדריך זה ידריך אותך בכל דבר, החל מהסיבה לבחור בג'ומלה וכיצד להתקין אותה בשרת האינטרנט שלך ועד כיצד לעצב ולהתאים אישית את האתר שלך לפי טעמך. קרא עוד
4.3 וורדפרס
וורדפרס היא מערכת ניהול תוכן (CMS) המאפשרת למשתמשים ליצור ולתחזק אתר דרך ניהול ממשק, כולל מבנה ניווט שנוצר באופן אוטומטי, ללא צורך לדעת HTML או ללמוד כל כלי אחר. וורדפרס היא תוכנת קוד פתוח שנוצרה על ידי אלפי מתכנתים ברחבי העולם ומוכנסת לנחלת הכלל, כך שלא תצטרך לשלם כדי להשתמש בה. וורדפרס היא אפליקציה מבוססת אינטרנט, כתובה ב-PHP ו-MySQL, המיועדת לפעול על שרתי לינוקס: PHP היא שפת תכנות לאינטרנט יישומים, MySQL הוא מסד נתונים יחסי (כגון MS Access), ולינוקס היא מערכת הפעלה לשרתי אינטרנט - כל אלה גם פתוחים מָקוֹר. וורדפרס היא, ללא ספק, ה-CMS הפופולרי ביותר עם למעלה מ-200 מיליון אתרים ברחבי העולם נכון לסוף 2009.
קריאה נוספת
- 11 תגי HTML המובילים שכל בלוגר ובעל אתרים חייבים להכיר 11 תגי HTML המובילים שכל בלוגר ובעל אתרים חייבים להכירהרשת העולמית יודעת שפות רבות ומקודדת במספר שונות. עם זאת, השפה האחת שניתן למצוא בכל רחבי וקיימת מאז המצאת דפי האינטרנט, היא... קרא עוד
- 5 דברים מהנים לעשות באינטרנט עם HTML5 5 דברים מהנים לעשות באינטרנט עם HTML5HTML5 ממשיך להתחזק, כאשר יותר אתרים עוברים לתקן החדש שמביא תוכן מולטימדיה לרשת ללא צורך בתוספים כגון Adobe Flash. זה מפוצץ... קרא עוד
- קוד לאינטרנט עם הכלים האלה ישירות בדפדפן שלך בנה את זה: 11 הרחבות מבריקות לכרום למפתחי אתריםChrome מצוין למפתחי אינטרנט בגלל מאגר ההרחבות שלו. אם אי פעם תכננת לעצב או לקוד אתר, הנה כמה כלים חיוניים שכדאי לך להתקין מיד. קרא עוד
מדריך פורסם: יוני 2011