פרסומת
ה ניסויי Chrome אתר אינטרנט הוא חלון ראווה לכל הדברים החדשים והמרגשים בכל הנוגע לטכנולוגיות אינטרנט וקידום דפדפן, עם התמקדות ב JavaScript. HTML5 10 אתרים לראות מה זה HTML5 קרא עוד , canvas, SVG ומנוע ה-3D WebGL כולם מופיעים בצורה בולטת בניצוצות קטנים של יצירתיות שסוללים את הדרך לאינטרנט יפה ואינטראקטיבי יותר.
אחד הדברים הטובים ביותר ב-Chrome Experiments הוא שהאתר מעודד למידה 4 הרצאות TED שחובה לראות על יצירתיות, השראה ותשוקהיְצִירָתִיוּת. הַשׁרָאָה. תשוקה. כל אלה הם מושגים שאנו מודעים להם מאוד, אך לא רבים מאיתנו יכולים לאתר במדויק את מקורם. מאיפה מגיעה היצירתיות? מה זה גורם ל... קרא עוד לצד גילוי, אז לאחר ששיחקת עם פרויקט יש סיכוי טוב שתוכל ללמוד קצת על איך זה נעשה - ובמקרים מסוימים לנסות את זה בעצמך.
יש מאות צעצועים לשחק איתם באתר Chrome Experiments וכדי להתחיל, הנה כמה מהטובים ביותר.
דרישות דפדפן
מכיוון שזהו אתר ממוקד כרום המנוהל על ידי גוגל, כל הניסויים אמורים לעבוד בדפדפן הכרום שלהם. זה אומר שאתה לא אמור להיתקל בבעיות להפעיל אף אחד מהם אם אתה מוריד או מעדכן ל- הגרסה היציבה האחרונה של Chrome, אם כי גם דפדפנים מודרניים אחרים צריכים לעבוד.
רק אל תנסה לעשות את זה IE6 אם אתה עדיין משתמש ב-IE6 אתה בעיה [דעה]IE6 היה הטוב שבטובים כאשר הוא יצא טרי ממפעל התוכנה של מיקרוסופט. בגלל זה היא הצליחה להשיג את שיא נתח השוק של דפדפנים של 95% בשיא... קרא עוד , בסדר?

העננים האלה אינם תלת מימד אמיתיים - כמחבר ג'אום סאנצ'ס מציין - אבל תאר לעצמך אם אתר האינטרנט שלך או אפילו רקע שולחן העבודה שלך יצרו עננים יפים דמויי תלת מימד תוך שימוש רק ב-CSS ומעט JavaScript. ובכן, ברור שאנחנו לא רחוקים מהשלב הזה כפי שמראה ההדגמה הזו.
האתר של Jaume מלא בניסויים מעניינים אחרים הכוללים HTML5, כמו גם המון מדריכים שיעזרו לך להתחיל ליצור משלך. אם תרצה לדעת איך הוא יצר את העננים האלה, תוכל לקרוא הכל על זה פה.

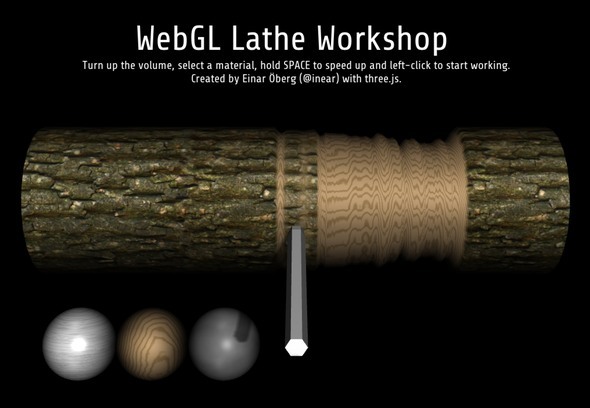
יותר כיף מאשר פונקציונלי, מחרטה זו המונעת על ידי WebGL איינר אוברג משתמש במקש הרווח ובמצביע העכבר כדי ליצור מחדש את אמנות הפיכת העץ, המתכת והאבן ביד. איינר בנה את ההדגמה כדי להראות צללית פרוצדורלית פשוטה, אבל הוא גם הוסיף כמה צלילים לאותנטיות.
אמנם לא מדריך שלם, אבל אתה יכול ללמוד קצת יותר על איך זה בוצע על הבלוג של המחבר.

ניסוי הכולל אפקטים של חלקיקים ומנוע ה-WebGL, אדוארד קולון יצר משהו באמת יפה שתוכל לתפעל באמצעות העכבר ומקש הרווח שלך. לחץ כדי למשוך את החלקיקים למרכז המסך ואז לחץ על מקש הרווח כדי לראות אותם יורים החוצה שוב!
אין מדריך עבור זה למרבה הצער, אם כי הייתי ממליץ לנסות את מצב מיליון חלקיקים אם המחשב שלך יכול להתמודד עם זה. הוסף מקרן וחדר חשוך לכיף אינסופי!

מיוצר ע"י AlteredQualia שגם חיבר את המדהים רו.מי סרט אינטראקטיבי (שהוצג גם בניסויי Chrome), מכוניות WebGL הוא צעצוע תלת מימדי המאפשר לך לשלוט בבוגאטי ויירון ולמבורגיני גאלרדו ממספר זוויות מצלמה.
דבר אחד שמגניב במיוחד בזה הוא הפגנת טשטוש תנועה, עומק שדה ותנאי תאורה שונים. אוקיי, והילד שבי אוהב לשחק עם מכוניות צעצוע - מה אני יכול להגיד?

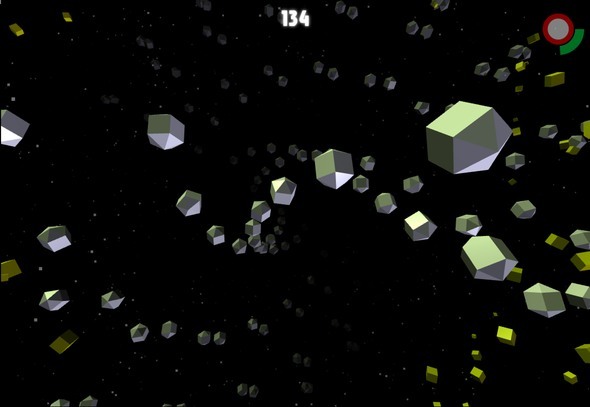
זהו אחד מאותם משחקי תגובה שבהם המטרה היא להזיז את המטרה עם העכבר שלך (או במקרה זה גם המקלדת) במטרה להימנע מכשולים מתקרבים - אלא שהוא יותר טוב מהשאר כי זה כולל X-Wing ומה שנראה כמו ריצת התעלה מסטאר מלחמות.
למחבר העונה לשם OutsideOfSociety יש הרבה יותר ניסויי WebGL שמתנהלים על שלו אתר אינטרנט.

חזית מסחר אלקטרוני מתפקדת במלואה, My Robot Nation רותמת את הכוח של WebGL כדי לאפשר לך עצב, צבע והתאם אישית את רובוט הצעצוע שלך לפני שהוא יישלח אליך לסט מחיר.
אוקיי, אז אתה לא צריך לקנות את הרובוט כדי להוציא ממנו בעיטה - אבל אם תבזבז זמן רב כמוני בניסיון ליצור משהו שדומה במעורפל לרובובריין מה- הושמט עורר את העניין שלך עם ויקי אלה על 4 עולמות פוסט-אפוקליפטיים בדיונייםהאם אי פעם קפצת לויקי של התוכנית או סדרת הספרים האהובים עליך, ואז נקלעת לעיוות זמן רווי תוכן? אתה יודע על מה אני מדבר - משהו כמו החור השחור הקלאסי של TVTropes... קרא עוד סדרה אז היית רוצה שהייתה לך. אל תשכח לבדוק גם את היצירות של כולם!

משחק נוסף מסוג "הימנע מהמכשולים עם העכבר", אלא שזהו המשך למקור FastKat על ידי אומיוד, משחק HTML5 פופולרי למדי שאולי כבר שיחקת. ההמשך מהיר יותר, קשה יותר וממכר מאוד.
רק אל תתחיל לשחק בו כשיש לך עבודה לעשות...

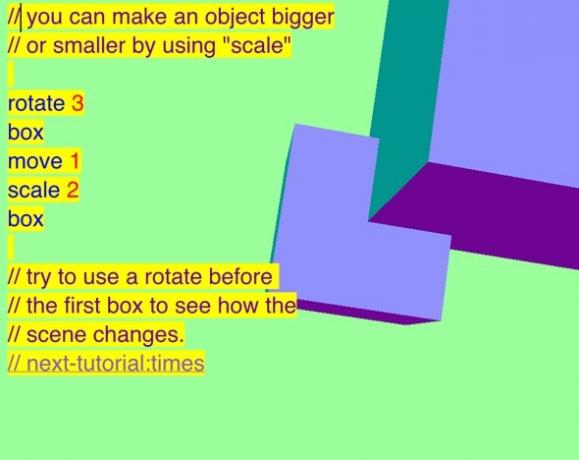
הניסוי האחרון שמוצג כאן (מתוך מאות, היה קשה לבחור רק 8) הוא מיוחד למדי מכיוון שהוא מאפשר לך לתפעל אובייקטים של WebGL באמצעות קוד תוך כדי תנועה. בנוסף לסט של הדגמות שאפשר לראות ולשחק איתם, יש סדרה של מדריכים שיעזרו לך ללמוד קצת WebGL.
אני לא קודן (אני נורא בלזכור מילים שלא לדבר על פונקציות) אבל אפילו אני מצאתי את זה מרתק ומעצים מעט לתמרן ולהתעסק עם WebGL עם מדריך נהדר שיחזיק את שלי יד. אם אתה מעוניין לנסות דברים מסוג זה אבל אין לך מושג איך לעשות את זה, זה מקום מצוין להתחיל בו.
סיכום
אתר Chrome Experiments הוא רק פלטפורמה עבור אמנים ומקודדים להגיש את יצירותיהם, אבל זה משרת מטרה מצוינת - להדגיש כישרונות ולעזור ללמד אחרים את האפשרויות של טכנולוגיות אינטרנט חדשות. ישנם אפילו ניסויי Chrome שעובדים בנייד שלך!
טים הוא סופר עצמאי המתגורר במלבורן, אוסטרליה. אתה יכול לעקוב אחריו בטוויטר.


