כשהקונים נוטשים יותר ויותר חנויות לבנים ומרגמה בכל רחבי העולם, העסקים המקוונים פורחים. אין זה פלא למה - המחירים זולים יותר הודות למעשה ללא תקורה, ללא טרדות חניה וללא צוות מכירות להתמודד איתם. לכן, הזמן מעולם לא היה טוב יותר לפתוח חנות מקוונת משלך - וזה הרבה יותר קל ממה שאתה חושב. בין אם אתה רוצה למכור את הסחורה שלך בעבודת יד, לשלוח מוצרים מסין או לייצר יותר תנועה בחנות מחנות מקוונת נוכחות, מדריך זה ילווה אותך לאורך כל התהליך, מהגדרת אירוח ועד להשקה מוצלחת וירטואלית משלך לִקְנוֹת.
כדי להבטיח שהמדריך הזה יהיה מקיף, הוא נכתב לצד יצירת החנות המקוונת שלי, המתארחת עם (מט) מקדש מדיה ושימוש בכל הטכניקות המפורטות. למרות שעבדתי עם מספר אתרי מסחר אלקטרוני בעבר, הפעם התחלתי מאפס, כדי שאבין כל בעיה ובעיות שאתה עלול להתמודד איתם בדרך. אתה יכול לצפות בחנות שיצרתי ב-DuinoBits.com. אני מוכר ערכות מתנע מיקרו-בקר במחירים סבירים, משהו שאני מתלהב ממנו. אני מקווה שהמדריך הזה יאפשר לך לרדוף אחרי התשוקה שלך גם כן.
1. מערכת החנות
בחרתי להשתמש בוורדפרס כמערכת הליבה כאן מכיוון שרמת התמיכה העצומה ממפתחים, מעצבי ערכות נושא, תוספים ומדריכים היא ללא תחרות. ההערכה היא ש-WordPress מפעילה כ-20% מהאינטרנט כולו, כך שלא תהיה לבד. אל תדאג אם מעולם לא השתמשת בוורדפרס לפני כן - אנו נדריך אותך ביסודות - אבל מומלץ גם להוריד את המדריך החינמי הקודם שלי, תחילת העבודה עם וורדפרס הגדר את הבלוג שלך עם וורדפרס: המדריך האולטימטיבירוצה לפתוח בלוג משלך אבל לא יודע איך? חפש את וורדפרס, פלטפורמת הבלוגים החזקה ביותר שקיימת כיום. קרא עוד . וורדפרס תספק את מסגרת הליבה של האתר ותפעיל את כל רכיבי הבלוג שנבחר לכלול, כמו גם דפים סטטיים (כמו "אודותינו", "דף יצירת קשר" וכו').
נוסף על כך, אנו נשתמש בתוסף המסחר האלקטרוני הפופולרי ביותר עבור וורדפרס, WooCommerce, מכיוון שיש לו את הבחירה הרחבה ביותר בכל הנוגע לתוספי תכונות נוספים ותבניות חנות לבחירה. JigoShop היא האלטרנטיבה הגדולה ביותר, ולמען האמת, יש מעט מאוד מה להבחין בין השניים - אם יש לך סיכוי, הורד את שניהם ושחק איתם כמה ימים לפני שתבחר סופית.
יש גם מערכות מסחר אלקטרוני ייעודיות שם בחוץ - Magento, ZenCart ו-OpenCart הן אולי בין הפופולריות ביותר מהן - אבל עבודה עם וורדפרס פירושה שמובטחת לנו מערכת יציבה שלא תינטש בכל עת בקרוב. זה גם פותח שפע של תכונות שלא נמצאות בדרך כלל באתרי מסחר אלקטרוני, וזה בדיוק מה שאתה צריך אם אתה מתכוון להתבלט מהקהל.
1.1 הגדר דומיין ואירוח
אנו נשתמש בשירות אירוח Grid מ מקדש מדיה מכיוון שזה איזון מצוין בין עלות, ביצועים ומדרגיות. במחיר של 20$ לחודש, זוהי נקודת התחלה משתלמת עבור העסק שלך עם רוחב פס של 1TB ו-100GB של שטח דיסק - רוב החנויות הקטנות לעולם לא יצטרכו לשדרג.
בשונה מתוכניות "אירוח משותף" אחרות, ה-Grid של Media Temple ישמור על האתר מקוון גם תחת עומס כבד כתוצאה מעליות תנועה (איך הם משיגים זאת מוסבר בפרק מאוחר יותר על ביצועים). אתה יכול לארח יותר מדומיין אחד אם תרצה, כך שיש פוטנציאל להתנסות.
אם אתה חושב שאתה הולך לרצות יותר גישה ברמה נמוכה לשרת כי אתה מסוג זה אדם שאוהב להתעסק עם לינוקס, שקול את השרת הפרטי הווירטואלי "DV Managed" של Media Temple פִּתָרוֹן. ב-$50 לחודש, זה נותן לך מכונה וירטואלית שלמה שתוכל לצבוט כאוות נפשך, אם כי משימות האופטימיזציה יהיו תלויות לחלוטין בך.

פנה אל MediaTemple.net/webhosting/shared להתחיל:
עיין בקצרה בתכונות ולאחר מכן לחץ הירשם.
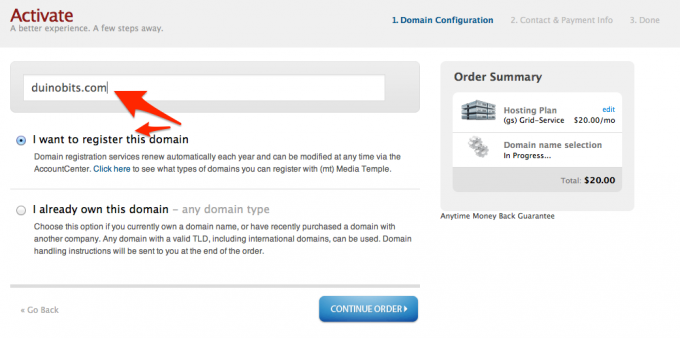
תצטרך לבחור שם דומיין באופן מיידי כדי להגדיר את החשבון שלך - אתה תמיד יכול להוסיף עוד מאוחר יותר ולשנות את הדומיין הראשי הזה אם תרצה. אם אין לך עדיין אחד, המשך והקלד אחד כדי לראות אם הוא זמין. רישום שם דומיין חדש דרך Media Temple מתחיל ב-$12 לשנה. אתה יכול גם להגדיר את זה עם דומיין שנרכש במקום אחר, אבל זה תלוי בך להתאים את שרתי השמות עבור אותו דומיין ns1.mediatemple.net ו ns2.mediatemple.net מלוח הבקרה של המקום בו רכשת את הדומיין.

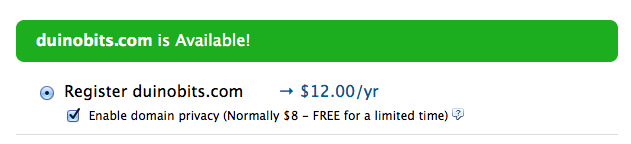
עם כל מזל, הדומיין שלך יהיה זמין! "פרטיות דומיין" אינה חיונית, אך בלעדיה, השם והכתובת שלך יהיו נגישים בקלות לכל מי שיודע היכן לחפש. אם בכל מקרה אתה רוכש תחת כתובת עסקית, ברור שזו לא בעיה - אבל אולי תרצה להפעיל את השירות הזה אם זו כתובת הבית שלך.

במסך הבא, מלא את כתובתך ופרטי התשלום שלך. לאחר מכן, אתה אמור לקבל תוך זמן קצר הודעת קבלת פנים - לפני שתוכל להתחיל, תצטרך להגדיר סיסמה. עקוב אחר הקישור בדוא"ל כדי לעשות זאת, והקפד להשתמש במשהו ממש מאובטח (אני משתמש StrongPasswordGenerator.com כדי ליצור סיסמה מאובטחת של 15 תווים - השאר את הכרטיסייה פתוחה, תצטרך עוד אחת בעוד דקה). לאחר שתגדיר זאת, תוכל להיכנס לחשבון שלך מרכז חשבונות.

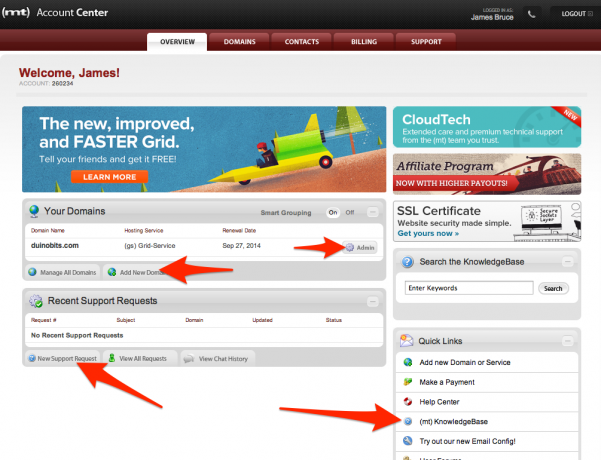
הכפתורים החשובים ביותר שתרצו לדעת במסך זה הם:
- מנהל מערכת - שמוביל אותך ללוח הבקרה של האתר וממנו תוכל ליצור כתובות דוא"ל, מסדי נתונים או להשתמש בתכונות התקנת האפליקציה בלחיצה אחת.
- הוסף דומיין חדש - אין עלויות אירוח נוספות עבור הדומיין, אם כי יהיה צורך לרכוש את הדומיין עצמו.
- בקשת תמיכה חדשה - שבו אתה יכול לקבל עזרה בכל מה שקשור לחשבון שלך. יש גם צ'אט 24/7/365 נגיש מסרגל הכלים הימני התחתון.
- בסיס ידע - ויקי מלא במידע על כל היבט של ניהול השרת שלך. תמיד חפש את זה קודם כשיש לך שאלות.
1.2 צור כתובת אימייל
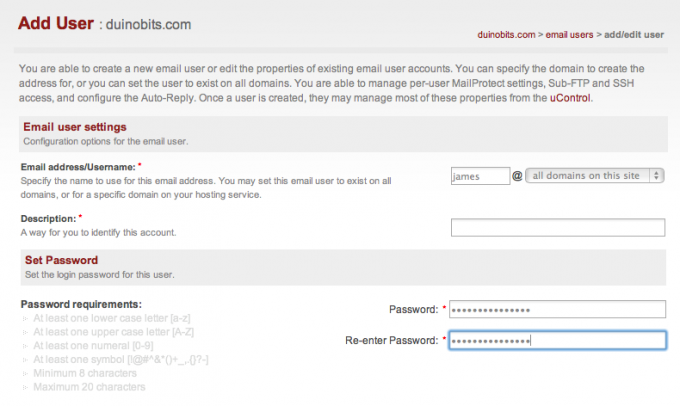
בוא נגדיר את כתובת הדוא"ל הראשונה שלך - אם כי תוכל לקבל עד 1000 אם תרצה. הקלק על ה מנהל מערכת כפתור, אם כך דוא"ל למשתמשים. שימו לב שזה מעט שונה מ כינויי אימייל. כינוי הוא בעצם כתובת להעברה - הוא יכול לקבל דוא"ל, אבל יעבור לחשבון דוא"ל שצוין אחר במקום שיהיה לו תיבת דואר נכנס נפרדת משלו. נְקִישָׁה הוסף משתמש חדש. אתה רק באמת צריך לדאוג לגבי קטעי השם, התיאור והסיסמה - את השאר ניתן להתאים מאוחר יותר אם נחוץ, למשל אם אתה שוכר עוזר וצריך לתת לו גישת FTP מבלי לפגוע במנהל הראשי חֶשְׁבּוֹן. מלא את הגדרות המענה האוטומטי אם תרצה שאישור ברירת מחדל יישלח לכל מי ששולח לך דוא"ל, כגון "תודה שיצרת קשר, ננסה להשיב תוך יום".

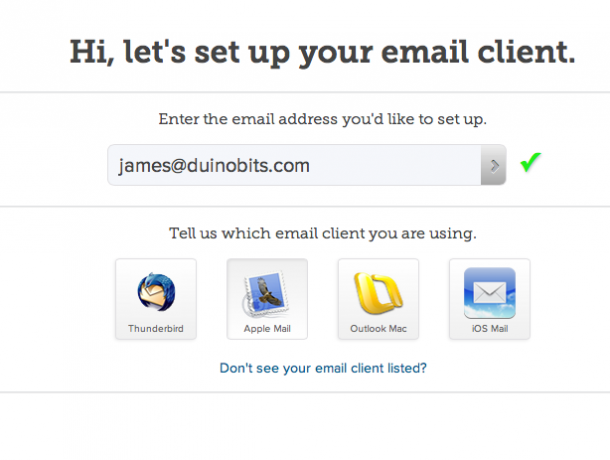
לאחר ההגדרה, עבור אל http://MediaTemple.net/help/mail/mailconfig/ כדי להשתמש בכלי הגדרת הדוא"ל האוטומאגי המדהים של Media Temple - פשוט הקלד את כתובת הדוא"ל שלך, ספר לו איזה לקוח (יישום דואר אלקטרוני) שאתה מנסה להגדיר, והוא ישלח לך קובץ שתוכל להפעיל כדי להגדיר הכל באופן אוטומטי.

1.3 בחר סיסמת מסד נתונים
לפני שנוכל להשתמש בהגדרה בלחיצה אחת, תצטרך להגדיר סיסמת מסד נתונים - שוב, השתמש במחולל הסיסמאות החזקה כדי ליצור סיסמה חדשה. במסך הבא, הוא יבקש ממך ליצור מסד נתונים חדש - אל תדאג בקשר לזה, פשוט חזור למסך הניהול הראשי. אנו נשתמש בהתקנה בלחיצה אחת מנקודה זו ואילך.
1.4 התקנת וורדפרס בקליק אחד
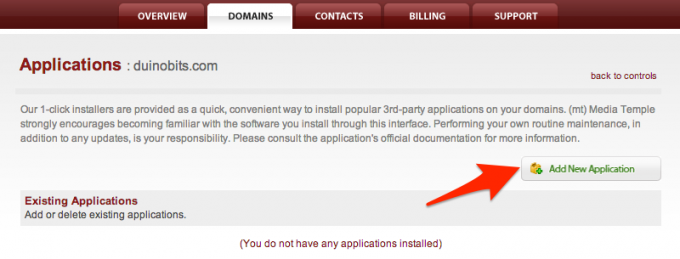
בחר התקן בלחיצה אחת ממסך הניהול -> הוסף אפליקציה חדשה -> וורדפרס -> ובחר הַתחָלָה. למארחים אחרים המצוידים ב-CPanel, עיין ב- מדריך התקנה של WordPress.org.

כברירת מחדל, המתקין ינסה להגדיר וורדפרס ב-blog.yourdomain.com (המכונה תת-דומיין). זה לא מה שאנחנו רוצים, מכיוון ש-WordPress תארח גם את החנות הראשית - לא רק בלוג - אז הקפד למחוק את החלק הזה. אל תכלול גם WWW בדומיין! אתה יכול להשאיר את השדות האחרים למסד הנתונים על ברירת המחדל אם תרצה, אבל, מטעמי אבטחה, אני מציע לפחות לשנות את קידומת מסד הנתונים הרחק מה- wp_ - בדרך זו, אם מישהו אכן יצליח לפרוץ לאתר שלך או להחדיר פקודות זדוניות של מסד נתונים, הוא לא יידע את שם הטבלאות שאליו יש למקד.
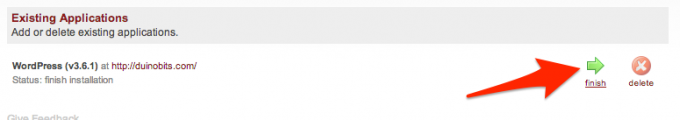
תקבל הודעה על תיקיית HTML קיימת - זהו עמוד ברירת המחדל של השרת. אתה מוזמן לזרוק את זה ולדרוס. לאחר שההתקנה מוכנה עבורך, יופיע כפתור ירוק עם התווית סיים.

לחץ על זה כדי להשלים את השלבים האחרונים של ההתקנה בתוך וורדפרס עצמה - כלומר, בחירת כותרת האתר ושם המשתמש של מנהל המערכת וכו'. השבת את האפשרות ל תן למנועי החיפוש לאינדקס את האתר לעת עתה - אתה יכול להפעיל זאת מחדש מאוחר יותר, ברגע שאתה באמת מוכן להשיק.
2. וורדפרס 101
וורדפרס החלה את חייה כפלטפורמת בלוגים פשוטה, אך הפופולריות שלה וקוד המקור הפתוח שלה הביאו לכך שהמערכת הותאמה להפעלת סוגים רבים של אתרים. כ מערכת ניהול תוכן, וורדפרס מקלה עליך ליצור פוסטים בסדר כרונולוגי - כמו בלוג - ודפים סטטיים, המשמשים עבור דברים כמו "אודותינו", "שאלות נפוצות" או "צור קשר". וורדפרס מטפלת בהעלאות הקבצים שלך (מדיה) והערות על מאמרים. כל המידע הזה מאוחסן במסד נתונים, ואז, כאשר עמוד נטען, תבנית הנושא הרלוונטית מאוכלסת במידע הנכון. ניתן לסווג פוסטים ולתייג אותם, מה שעוזר למשתמש לנווט בין פריטים מעניינים. לוורדפרס יש גם מערכת תוספים נרחבת, המוסיפה תכונות או מתאימה את הפונקציונליות של האתר שלך.
להלן מבט מהיר על הממשק - אתה תמיד יכול להגיע לזה על ידי הוספת /wp-admin לקצה הדומיין שלך, כמו:
http://yourdomain.com/wp-admin/
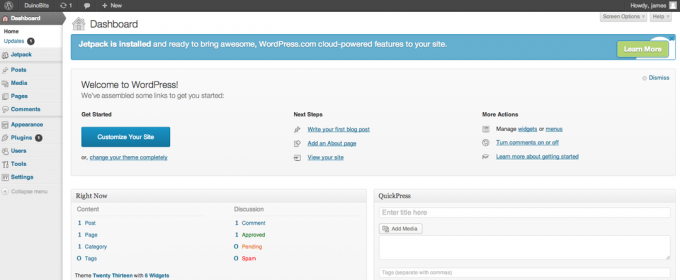
>המסך הראשון שאתה רואה כשאתה מתחבר הוא לוח המחוונים, שנותן סקירה כללית של מידע רלוונטי כמו סך כל הפוסטים והתגובות, תגובות אחרונות או מי מקשר אליך.

בצד שמאל של המסך נמצא סרגל הניווט הראשי. רחף מעל פריט וייתכן שיופיע תפריט משנה. מפריט הפוסטים תוכלו לצפות בכל הפוסטים הקיימים, להוסיף פוסט חדש או להתאים קטגוריות ותגיות.
כְּלֵי תִקְשׁוֹרֶת מאפשר לך להציג את כל הקבצים שהועלו, אך בדרך כלל אינך צריך לעשות זאת מכיוון שאתה מעלה אותם ישירות לדפי מוצר או לפוסטים בבלוג. תוכל להשתמש במסך המדיה כדי להעלות לוגו.
דפים הוא המקום שבו אתה מציג או יוצר דפים סטטיים, בעוד שפוסטים הוא המקום שבו הפעולה מתרחשת. פוסטים הם ערכים כרונולוגיים בבלוג, המוקד העיקרי של רוב התקנות וורדפרס. בתפריט המשנה פוסטים יש גם מסכי ניהול לקטגוריות ותגיות. מכיוון שאנו משתמשים בוורדפרס למסחר אלקטרוני, לא נשתמש במסכים אלה באותה מידה.
הערות מביא אותך לתור הניהול שבו אתה מסמן הערות כספאם או מאשר אותן.
מראה חיצוני הוא המקום שבו תבחר איזה ערכת נושא להפעיל - ואם העיצוב שלך תומך בו, ייתכן שיהיו כמה אפשרויות נוספות להגדרות ספציפיות לנושא. אתה גם תתאים את הגדרות הווידג'ט - אלו הם בלוקים מיוחדים של פונקציונליות באתר שלך, כמו לוח שנה או רשימה של המוצרים הפופולריים ביותר בסרגל הצד. ייתכן שתוכל גם להתאים אישית את פריטי התפריט כאן, אבל שוב זה תלוי בנושא שלך. בעיקרון, אם אתה רוצה לשנות משהו לגבי איך שהאתר שלך נראה, זה כנראה השתנה כאן איפשהו.
תוספים מיועד לניהול, הוספה או השבתה של תוספים; תוספים מסוימים עשויים להוסיף הגדרות משלהם גם תחת התפריט הזה (אם כי חלק ימקמו אותו תחת כלים במקום זאת). אתה יכול להתקין תוספים על ידי חיפוש בספריית וורדפרס, או להעלות קובץ zip (אם רכשת תוסף פרימיום). הערה: מקובל למצוא את קובץ ה-zip של הפלאגין בתוך קובץ zip אחר של מיכל, בנוסף לדברים כמו Readme להוראות. אם אתה מקבל שגיאות בעת ההעלאה, נסה להרחיב תחילה את הקובץ המקורי בכונן הקשיח המקומי שלך, ולאחר מכן העלה את ה-zip שנמצא בתוכו.
משתמשים מיועד לעריכה מי יכול להיכנס לאתר. יש חמש מחלקות של "משתמש", מ-admin (זה אתה - מנהלים יכולים להתאים כל דבר לגבי האתר, ומאוד לשבור אותו בקלות) ל"מנוי" - כך הלקוחות יירשמו כך שהפרטים שלהם יוכלו להיות נזכר.
כלים ניתן להתעלם בבטחה, אם כי חלק מהפלאגינים ימקמו את פריטי התפריט שלהם כאן.
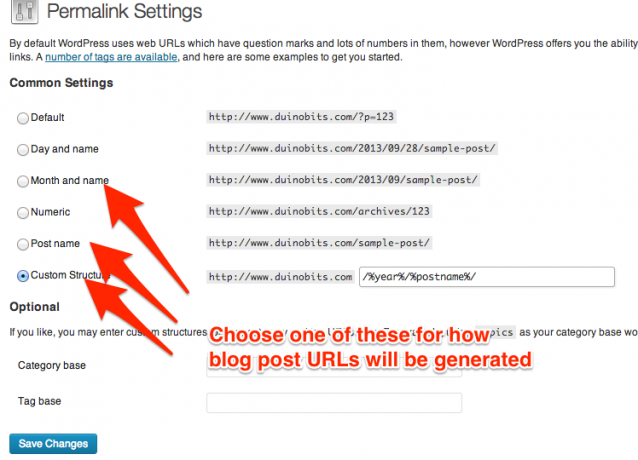
סוף כל סוף, הגדרות. לעת עתה, די לבדוק את כללי, ו קישור קבוע פריטי תפריט משנה. מ ה כללי בדף ההגדרות, הקפד להגדיר קו תיוג לאתר שלך - תיאור בשורה אחת שעשוי להופיע בדף הבית עבור נושאים מסוימים, כמו גם את אזור הזמן המקומי. קישורים קבועים מתייחס לכתובות האתרים שישמשו לגישה לתוכן - כברירת מחדל, הן ייראו בערך כמו:
http://yoursite.com/?p=12345
... וזה לא רק מכוער, אלא גם נורא עבור מנועי החיפוש (יש פרק שלם על זה מאוחר יותר, אל תדאג). בחר אחד שכולל את שם הפוסט, אבל אני ממליץ לא לכלול את התאריך אלא אם כן אתה מתכנן לפרסם הרבה זמן פוסטים רגישים בבלוג. עם זאת, אני אציע מאוחר יותר שתכתוב פוסטים בבלוג כדי למשוך את מנועי החיפוש לאתר שלך, כך שבדרך זו, כתובת האתר שלהם תופיע כך:
http://yoursite.com/why-my-products-are-awesome/

קחו רגע להסתכל סביב כל האפשרויות, הוסף אולי כמה פוסטים לניסיון - נסה להעלות ולהכניס א תמונה בהם, ואז צפה באתר שלך והגיב על הפוסטים הללו, וראה כיצד הם מופיעים במנהל המערכת אֵזוֹר. אתה אמור לגלות שהכל די מובן מאליו.
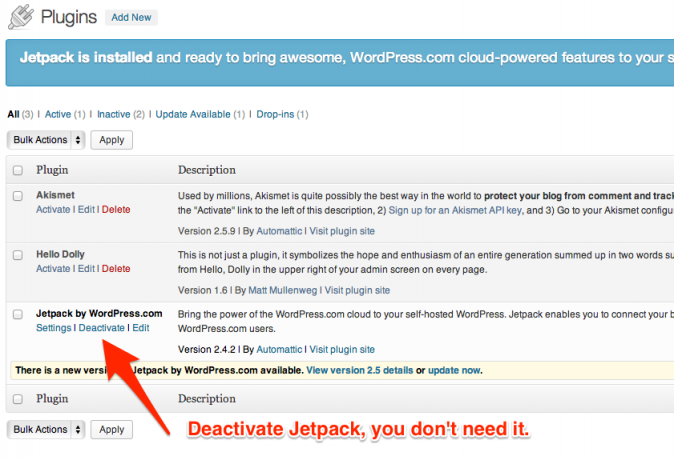
טיפ לביצועים: כברירת מחדל, מותקנת חבילת פלאגין בשם JetPack. בניגוד למה שהשם עשוי לרמוז, זה למעשה מאט את האתר שלך באופן ניכר. השבת את זה ממסך התוספים לשיפור ביצועים מיידי - ניתן למצוא את התכונות של תוסף זה בנפרד במקום אחר.

2.1 הקמת חנות
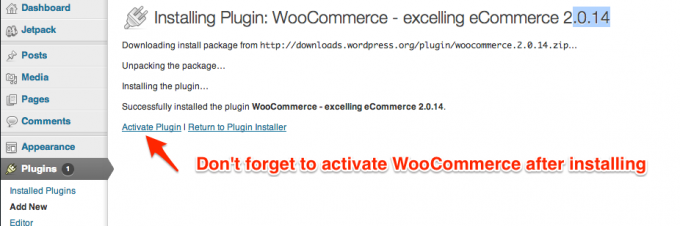
כדי להוסיף את רכיבי החנות של WooCommerce לוורדפרס, בחר הוסף חדש מאפשרות סרגל הצד של פלאגינים. חפש "woocommerce" והתקנת האפשרות העליונה, שבזמן כתיבת שורות אלה היא
WooCommerce - מסחר אלקטרוני מצטיין 2.0.14. עם זאת, ייתכן שתהיה גרסה עדכנית יותר בזמן שאתה קורא את זה, אז אל תדאג אם מספר הגרסה לא בדיוק זהה.

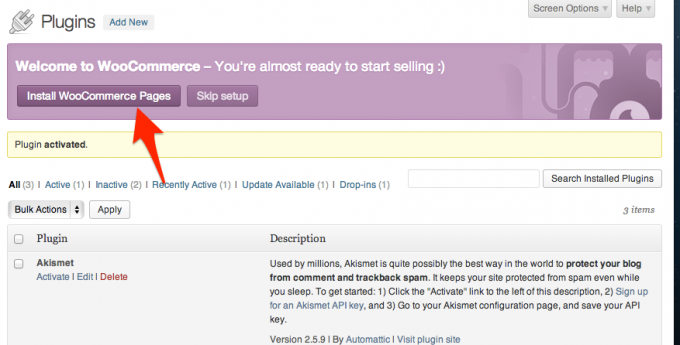
לאחר ההתקנה, לחץ על הפעל את הפלאגין קישור. לאחר הופעת באנר זה, לחץ על התקן דפי WooCommerce קישור - זה יוסיף את הדפים הסטטיים הנדרשים כמו Checkout והחשבון שלי.

לבסוף, תצטרך להגדיר שוב את העדפות הקישור הקבוע, ולהתאים את דפי המוצר כך שישתמשו בכתובת אתר בסיסית של /product, /shop, או המותאם אישית. תזכור ל שמור שינויים בסיום, ומבנה ה-permalink החדש ייכתב לשרת.
2.2 התאמת הגדרות
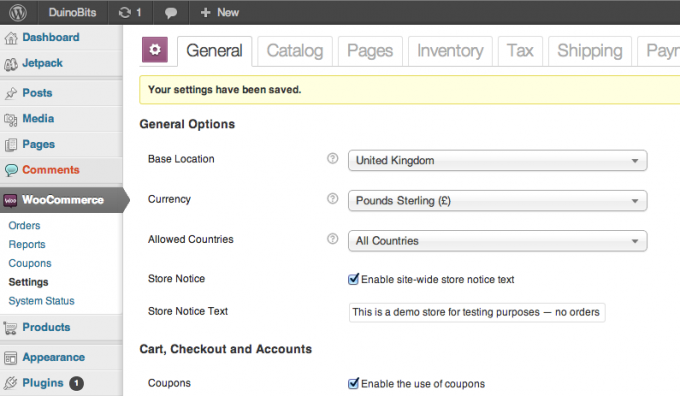
בהנחה שההתקנה עברה בהצלחה, כעת אמורים להיות לך שני חלקים חדשים בסרגל הצד שלך. הראשון, WooCommerce, הוא המקום שבו תנהל את החנות, תטפל בהזמנות ותבצע את כל ההגדרות. לחץ על פריט תפריט המשנה 'הגדרות' וקרא תחילה את כל ההגדרות הכלליות - אלה בדרך כלל בסדר כברירת מחדל, אבל הייתי מציע את השינויים הבאים:
אפשר רישום בדף החשבון שלי - אחרת הלקוחות ייאלצו להשתמש ברישום הסטנדרטי של וורדפרס.
מנע מלקוחות להיכנס ל-WordPress Admin - אין סיבה שהם יהיו שם, אחרי הכל, וזה נראה מקצועי יותר להסתיר מהם את הצד של וורדפרס.
אפשר טקסט הודעת חנות בכל האתר - למקרה שמישהו יתקל בחנות שלך וינסה לבצע הזמנה.

על קָטָלוֹג בכרטיסייה, אתה יכול להתאים יחידות וכמה מהפרטים העדינים יותר של תצוגת המוצר - כברירת מחדל, מידות ומשקל יוצגו בסעיף "מידע נוסף על המוצר" בדפי המוצר. אלא אם יש לך סיבה טובה להשבית אותם, אני מציע להשאיר אותם דולקים מסיבות SEO ("אופטימיזציה למנועי חיפוש", אחד מהפרקים המאוחרים יותר במדריך זה).
התעלם מה דפים לשונית לעת עתה - זה מאפשר לך ליצור דפים מותאמים אישית ספציפיים עבור פונקציות חנות, אבל WooCommerce יהיה כבר יצרו עבורך את כל הדפים הדרושים כאשר הוא הותקן, כך שלא תהיה לך סיבה לשנות אוֹתָם.
ה מְלַאי הכרטיסייה מיועדת להגדרות ניהול מלאי. השבת את ניהול המלאי אם אתה רוצה לטפל בצד הזה של הדברים בעצמך, להכין פריטים לפי הזמנה או משלוח. אם אתה מתכנן לעקוב אחר רמות המלאי, אזהרת המלאי האוטומטית יכולה להיות מועילה למדי.
מַס. זה נושא רחב, וההנחה היא שתבין את מערכת המס באזורך. בבריטניה, עליך לשלם 20% מע"מ אם המחזור הכולל שלך גדול מ-79,000 ליש"ט לשנה - עם זאת, פעם אחת רשום, אתה יכול גם לתבוע בחזרה מע"מ על רכישות עסקיות, כך שזה לא ממש גרוע כמו הפסד של 20% של להרוויח עבורך. קרא את זה עבור פרטים נוספים על מע"מ.
המצב הרבה יותר מורכב בארה"ב, שם התעריפים משתנים בהתאם למדינה וכך גם המוצרים הפטורים - אם כי אתה בדרך כלל פטור מ מס מכירה אם אין לך נוכחות פיזית, כמו משרד או חנות קמעונאית (טכנית, הלקוחות המקוונים שלך צריכים לשלם את המס עצמם). עם זאת, יש חקיקה בדרך שתסיר את הפטור הזה ותטיל את הנטל על החנות המקוונת, אז תבדוק קודם.
כל חישובי המס מושבתים כברירת מחדל ב-WooCommerce.
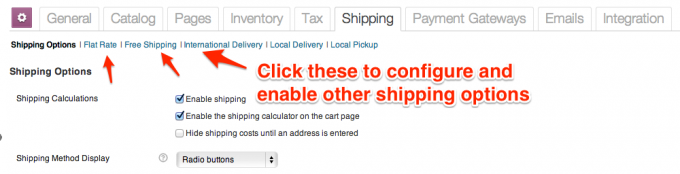
משלוח: ישנן אפשרויות משלוח בסיסיות - כמו תעריף קבוע או משלוח חינם - מובנות ב-WooCommerce. אתה יכול לרכוש אפשרויות משלוח נוספות, כגון USPS או Royal Mail מחנות ההרחבות הרשמית של WooCommerce. כברירת מחדל, רק משלוח חינם מופעל בחנות שלך - אבל אתה יכול לשנות זאת על ידי לחיצה על הקישורים הכחולים בחלק העליון של הכרטיסייה משלוח. אל תשכח להשבית גם את המשלוח חינם אם תבחר באחד מהאחרים, או שהלקוחות כנראה יבחרו באפשרות החינמית!

שערי תשלום הן שיטות שונות שבהן אתה יכול לקבל תשלום מלקוחות. שוב, אתה יכול לרכוש או להוריד שערי תשלום נוספים מ- WooCommerce או מפתחים אחרים, אך שים לב זכור שקבלת תשלומים בכרטיס אשראי ישירות באתר שלך מציגה סט חדש לגמרי של אתגרים להתמודד איתם SSL. קרא את הפרק הנפרד על SSL כדי ללמוד על אלה. עם זאת, אל דאגה: אתה עדיין יכול לקבל תשלומים בכרטיס אשראי דרך PayPal. בעמוד האחרון של התשלום, הלקוח יופנה לדף PayPal מאובטח, לפני שיוחזר אוטומטית חזרה לאתר שלך עבור הודעת "תודה על הזמנתך" הרגילה. העמלה היא רק $0.10 לכל עסקה.
2.2.1 שיקולי SSL
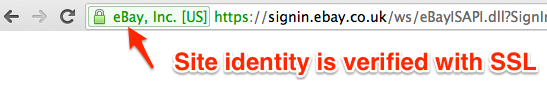
SSL – Secure Sockets Layer - מאבטח את התשלום שלך על ידי יצירת חיבור מוצפן עבור הלקוחות שלך. עליך לאמת את האתר שלך כדי לקבל תעודת SSL המאשרת שאתה באמת מי שאתה אומר שאתה, וזה יאפשר לסמני אבטחה שונים של דפדפן להופיע בדף התשלום שלך. השגת תעודת ה-SSL עולה כסף - 75 דולר לשנה אם אתה רוכש אחד דרך Media Temple - ואכן מציגה כמה סיבוכים אחרים, המוזכרים בהמשך מדריך זה.

3. בחירת ערכת נושא
עיצוב נושא הוא חלק חשוב בוורדפרס וב-WooCommerce. בעוד שצד הניהול נשאר מוכר, הנושא שתבחר יקבע הכל שהלקוחות שלך רואים, לכן בחירת נושא טוב היא קריטית. בתור מישהו עם לא מעט אתרי וורדפרס, אני חייב להודות שאני מוציא כמות לא נורמלית בחיפוש אחר הנושא הטוב הבא!
עם זאת, קל מאוד לשנות את ערכת הנושא - לא תצטרך לשכתב HTML או CSS, אם כי ייתכן שיהיה עליך להגדיר מחדש כמה תפריטים.
אם כבר הקדשתם רגע להסתכל על האתר שלכם, שמתם לב ש-WooCommerce עובד מחוץ לקופסה עם ערכת נושא וורדפרס כברירת מחדל, אך הסגנונות אינם תואמים מכיוון שהוא לא תוכנן במיוחד לעבוד עם WooCommerce רכיבים. אם יש לך נושא קיים שאתה רוצה לשלב איתו WooCommerce, זה אמור להיות אפשרי - אבל הוספת סגנונות מותאמים אישית היא מחוץ לתחום של מדריך זה. אני מניח שתרכוש ערכת נושא חדשה שתוכננה במיוחד לעבודה עם WooCommerce, כך שסגנון תצוגת המוצר צריך להתאים בצורה מושלמת לחלקי תבנית ההיקפים.

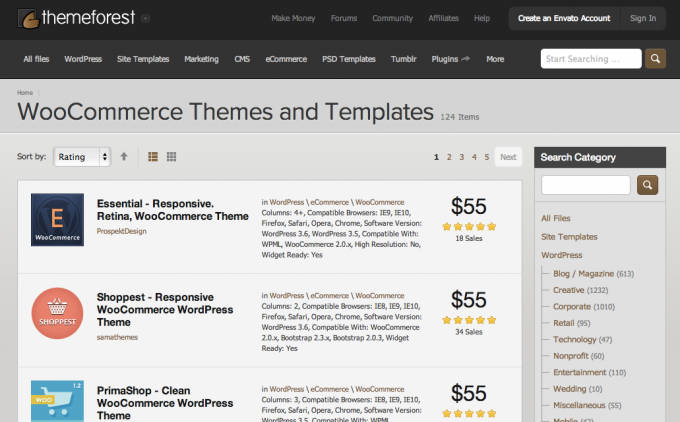
אני ממליץ ThemeForest WooCommerce שוק הנושא, אם כי זה לא המקום היחיד למצוא בו ערכת נושא מובחר. צפו לשלם בין 50 ל-$100 עבור רישיון אתר יחיד לא בלעדי (מה שאומר שגם אנשים אחרים יכולים להשתמש בערכת הנושא). הנה כמה מילות מפתח שכדאי לשים לב אליהן:
- תגובה. ערכת הנושא תשנה את גודל התמונות ותתאים את הפריסה בהתאם לגודל המסך - כך שהיא אמורה לעבוד עם ניידים וטאבלטים. אתה יכול לשנות את גודל חלון הדפדפן שלך כדי לבדוק - הוא יתכוונן באופן דינמי. בהתחשב בכך שמספר לא מבוטל של לקוחות קונים כעת מהספה שלהם, קייטרינג לפחות לטאבלטים הוא חיוני בשלב זה.
- תואם WordPress Customizer. תוספת עדכנית לוורדפרס היא היכולת להתאים אלמנטים של עיצוב הנושא - כגון רקע כותרת וצבעים - מבלי לערוך שום קוד. זה לא חיוני - רוב ערכות הנושא יגיעו עם פאנל אפשרויות מותאם אישית משלהם בכל מקרה, אבל זה הניסיון של וורדפרס לתקן את התהליך.
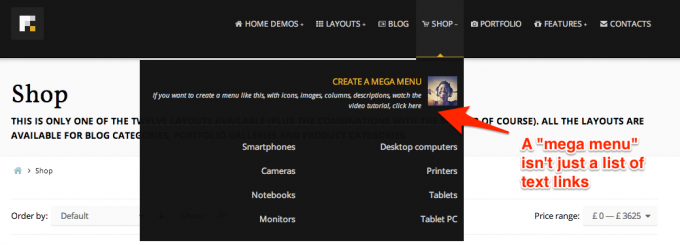
- מגה תפריט. תפריטים הם בדרך כלל עמודה אחת של קישורי טקסט; תפריט מגה יכול להיות עמודות מרובות, ויכול לכלול גרפיקה קצרה בחלק העליון, או תיאורים לקישורים - בעצם, הרבה יותר מתפריט רגיל.

- Aqua Page Builder. כלי פריסת תבניות לגרור ושחרר.
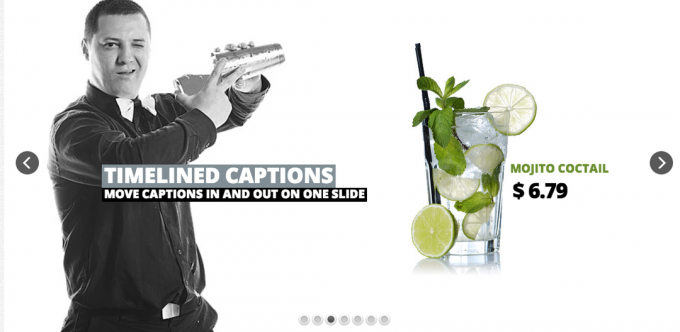
- Slider Revolution. מאפשר לך להוסיף מצגות מושכות עין, עם אפקטי תמונה וטקסט. דרך מצוינת לתפוס את המיקוד של הלקוחות ולהציג מוצר ספציפי.

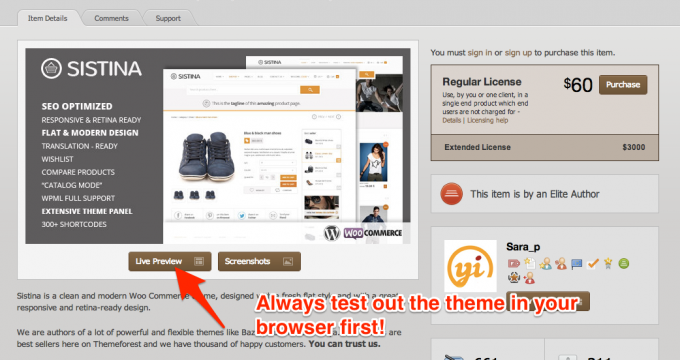
לכל ערכת נושא צריך להיות כפתור תצוגה מקדימה חיה שבו תוכל לבדוק אותו. עיין בכל פריטי התפריט כדי לראות את התכונות שמציע הנושא - רובם יכללו פריסות שונות.

כשזה מגיע להורדת ערכת הנושא החדשה שלך, ייתכן שתוצג בפניך האפשרות "קבצי ערכת נושא של וורדפרס בלבד" ו"כל הקבצים והתיעוד". תרצה להוריד את שניהם, אבל תפוס תחילה את קובץ הנושא של וורדפרס מכיוון שנוכל להשתמש בו כדי להעלות לוורדפרס.

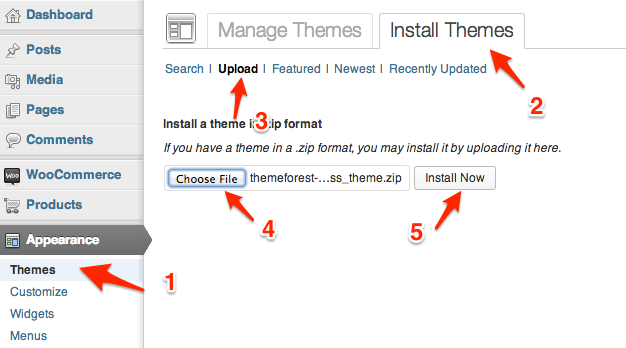
מ ה מראה חיצוני -> ערכות נושא תפריט המשנה, לחץ על הכרטיסייה התקן ולאחר מכן על העלה קישור. אתר את קובץ העיצוב שלך ולחץ להתקין עכשיו.

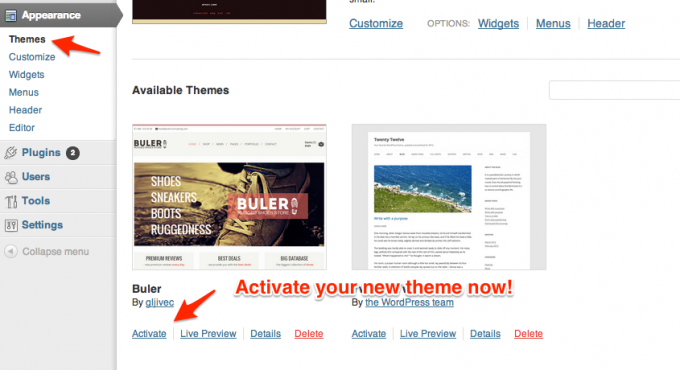
לאחר השלמת, זה אמור להיות רשום על שלך ערכות נושא זמינות ומוכן להפעלה.

מכיוון שכל ערכת נושא שונה, אפשרויות התצורה ושיטות ההגדרה של תכונות שונות ישתנו מאוד. חלק מחברי הנושא יספקו תוכן הדגמה שבו אתה משתמש כדי לעזור בהגדרת תכונות, אותן ניתן להוסיף באמצעות כלים -> יְבוּא תוֹעֶלֶת. לחלקם יהיו תוספים נוספים הכלולים בחבילת ההורדה המלאה, שיהיה צורך להתקין בנפרד (התהליך זהה לזה של ערכת נושא - פשוט עבור אל תוספים -> הוסף חדש -> העלה, ובחר את קובץ ה-zip). לכל הנושאים יהיה סוג של תיעוד ופורום תמיכה מקוון. אפילו מקצוענים ותיקים צריכים להתייחס לתיעוד הזה, אבל זה יכול להיות מכריע עבור המתחיל עם המספר העצום של אפשרויות זמינות ועיצובי עמודים שונים. קח דברים צעד קטן בכל פעם, ואל תתאכזב רק בגלל שהאתר שלך עדיין לא נראה כמו התצוגה המקדימה.
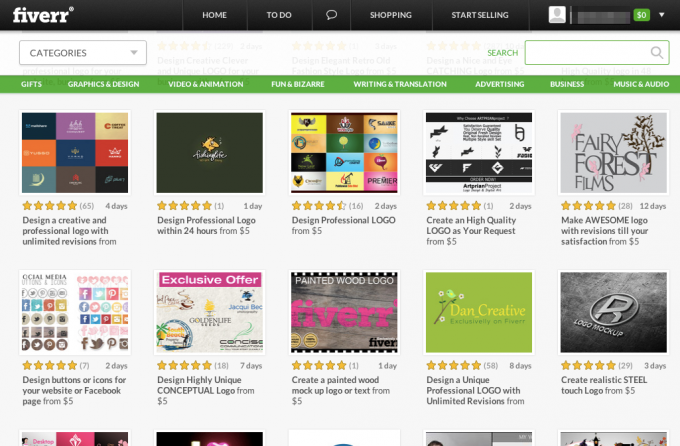
טיפ לחיסכון בכסף: אם אתה רוצה שיעשה לוגו חצי מקצועי מבלי לשלם 500$+, בדוק Fiverr.com, שוק לטיפוסים יצירתיים כדי לקבל ניסיון וליצור תיק עבודות. אתה יכול לקבל רעיון לוגו בסיסי עבור $5, אבל צפה לשלם $50 עבור סט שלם של PSD וקובצי וקטור.

יש כמה פריטי תפריט מתחת מראה חיצוני שהם סטנדרטיים לכל נושא, אז בואו נעבור עליהם בקצרה.
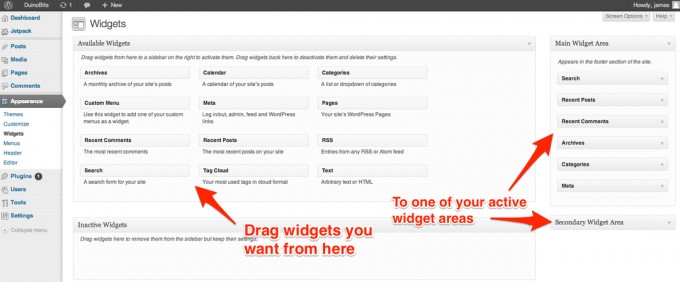
3.1 ווידג'טים
ווידג'טים הם חלקים קטנים של פונקציונליות שניתן להוסיף לכל סרגל צד / אזור ווידג'ט בעיצוב שלך. באופן קצת מבלבל, א סרגל צד עשוי להימצא גם ב כותרת עליונה או תחתונה - זה תלוי בנושא, אבל הם בדרך כלל כוללים יותר מאחד. לא תמיד ברור היכן נמצאים אזורי הווידג'טים האלה, אז עיין שוב בתיעוד לפרטים. הנה כמה דוגמאות של ווידג'טים זמינים שתוכל להוסיף הכלולים ב-WooCommerce:
- חיפוש מוצר
- מסנן מחירים
- מוצרים אקראיים
- עגלה (ניתן להגדיר להסתרה אם ריקה)
- מוצרים שנצפו לאחרונה

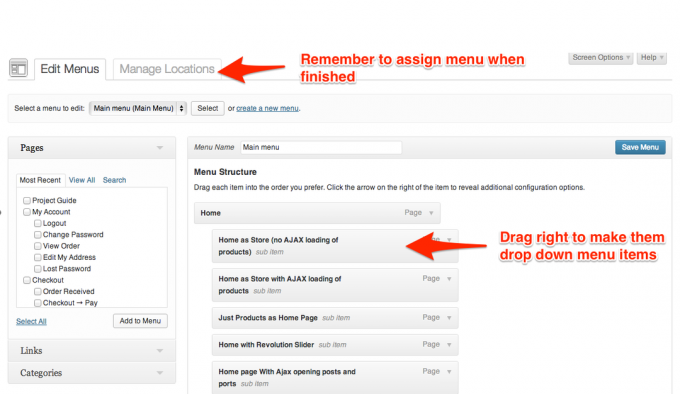
3.2 תפריטים
רוב ערכות הנושא יספקו גם מיקום תפריט אחד או יותר. תחילה יש ליצור תפריטים ולאחר מכן להקצות למיקום מסוים.
אם תרצה פריט תפריט להתרחב כאשר משתמש מרחף מעליו, גרור פריטים בעורך התפריטים שמאלה או ימינה כדי להפוך אותם לפריט אב (רמה עליונה) או צאצא.

4. הוספת מוצרים וגרסאות
אם מעולם לא ניהלתם חנות מקוונת בעבר, הרעיון של וריאציות מוצרים עשוי להיות חדש עבורכם. החנות שלך יכולה להתמודד עם סוגי המוצרים הבסיסיים האלה:
- מוצר פשוט: פריט בודד ללא אפשרויות. הקל מכולם לניהול.
- מִשְׁתַנֶה: מוצר ליבה עם תכונות שונות שהלקוח יכול לבחור מהן - זה יכול להיות גודל או צבע. אם אתה נותן למערכת לנהל עבורך את רמות המלאי, כל שילוב של וריאציות הוא ייחודי, ולכן יש לו רמת מלאי משלו.
- מקובצים: אוסף של מוצרים פשוטים קשורים שניתן לרכוש בנפרד. מוצר מקובץ מורכב ממוצרי ילדים רבים, אך אין לו בעצמו מחיר או רמת מלאי; זו פשוט דרך לקבץ חזותית מוצרים על דף בודד, כך שלקוחות יוכלו להוסיף את המוצרים הבודדים לעגלה שלהם ביתר קלות.
- חיצוני / שותף: במקום כפתור "הוסף לעגלה", יוצג כפתור "קרא עוד" ששולח את המשתמש לאתר אחר.
- ניתן להורדה: קובץ שניתן למסור ללקוח עם התשלום בהצלחה. זה בדרך כלל מוגן בצורה כלשהי, ויכול להיות מוגבל למספר מסוים של הורדות, או עם תאריך תפוגה.
- וירטואלי: מוצרים אלה אינם דורשים משלוח ולכן, לא יתרמו לעלות משלוח - משמשים בעיקר למכירת שירותים.
ניתן לרכוש סוגי מוצרים נוספים כפלאגינים - כגון חבילות מוצרים או מכירות מאולצות. רוב הזמן, תעבוד עם מוצרים פשוטים ומשתנים בלבד.
לכל המוצרים יכולים להיות מאפיינים המתארים את אותם מוצרים, כגון צבע. מוצר פשוט עשוי להיות סוודר זמין רק באדום (כלומר ללא וריאציות), אך הלקוח עדיין ירצה שהוא ייכלל אם הם היו מסננים למוצרים אדומים.
4.1 הוספת מוצר פשוט
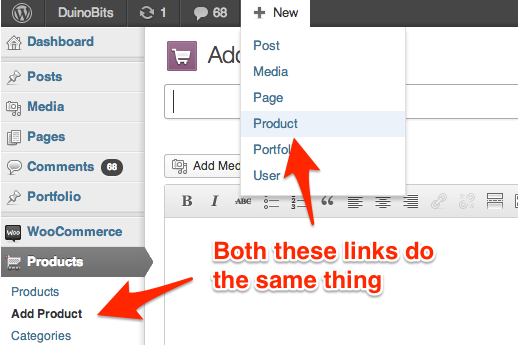
כדי להוסיף מוצר פשוט, עבור אל מוצרים -> הוסף חדש או השתמש בסרגל הניהול המהיר בחלק העליון של המסך (+ חדש -> מוצר). מסך העריכה צריך להיות קל לתפיסה.

בנוסף לשם המוצר ותיאורו, תמצא א תיאור קצר קופסא. ברוב הנושאים זה מופיע ישירות ליד תמונת המוצר עם התיאור המלא בהמשך העמוד; בנושאים מסוימים, ייתכן שלא יהיה שימוש בו כלל.
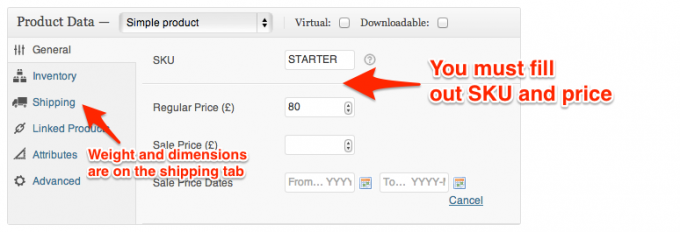
גלול מעט למטה בעמוד כדי למצוא את פרטי מוצר קופסא. כאן מתווספים הנתונים החשובים לגבי המחיר וממדי החבילה.

המשך לקרוא כדי לגלות כיצד להוסיף תמונות.
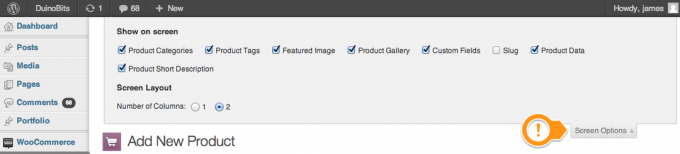
טיפ מהיר: אם אתה מחפש משהו במסך העריכה ואינך מוצא אותו, ייתכן שהתיבה מוסתרת. נְקִישָׁה אפשרויות מסך בפינה השמאלית העליונה וודא שכל התיבות מופעלות (או השבת את אלו שאינך צריך כדי ליצור מסך עריכה פחות עמוס).

4.2 תמונות נבחרות לעומת גלריית מוצרים
בצד השמאלי התחתון של מסך עריכה או הוסף מוצר חדש, תמצא גם קטע תמונות נבחרות וגם מקטע גלריית מוצרים. התמונה המוצגת היא תמונת המוצר הראשית המוצגת מיד למשתמש וממוקמת ברחבי האתר. ניתן להשתמש רק בתמונה בודדת עבור התמונה המוצגת, ולכל ערכת נושא יהיה גודל תמונה אידיאלי לשימוש. העלה הכל באיכות גבוהה למדי (אך השאר את זה מתחת ל-2MB לתמונה), ו-WordPress תקטין אוטומטית לפי הצורך עבור גדלי תמונות ממוזערות.
ניתן להשתמש בקטע גלריית מוצרים כדי להוסיף מספר תמונות נוספות למוצר. אלה מוצגים בדף פרטי המוצר מתחת לתמונה הראשית. במקרה של מוצרים משתנים, לכל וריאציה יכולה להיות תמונה משלה שתוצג כאשר המשתמש משנה את בחירתו.

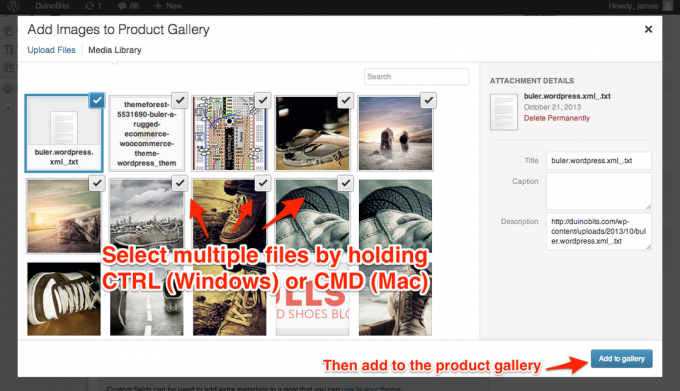
תהליך העלאת התמונות הוא מובן מאליו - לאחר שלחצתם על "הגדר תמונה מוצגת" או "הוסף גלריית מוצרים", תוכלו לבחור מתוך תמונות קיימות או ללחוץ על לשונית ההעלאה. גרור ושחרר לתוך החלון הזה כדי להעלות. עבור גלריות מוצרים, החזק את מקש CMD/CTRL לחוץ כדי לבחור מספר תמונות בו-זמנית מדפדפן המדיה.
4.3 טיפים לצילום מוצר
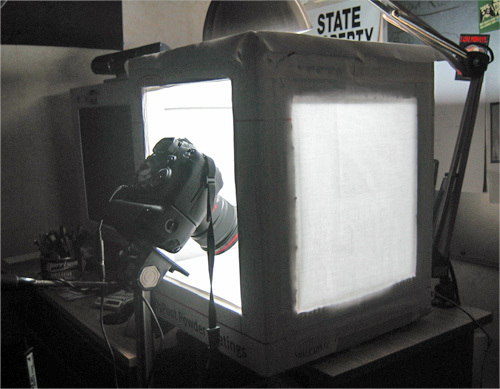
ניתן להשיג "רקעים ללא תפרים" בסיסיים עם חתיכת כרטיס לבנה הנשענת על קיר ומשטח שטוח. למראה מקצועי באמת, שקול לבנות א קופסת תמונות מוצר עשה זאת בעצמך (בתמונה למטה - קרדיט תמונה בית ספר לצילום דיגיטלי). לכל הפחות, השתמש במפזר פלאש לתאורה אחידה.

אם המוצרים שלך יכולים להפיק תועלת מלראות אותם בכל הזוויות, שקול רכישה תוסף Magic360 (99 פאונד), שיוצר ווידג'ט אובייקט שניתן לסובב ב-360 מעלות מ-18 או 36 תמונות מוצר. אתה יכול ליצור פלטפורמת צילום בעלות נמוכה עם א צלחת מסיבה של סוזן העצלה צבוע בספריי לבן.
4.4 תכונות גלובליות
נגיש מהסרגל הצדדי מוצר -> תכונות בתפריט, ניתן להחיל תכונות גלובליות על מגוון מוצרים.
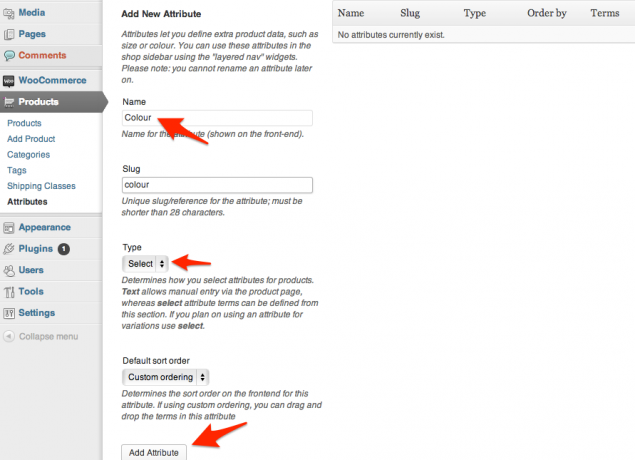
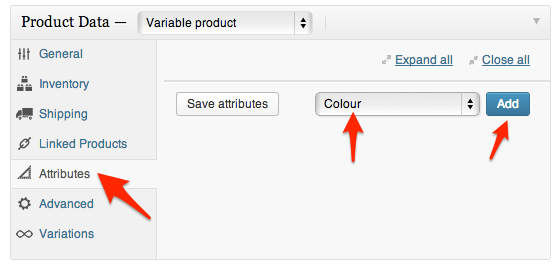
בואו נמשיך וניצור גלובלי צֶבַע תכונה כדוגמה. מ ה מוצרים -> תכונות מסך, קדימה ותן שם לתכונה החדשה שלך. ודא שסוג התכונה מוגדר ל"בחר".

הוסף את התכונה והיא תופיע ברשימה - לחץ על כפתור הגדר תנאים כדי להוסיף צבעים נפרדים. הערה: אם אתה רוצה להשתמש ב"דוגמיות" צבע אמיתיות באפשרויות המוצר, תצטרך לרכוש את הנוספות הרחבה לדוגמיות צבע ותמונה ב-$99. כברירת מחדל, אתה יכול להשתמש רק בטקסט.

על מוצר במסך, גלול מטה אל פרטי מוצר תיבה וכעת אתה אמור להיות מסוגל להוסיף את צבע התכונה החדש.

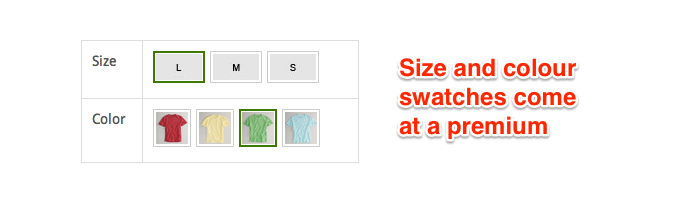
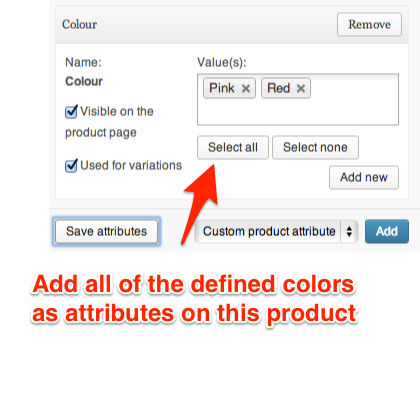
לאחר הוספה, תצטרך לבחור אילו מונחי צבע חלים על המוצר המסוים הזה - השתמש ב- Select All כדי להוסיף במהירות את כל הצבעים האפשריים. בהנחה שאתה רוצה שאלו ייצור וריאציות של מוצר ויהיו ניתנים לבחירה על ידי הלקוח, ודא ששתי תיבות הסימון מסומנות כפי שמוצג, ולאחר מכן שמור תכונות.

עכשיו אל ה וריאציות לשונית. אם פרטי המוצר אינם משתנים - מחיר, גובה וכו' - והווריאציות מיועדות רק להעדפת המשתמש, אתה רק צריך להוסיף כאן וריאציה בודדת ולהשאיר את כל המאפיינים בתור כל צבע, כל גודל (לדוגמה). כלומר, ללא קשר לצבע ולגודל שהמשתמש בוחר, הוא יציג את אותם חישובי מחיר ומשלוח.
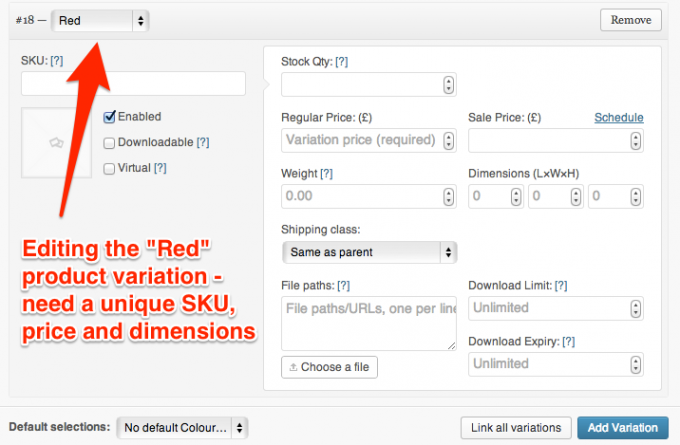
אם המחיר או המשקל אכן משתנים בהתאם למה שהמשתמש בוחר, תצטרך להוסיף וריאציות ולעדכן את המידע בנפרד. קשר את כל התכונות ייצור אוטומטית וריאציה חדשה עבור כל שילוב של תכונות שיש לך - שימושי אם אתה משתמש רק מאפיין אחד, אך לא מומלץ אם יש לך מספר מאפיינים כפי שמספר הווריאציות שנוצרו יהיה עָצוּם. אם המחיר ועלות המשלוח משתנים בהתאם לגודל שנבחר, אך לא לפי צבע, תיצור וריאציה חדשה עבור כל מידה, אך תשאיר את תכונת הצבע בתור "כל צבע".

4.5 תכונות, קטגוריות ותגים בלבול
יש מידה של חפיפה פונקציונלית כשמדובר בתיאור מוצרים עם תכונות, תגים אוֹ קטגוריות. אם החנות שלך הייתה מורכבת רק ממוצרים פשוטים, תוכל למשל ליצור קטגוריה ל"בגדים אדומים", או להגדיר תג "אדום" - שניהם יהיו דומים מבחינה תפקודית לקיבוץ "מוצרים אדומים".
כך אני מנסה לזכור את ההבדלים:
קטגוריות צריך לשמש למטרות ניווט. סביר להניח שהם הדרך הראשונה שהלקוח שלך יבחר להתנייד בחנות, ולכן עליהם להיות ממוקדים בכוונת המשתמש - איך המשתמש מצפה שהחנות תהיה מחולקת? תחשוב על קטעים הגיוניים של חנות כלבו - לא תמצא קטע אדום, אבל תמצא "בגדי ערב" או "שמלות קיץ". זכור שאתה יכול גם להגדיר קטגוריות משנה - שיטות עבודה מומלצות קובעות שאתה צריך להגביל את מספר הקטגוריות ברמה העליונה ל-10 או פחות. שלא כמו חנות כלבו אמיתית, אתה יכול להקצות מוצר למספר קטגוריות.
תכונות אפשר לחשוב על מסנן: מחיר, גודל או צבע עוזרים לצמצם את הבחירות שלך, אבל הם בהחלט לא הדרך העיקרית שבה משתמשים יחפשו פריטים בחנות שלך. אתה לא נכנס לחנות כלבו ואומר "תראה לי כל מה שיש לך ב-XL". ניתן גם לבחור תכונות במקביל - כך שהלקוח עשוי לחפש משהו אדום, במידה M ובמחיר של פחות מ-30 פאונד. אם היו לך קטגוריות עבור כל אחת מהן, הן היו יכולות לחפש רק אחת בכל פעם.
תגים הם אופציונליים - תופעה של העידן הדיגיטלי. ניתן להשתמש בהם גם להצלבת מוצרים. אם יש לך מילת מפתח או תווית לתיאור קבוצה של מוצרים שאינם הגיוניים בקטגוריה שלהם או כמאפיין, ייתכן שתג מתאים. אל תדאג אם אתה לא יכול לחשוב למה אתה משתמש בתיוג - גם רוב החנויות המקוונות לא, אבל זה שם אם אתה רוצה את זה.
5. SEO עבור מסחר אלקטרוני
אופטימיזציה למנועי חיפוש (SEO) - כלומר, תהליך הבטחת האתר שלך יופיע מספיק גבוה בתוצאות המוצגות לשאילתות חיפוש של משתמשים - קשה במיוחד כשמדובר מסחר אלקטרוני. לא בגלל שהכללים שונים עבור חנויות מקוונות בהשוואה לבלוגים או אתרים אחרים, אלא דווקא בגלל שהם זהים לחלוטין. עדכוני גוגל בשנים האחרונות היו קשים במיוחד באתרי מסחר אלקטרוני. גוגל החליטה שתוכן ארוך הוא אינדיקטור חזק לאיכות האתר - מה שמתאים לבלוגים, המורכב מטקסט ו תמונות, אבל הרבה יותר קשה עבור חנויות מקוונות, שהן בעצם רק קטלוגים עם פסקה של טקסט תיאורי אם אתה בַּר מַזָל.
הבעיה היא שעבור רוב אתרי המסחר האלקטרוני, מעט מאוד שונה למעשה בין דפי המוצר (התמונות, כותרת ומחיר), בעוד שהתוכן העיקרי של דף (התבנית שסביבו, התפריט וכו') - נשאר אותו. מנקודת המבט של גוגל, יש לך מספר רב של דפי תוכן דומים באיכות נמוכה - מה שאומר שהם פשוט לא ייחשבו סמכותיים עבור אף מילת מפתח.
זו, כמובן, בעיה עצומה עבור חנויות מקוונות - ואלגוריתמי "בדיקת האיכות" המחמירים האלה שיש לגוגל שהתחזקו בשנים האחרונות אחראים לבדם לירידה עצומה במכירות עבור קניות מקוונות רבות אתרים. למרבה המזל, אנו יכולים להבין את הפתרון על ידי הסתכלות לעבר השחקנים הגדולים.
5.1 קידום אתרים טכני
בסעיף זה, אני אסתכל במיוחד על טקטיקות SEO עבור מסחר אלקטרוני, אך ישנם היבטים טכניים מסוימים של קידום אתרים שחלים על כל אתר שפשוט אין לנו מקום לכסות עליו - זה כנראה יכפיל את הגודל הזה להנחות. כשיהיה לך זמן, תסתכל על אלה 5 אתרים ללימוד SEO בסיסי Demystify SEO: 5 מדריכי אופטימיזציה למנועי חיפוש שעוזרים לך להתחילשליטה במנועי חיפוש דורשת ידע, ניסיון והרבה ניסוי וטעייה. אתה יכול להתחיל ללמוד את היסודות ולהימנע מטעויות SEO נפוצות בקלות בעזרת מדריכי SEO רבים הזמינים באינטרנט. קרא עוד . ברגע שאתה מבין את היסודות, אני מציע להשתמש SEO של וורדפרס (חינם) עם Yoast SEO עבור WooCommerce ($29) תוספים ליישם אותם. עם זאת, אל תתעלם מהשלב הזה - קידום אתרים הוא היבט חשוב להפליא בעשיית עסקים באינטרנט היום - "אם אתה בונה את זה, הם יבואו" פשוט לא חל אם קידום אתרים שלך לא נעשה כמו שצריך.
5.2 איך אמזון מצליחה לבטל את המגמה?
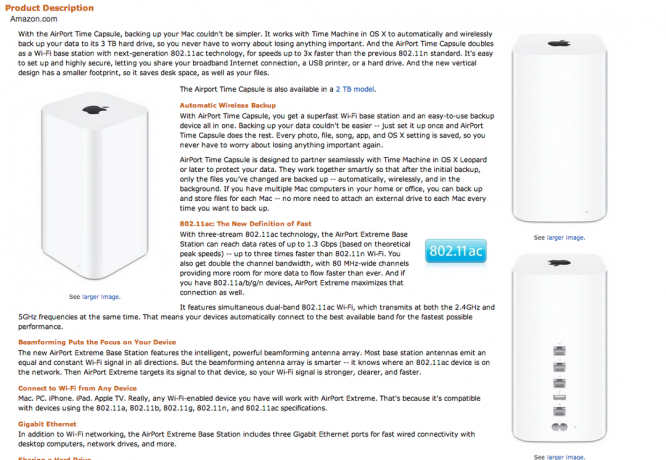
האזור העליון של דף מוצר של אמזון נראה כמו כל אתר מסחר אלקטרוני אחר בסביבה - תמונה או שתיים של מוצר, קצת מידע בסיסי וכפתורי המחיר / הוסף לעגלה. עם זאת, קווי הדמיון מסתיימים שם. גלול למטה, ואנו מוצאים שפע של מידע נוסף ווידג'טים.
5.2.1 תיאורים נרחבים
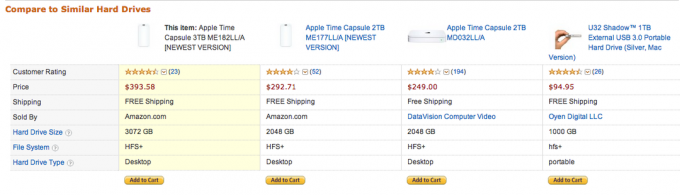
תשכחו מתיאורים פשוטים של פסקה אחת ושטחיות - תרימו כמה שאתם יכולים. מידות מוצר, משקל, ארץ ייצור, חומרים - כל אלה מוסיפים תוכן נוסף בעל ערך לדף שלך.

אם אתה מוכר ממסד נתונים של סיטונאי שבו מסופקים לך כותרות ותיאורים של מוצרים, שכתוב תיאורים ייחודיים חשוב במיוחד. סביר להניח שהתיאורים שסופקו נמצאים בשימוש מילה במילה במאות חנויות אחרות, כך שגוגל תשקול רבות מהן תוכן כפול. זה קריטי שתבדיל את עצמך מאתרים אלה.
ברור שאם המוצרים שאתה מוכר הם מיוחדים במינם, אתה לא צריך לדאוג כל כך לגבי הנקודה הזו, אבל עדיין מומלץ לספק מידע רב ככל האפשר. זכור שכאשר גוגל "קורא" את הדף שלך, הוא לא באמת לוקח בחשבון את התמונות - לכן תוכן טקסטואלי רלוונטי (מבלי להיראות כספאם) הוא חיוני.
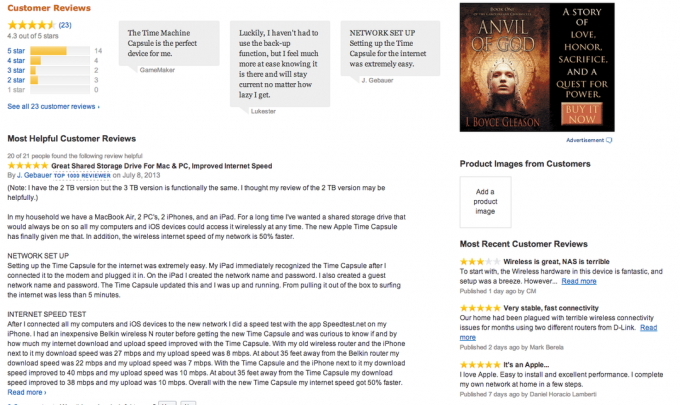
5.2.2 ביקורות משתמשים
אחת הדרכים הקלות ביותר להוסיף ערך לדף היא לפרסם ביקורות משתמשים על המוצר. עם זאת, ייקח זמן לאסוף אותם מלקוחות, אז שקול להציע תמריץ מסוג "5% הנחה על ההזמנה הבאה שלך אם תשאיר ביקורת". הגדר אימייל מתוזמן כדי להזכיר ללקוחות להשאיר ביקורת שבוע לאחר הרכישה. ה תוסף מעקב אוטומטי לדוא"ל ($129) יכול לעזור לך להשיג את זה, אבל אתה יכול גם לשלוח מיילים באופן ידני.

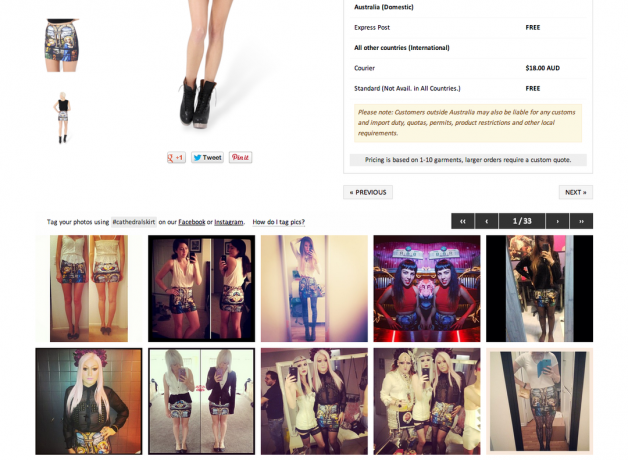
חלק מהאתרים יעברו את הצעד הנוסף ויקבלו "צילומי פעולה" של לקוחות. למרות שאלו יכולים להיות נהדרים לחוויית המשתמש, הם לא מוסיפים הרבה מבחינת ערך SEO. גישה ייחודית אחת ש-Black Milk Clothing נקטה הייתה להתממשק עם ה-API של אינסטגרם ולהביא תמונות מתויגות עם המוצר שם - זה עובד כי המוצר עצמו ויראלי במיוחד, סוג השמלה שאתה באמת רוצה להשוויץ בפניך חברים.

שאלות נפוצות לגבי מוצרים - בהן משתמשים יכולים לשלוח שאלה ולהמתין לתגובה ממך, יכולות גם להוסיף ערך מהיר ותוכן רלוונטי לעמוד. זֶה שאלות נפוצות לגבי המוצר עבור תוסף WooCommerce בחינם.
5.2.3 ווידג'טים
הקדש רגע כדי לבחון כמה מאתרי הקניות האהובים עליך ולזהות מרכיבים מרכזיים בדף שאתה למצוא שימושי מנקודת המבט של הקונה - רוב הסיכויים שיש תוסף עבור WooCommerce שיכול לעזור לך להוסיף את זה גַם. עם זאת, אל תעמיס על הדף - כל "ווידג'ט" נוסף יאט את האתר, וכן תרגול טוב של ממשק משתמש קובע שככל שדף ממוקד יותר, כך גדל הסיכוי שמשתמש ימיר ללקוח משלם.

5.3 ידע מומחים וכתיבת בלוגים
אם אתה מוכר מוצרים שאתה נלהב מהם, כנראה שיש לך כמות טובה של ידע מומחה בנושא. כתוב על מגמות האופנה האחרונות אם אתה מוכר בגדים; כתוב כיצד ליצור גבול קיץ צבעוני אם אתה מוכר זרעים. "כיצד" ומאמרים מבוססי רשימות, כגון "10 דרכים נהדרות ל..." נוטים להצליח מאוד. לא רק שתכתוב תוכן שמוכיח לגוגל שאתה יודע את הדברים שלך, אלא גם תיצור תוכן שמשתמשים אוהבים לשתף בפייסבוק או בטוויטר. כדי להתחיל פשוט התחל ליצור חדש פוסטים, והם יופיעו אוטומטית באופן כרונולוגי באזור הבלוג של האתר שלך.
גם אם תבחר לא לכלול בלוג בחנות המקוונת שלך, בלוג אורחים יכול להיות כלי קידום מכירות נהדר - זה המקום שבו אתרים אחרים יפרסמו את המאמר עם קישור חזרה לחנות שלך. רק ודא שהתוכן שלך הוא באמת בעל ערך עבור הקורא ולא רק משמש כדי להניע תנועה. לגישה שיטתית לבלוגים אורחים, אתה יכול לנסות MyBlogGuest, אבל מניסיוני, פנייה ישירה לאתרים והצעת השירותים שלך יכולה להיות יעילה יותר.
בקיצור, לא מספיק פשוט להציע מוצר למכירה יותר. האתר שלך יצטרך לבדל את עצמו עם תכונות חדשניות ותוכן איכותי. קבע את עצמך כמומחה בתעשייה אם אתה יכול - תן אמינות למאמרים שאתה מפרסם והראה שאתה בקיא במוצר. ודא שרשימת המוצר שלך אטרקטיבית יותר, שימושית יותר ועם יותר מידע מכל מתחרים אחרים.
6. האצת האתר ושיקולי ביצועים
המהירות קובעת. במילים פשוטות, אתר איטי יתסכל לקוחות פוטנציאליים, ויגרום להם לעזוב לפני השגת מכירה - לכן חשוב שתעשה כל שביכולתך כדי לייעל את האתר שלך. העצה הבאה חלה במיוחד על לוח הבקרה של Grid Service של Media Temple, אך חלק מהטכניקות הללו או כולן יהיו זמינות בצורה כלשהי במארחים אחרים.
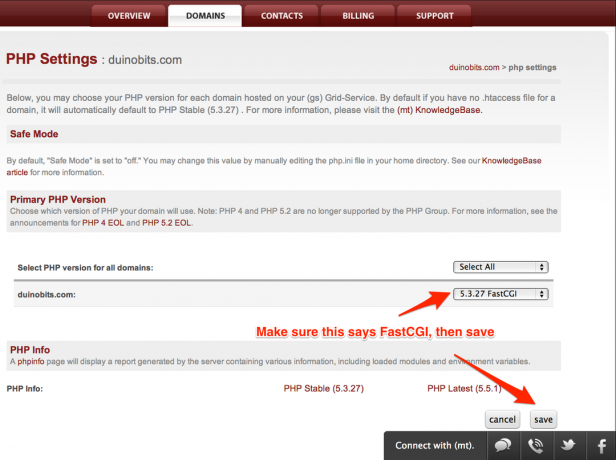
6.1 אפשר FastCGI
מ ה אזור הגדרות PHP בלוח הבקרה של החשבון שלך, הפעל את FastCGI. מבלי להיות טכני מדי, זה מאיץ את קוד PHP, שזו השפה שיוצרת דפי אינטרנט דינמיים בוורדפרס. זה חיוני להפעלת השיפור הבא - mod_pagespeed.

6.2 אפשר mod_pagespeed
mod_pagespeed הוא תוסף שרת אינטרנט שנכתב על ידי גוגל, שנועד להפוך חלק ממשימות האופטימיזציה לאוטומטיות כמו צמצום CSS ו-Javascript (זה אומר הסרת רווח לבן ודחיסת קבצים מרובים לאחד קוֹבֶץ). אם אתה באמת סקרן לגבי המכניקה והפרטים של זה, צפה הסבר וידאו זה בן שעה.
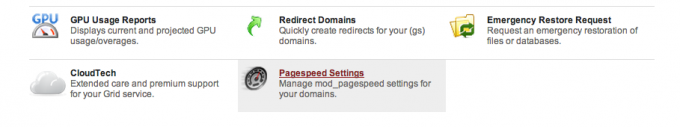
כדי להגדיר זאת, תמצא הגדרות מהירות דף בשורה האחרונה של לוח הבקרה שלך.

מהמסך הבא, הפעל אותו עבור כל הדומיינים שלך ושמור. בוצע!
6.3 אפשר חשבון CloudFlare בחינם
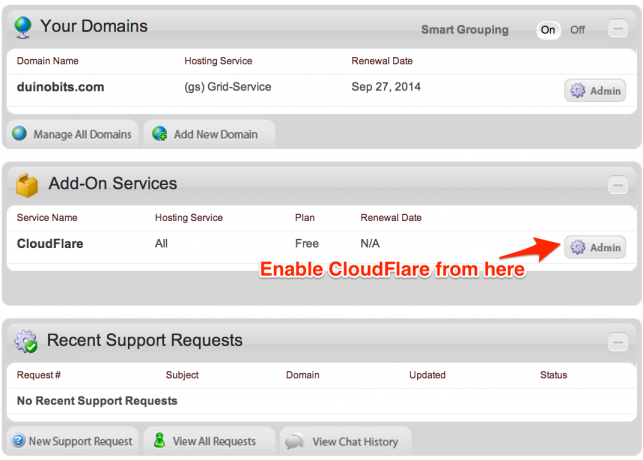
מ ה מרכז חשבונות -> דומיינים תפריט נפתח, בחר הוסף דומיין או שירות חדש. גלול מטה עד שתמצא את CloudFlare, ולחץ על לְהַפְעִיל לַחְצָן. בהנחה שעדיין אין לך חשבון CloudFlare, עיין בטופס ההרשמה הפשוט.
לאחר מכן תועבר לדף הפעלה המפרט דומיינים בודדים. קדימה, הפעל עכשיו, או שאתה יכול לחזור למסך זה בכל עת מהקטע החדש "שירותי תוספים" שייווצר במכשיר שלך מרכז חשבונות -> סקירה כללית לשונית.

שים לב שחשבון CloudFlare החינמי אינו תומך בחיבורי SSL - זו בעיה אם האתר שלך מקבל ישירות תשלומים בכרטיס אשראי עם שער תשלום משלך. אם החנות שלך מסתמכת אך ורק על שערי תשלום חיצוניים כמו PayPal, זו לא בעיה ואינך זקוק ל-SSL. חשבון פרימיום CloudFlare מתחיל ב-$20 לחודש.
6.4 השתמש ב-CDN לשרת משאבים סטטיים
שרתי אינטרנט מעולים ביצירת דפים דינמיים ממסד נתונים - אבל לא כל כך מעולים בהעברה מתמשכת של קבצים, כמו תמונות או Javascript. CDN, או Content Delivery Network, מורכב מסוג מיוחד של שרת אינטרנט שלא עושה שום דבר מהדברים הטיפוסיים של שרת האינטרנט - הוא מותאם מאוד לספק קבצים, וזהו. CDNs גם מתחזקים שרתים בכל רחבי העולם - כך שבעוד שהדף הראשוני עשוי להיווצר באמריקה, קבצי המשאבים הנוספים נטענים ממקום מקומי יותר.
רוחב הפס ב-CDN זול יותר מרוחב הפס שסופק על ידי המארח שלך, כך שאם אתה מגיע למכסת רוחב הפס החודשית, אתה בהחלט צריך לשקול התקנת CDN.
עם זאת, CDN הוא שירות פרימיום הזמין כתוסף ב- Media Temple. החל מ-$20 לחודש (חוזה חודשי), ה-ProCDN של Media Temple מספק רוחב פס של 200GB ולמעלה מ-10 נקודות נוכחות של מטמון תוכן (POPs) במרכזי נתונים מהדרג העליון.
האם אתה באמת צריך CDN? זה לא חיוני אם האופטימיזציות האחרות פועלות, אז המתן עד שתגלה שאתה עובר את רוחב הפס החודשי, או אם הדפים שלך כבדים במיוחד בגרפיקה. אם תחליט להשתמש ב-CDN, תצטרך גם תוסף בוורדפרס המשכתב מחדש כתובות אתרים כך שיפנו אל ה-CDN שלך במקום לאתר המקומי שלך. בשביל זה תצטרך….
6.5 W3 Total Cache
Total Cache מבית w3 Edge הוא פתרון מטמון מלא למשתמשים מתקדמים. כאשר הוא מוגדר נכון, הוא יכול ליצור קבצים ממוזערים בדומה ל-mod_pagespeed, אבל התהליך הזה באמת לא מיועד למתחילים. Total Cache מורכב ממודולים שונים שניתן להפעיל כל אחד, כך שהגדרת התוסף הזה היא מאוד מחוץ לתחום של מדריך זה. אתה יכול לקרוא את ההקדמה הקצרה שלי ל הגדרת w3 Total Cache כאן כיצד להגדיר את הגדרות הפלאגין השונות של W3 Total Cache עבור בלוג וורדפרס שלךלפני זמן מה דיברתי על היתרונות של התקנת תוסף W3TC בבלוג שלך ב-Wordpress על מנת להאיץ את זה עם מטמון שונים, אבל חלק מהקוראים היו קצת נזהרים לגבי... קרא עוד . למדיה טמפל יש גם א מדריך מקיף להגדרת תכונת ה-CDN, אם תחליט להשתמש בפתרון ה-ProCDN שלהם.
6.6 אודות "שימוש ב-GPU"
GPU - או Grid Performance Unit - היא הדרך של Media Temple להגדיר כמה נתח מהשרתים שהאתר שלך משתמש כרגע, מה שמבטיח ביצועים הוגנים לכולם. זה עוסק בעיקר במחזורי מעבד, אבל גם לוקח בחשבון דברים כמו פעולות קריאה וכתיבה של דיסק. בכל שלב, אתה יכול לבדוק את השימוש הנוכחי שלך ב-GPU לשעה ואת העודף החזוי מהסעיף הרלוונטי בלוח הבקרה של החשבון שלך.
אם האתר שלך חווה פרץ פתאומי של תנועה - למשל אם פורסם קישור לעמוד הראשי של Reddit - שירות הרשת יקצה בצורה חכמה יותר משאבים על מנת להתמודד עם הזינוק הזה. בניגוד לרוב המארחים המשותפים, זה אומר שהאתר יישאר מקוון. השימוש ב-GPU שלך עשוי לגדול במהלך הזמן הזה, אבל כל עוד הזינוק בתנועה לא נמשך במשך חודש שלם, ככל הנראה השימוש החודשי שלך ב-GPU לא יחרוג מהמכסה.
באופן כללי, לא תצטרכו לדאוג לגבי זה - המכסה החודשית של 2000 GPUs (שווה ערך ל-2.78 GPUs ליום) חושבה כך ש-98% מהאתרים המתארחים ב-Grid לעולם לא יחרגו ממנה.
7. השקה ומבצעים
אל תמהרי לספר לעולם על האתר שלך - הניסיון שלי אמר לי שתמיד יהיו באגים קטנים שמחכים ללקוחות, אז השקת מפתח נמוך היא הטובה ביותר. כדי לבדוק את האתר שלך, נסה מדפדפנים שונים וודא שאינך מחובר ל-WordPress - הדפים שבהם אתה מציג כמשתמש אדמין שונים לפעמים מאלה שמבקר רגיל יראה.
כאשר אתה בטוח שהאתר מוכן לכולם, נסה את הטקטיקות הבאות כדי להגיע לכמה שיותר רגליים.
7.1 תחרויות
השתמש בווידג'ט חינמי מ-PunchTab.com כדי לעודד פעולות שונות. לקוחות יוכלו לקבל מועמדות לתחרות עבור שליחת כתובת המייל שלהם, ציוץ או לייק לדף, הצגת חברים, הפיכתם למעריץ של פייסבוק או מענה על שאלה.

7.2 רשתות חברתיות
לא משנה מה עמדתך המוסרית בפייסבוק או דעתך האישית על טוויטר, האמת היא שלרשתות חברתיות יש חלק גדול בשיווק המקוון של היום. יש לנו מדריך מלא נפרד שאתה יכול להוריד או לקרוא באינטרנט עכשיו - המדריך שלך לשיווק במדיה חברתית המדריך שלך לשיווק במדיה חברתיתנכון לעכשיו, ישנה הסתערות של אנשים וחברות שפונים לרשתות החברתיות. התחרות עזה, ואף חברה לא יכולה לבזבז זמן או כסף בטעות. קרא עוד . השתמש בווידג'ט תחרות PunchTab שהוזכר לעיל כדי לאסוף עוקבים חדשים בטוויטר ומעריצי פייסבוק.

7.3 רשימת תפוצה
נצל את רשימת הלקוחות הקיימת שלך כדי להזמין אנשים לאתר, והשתמש בחודשים שלפני ההשקה כדי לאסוף כתובות. להשתמש ב תוסף Ultimate Coming Soon Pro (29 דולר) ו- א MailChimp חשבון ניהול רשימה (תכניות שונות, מתחיל בחינם) כדי להציג דף הרשמה לניוזלטר למבקרים, תוך כדי אפשרות לצפות בתצוגה מקדימה ולעבוד על האתר כאשר הוא מחובר כמשתמש המנהל. אם אתה מרגיש נדיב, הציעו קופון למנויים להנחה על ההזמנה הראשונה שלהם (ועוד אחד לאחר ההזמנה הראשונה כדי לעודד אותם לחזור).

7.4 גוגל אדוורדס
גוגל אדוורדס הוא נושא ענק ומאוד מחוץ לתחום הספר הזה, אבל גוגל מקל על "הצעת מחיר" על חיפושים ספציפיים של מילות מפתח כדי למשוך לקוחות פוטנציאליים. למרות שזה לא חיוני כשאתה מתחיל, כנראה שתרצה לנסות א קמפיין פרסום ב-AdWords בשלב מסוים.
בהצלחה!
כעת אתה אמור להיות מוכן להקים עסק מקוון משלך - מרכישת הדומיין ועד השקת האתר, וכל מה שביניהם. הביטים שיבואו אחרי זה מה שבאמת יבחן אותך - ניהול מלאי, התנהלות מול ספקים קשים ולקוחות קשים עוד יותר, הונאות תשלומים, אובדן משלוחים וכו'. אני חושש שאין תוספים שיעזרו לך עם אלה!
האמת היא שתהיה לך הרבה תחרות, אז אני באמת לא יכול להדגיש מספיק כמה חשוב לבדל את עצמך בדרך כלשהי: עם הידע המומחה שלך, האתר היפה להפליא שלך עמוס במידע שימושי ושירות לקוחות מעולה. עם זאת, אין צורך לבזבז את חסכונות החיים שלך על סוכנויות עיצוב יקרות ושירותי SEO הונאה - כמה מאות דולרים הם כל מה שאתה צריך כדי לבדוק את המים עבור המוצר שלך, ואולי להפוך לשלך בּוֹס. על ידי בחירת WooCommerce ו-WordPress, הבטחת שאם אתה נתקל בבעיה או שיש לך שאלה, התשובה היא תמיד רק חיפוש קצר בגוגל. עכשיו באמת, למה אתה מחכה?
לג'יימס יש תואר ראשון בבינה מלאכותית, והוא מוסמך CompTIA A+ ו-Network+. הוא המפתח הראשי של MakeUseOf, ומבלה את זמנו הפנוי במשחק פיינטבול VR ומשחקי לוח. הוא בונה מחשבי PC מאז שהיה ילד.

