פרסומת
עיצוב ופיתוח אתרים הם עבודת המפעל של המאה ה-21: שכר טוב והטבות, שעות עבודה ראויות וסיכוי להתקדם. אנו נראה לך אילו מיומנויות חיוניות תוכל להתחיל ללמוד כעת כדי לקבל התחלה קפיצה לתחום המרגש הזה.
האינטרנט הוא הבסיס לאופן שבו אנחנו עובדים ומשחקים היום - בין אם זה שימוש בממשקים דיגיטליים, בילוי ימינו בקידוד או קניות ב-3 לפנות בוקר במיטה. ידע מסוים בפיתוח אתרים הופך להיות מיומנות חיונית עבור עובד הידע המודרני. אלה שמבינים איך ליצור בתעשייה הזו הם אלה שיהיו התחרותיים והבטוחים ביותר במאה ה-21.
נפרט את היסודות של תחום זה, ונשאיר לך בסיס מצויין להתקדם.
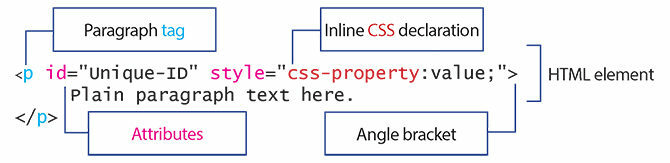
1. HyperText Markup Language, גרסה 5 (HTML5)
מפתח אינטרנט משתמש ב-HTML כדי ליצור דפי אינטרנט. זוהי גם שפה וגם סט של טכנולוגיות שהופכות את האינטרנט המודרני לעבודה ומסוגלת לתמוך בתוכן אינטראקטיבי ומולטימדיה עשיר. הגרסה החדשה, HTML5, מספקת הרבה יותר אפשרויות ויכולות מבעבר.

אתה צריך ידע מוצק ב-HTML כי זה הבסיס של תוכן אינטרנט, והמיומנות שלך ב-HTML5 תקבע עד כמה תוכל לשלוט בטכנולוגיות האחרות שעובדות איתו. למזלכם, יש לנו פריימר HTML5 מוכן לשימוש התחל עם HTML5 שמעת על HTML5. כולם משתמשים בזה. הוא מוכרז כמושיע האינטרנט, ומאפשר לאנשים ליצור דפי אינטרנט עשירים ומרתקים מבלי להזדקק לשימוש ב-Flash ו- Shockwave. קרא עוד .
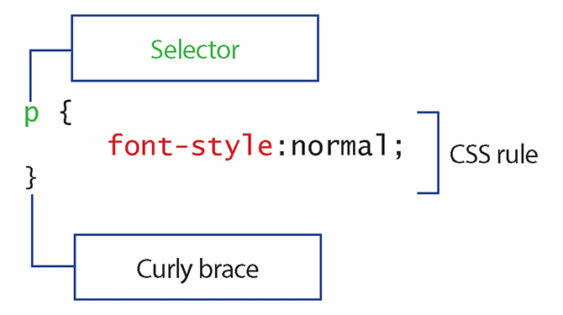
2. גיליונות סגנונות מדורגים, רמה 3 (CSS3)
CSS משמש מפתח אתרים כדי לספק את המראה והתחושה החזותית של האתר לדפדפן. הסטנדרט המעשי הנוכחי הוא CSS Level 3. כדאי ללמוד "מודולים" הנושאים רמה 3 שנמצאים בשלב יציב של התפתחות. מודולים רבים ב"בדיקה" נמצאים גם הם בטבע. אחד החשובים והאחרונים הוא flexbox. בעוד שיצירת פריסות מורכבות בעבר הייתה קשה, flexbox קבעה סטנדרט חדש שכל המפתחים עוברים לאמץ.

אתה יכול לראות כיצד HTML5 ו-CSS3 פועלים יחד על ידי מעקב אחר כמה מהם המדריכים שסקרנו ב-2015 למד HTML ו-CSS עם הדרכות שלב אחר שלב אלהסקרן לגבי HTML, CSS ו-JavaScript? אם אתה חושב שיש לך כישרון ללמוד כיצד ליצור אתרים מאפס -- הנה כמה מדריכים נהדרים שלב אחר שלב ששווה לנסות. קרא עוד .
3. JavaScript (JS)
JavaScript הופך את דפי האינטרנט לאינטראקטיביים. HTML5 אחראי על מה שדף אינטרנט מכיל, CSS יוצר את המראה והתחושה שלו, אבל רק JavaScript אומר לדף אינטרנט איך להתנהג. ללא JavaScript, דפי אינטרנט יהיו סטטיים ובלתי משתנים.
JavaScript היא האחרונה משלישיית הטכנולוגיות שמפתחי אתרים משתמשים בהן צור את "החזית הקדמית" (החלק באתר שאתה רואה ויוצר איתו אינטראקציה) יצירת ממשקי אינטרנט: היכן להתחילאנו נראה לך כיצד ממשקי אינטרנט מתקלקלים, ולאחר מכן נצביע על המושגים, הכלים ואבני הבניין העיקריים הדרושים כדי להפוך את עצמך למעצב אתרים של המאה ה-21. קרא עוד .
JavaScript אסינכרוני ו-XML (Ajax)
זוהי פחות טכנולוגיה נפרדת מאשר דרך להשתמש ב-JavaScript ליצירת יישומי אינטרנט עם אינטראקציה משופרת. Ajax מורידה נתונים ברקע (אסינכרוני) ומאפשרת לדף להתעדכן אוטומטית מבלי להיכנס למחזור רענון והמתנה. Gmail, Google Maps ו-Google Docs כולם עושים שימוש רב בטכניקה זו. אתה יכול למד עוד ברשת המפתחים של Mozilla.
4. מעבד היפרטקסט PHP
PHP היא שפת סקריפטים בצד השרת שמפתחי אתרים משתמשים בה כדי ליצור דפים דינמיים בשרת - השרת מריץ תוכנית ואז שולח את הפלט לדפדפן שלך. PHP יפיק את דף האינטרנט בחלקו מהתוכן של מסד נתונים (בתמונה למטה).
PHP הוא אחד מפתרונות רבים בצד השרת לאותו שימוש. אחרים בקטגוריה זו כוללים: Java, Ruby on Rails, Asp.net, פִּיתוֹן, ו פרל.

עם זאת, PHP היא הבסיסית למערכת ניהול התוכן של וורדפרס, שעומדת מאחורי כמעט שליש מאתרי האינטרנט באינטרנט. זה גם בתוך דרופל, פייסבוק, מג'נטו, ו רָפוּי.
למרות שלכל שפה יש את היתרונות והחסרונות שלה, אין ספק שיש הרבה יישומים עבורה ברגע שאתה ללמוד PHP למד לבנות עם PHP: קורס מזורזPHP היא השפה שבה משתמשות פייסבוק וויקיפדיה כדי לשרת מיליארדי בקשות מדי יום; השפה דה-פקטו המשמשת להוראת אנשים תכנות אינטרנט. זה פשוט להפליא, אבל חזק להפליא. קרא עוד .
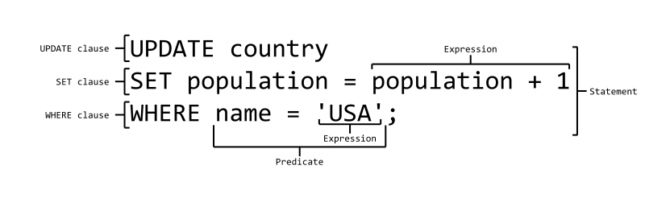
5. שפת שאילתות מובנית (SQL)
SQL הוא השם למשפחת שפות המדברות עם מסד נתונים, המאחסן את עיקר המידע הדרוש לאתר אינטרנט בימינו. MySQL הוא אחד הגרסאות הפופולריות, הן בגלל שהוא קוד פתוח והן בגלל שהוא מתפקד היטב בתנאים ממוצעים.

אתה יכול תרגל כתיבת SQL במחשב שלך אם מותקן לך MS Office כיצד לכתוב שאילתות SQL של Microsoft Access מאפסMicrosoft Access הוא אחד המוצרים הכי פחות בשימוש במשפחת ה-Office. אבל זה גם הכי חזק. הנה איך אתה יכול להשתמש בהם עם שפת השאילתות של SQL. קרא עוד .
6. מערכות בקרת גרסה (VCS)
בקרת גרסאות היא קבוצה של שיטות עבודה לבניית שינויים בקוד. בקרת גרסאות פותרת את הבעיה של חוסר יכולת להבין איזה שינוי בבסיס קוד יצר הצלחה או כישלון. על ידי מעקב אחר השינויים בקוד בתרשים מסתעף, מתכנתי אתרים יכולים להבין מתי הקוד נשבר ומאילו סיבות מה זה Git ומדוע עליך להשתמש בבקרת גרסה אם אתה מפתחכמפתחי אינטרנט, הרבה מהזמן אנחנו נוטים לעבוד באתרי פיתוח מקומיים ואז פשוט מעלים הכל כשסיימנו. זה בסדר כשזה רק אתה והשינויים קטנים,... קרא עוד .
Git היא התוכנה הנפוצה ביותר עבור בקרת גרסאות. GitHub הוא אחד המקומות הפופולריים ביותר באינטרנט עבור מפתחים לדבר ולהשוות הערות, אז זה שווה את הגיע הזמן להבין את הכלי החיוני הזה ולהיות חלק מקהילה גדולה יותר של קודנים שמחליפים רעיונות ו קוד.
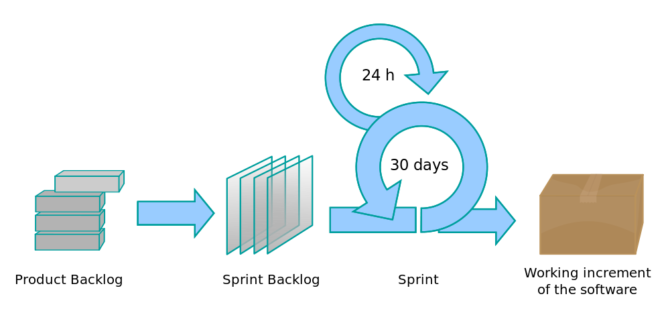
7. מתודולוגיה זריזה
מתודולוגיה זריזה היא פחות טכנולוגיה מאשר טכניקת פיתוח. זה עומד בניגוד למה שהיה הסטנדרט: פיתוח רציף (או "מפל"). שיטת הפיתוח המסורתית הזו עוברת משלב תחילת התכנון, עוברת דרך הפיתוח, לבדיקה, ולבסוף לשחרור ולאחר מכן לתחזוקה. מתודולוגיה זריזה נועדה לתת מענה לסדר הסטטי והבלתי גמיש הנתפס של שלבים אלה.
עם Agile, לאיטרציה ואבולוציה יש חשיבות רבה יותר מאשר התקדמות רציפה. בעוד ש"מפל" עשוי ללכת רק בכיוון אחד (למטה), זריז הוא יותר מחזורי. שיטת ה-Agile הנפוצה ביותר היא SCRUM, ואם אתה מעוניין לעבוד בפיתוח תוכנה מודרני, מצופה שתהיה לך לפחות היכרות חולפת עם סגנון העבודה הזה.

סיכום
אמנם יש הרבה יותר משמונה מיומנויות תכנות שמפתחי אתרים צריכים לדעת, אבל לא תבין את היסודות של כל אחד משמונה אלה.
אז למה אתה מחכה? התחלת כבר ללמד את עצמך פיתוח אתרים ויש לך גישה אחרת? אנחנו רוצים לשמוע מכם בתגובות למטה!
רודריגו נהנה מכתיבה טכנית, פיתוח אתרים וחווית משתמש. כשהוא לא חושב יותר מדי בתהליך, דופק במקלדת או דוחף פיקסלים, הוא נהנה מהטבע הגדול ומתרבות הסייברפאנק.