פרסומת
 ניהול בלוג יכול להיראות כמו רעיון די רומנטי בהתחלה. אתה מדמיין שאתה דוחף שניים או שלושה פוסטים בבלוג ביום, ומאות או בתקווה אלפי מעריצים בודקים מה יש לך להגיד.
ניהול בלוג יכול להיראות כמו רעיון די רומנטי בהתחלה. אתה מדמיין שאתה דוחף שניים או שלושה פוסטים בבלוג ביום, ומאות או בתקווה אלפי מעריצים בודקים מה יש לך להגיד.
הימים הופכים לשבועות, ואז השבועות הופכים לחודשים. בלוגים הופכים למטלה. אתה מבין שאתה מבלה את רוב זמנך בניסיון לעצב את הפוסטים שלך כך שהם ייראו מבוצעים בצורה מקצועית.
ואז אתה שוכר סופר, ואז שניים. בקרוב, יש לך צוות של כותבים ששולחים לך פוסטים מדי שבוע, ועכשיו אתה מוציא את כל מזמנכם לערוך ולעצב את הפוסטים האלה כך שיראו כמו שאתם רוצים שהם ייראו בבלוג שהפך לעבודת אהבה.
הבעיה היא שכל העריכה והעיצוב הזה לקחו את כל הזמן שהיה לך פעם למה שהכי אהבת לעשות - לכתוב.
וורדפרס היא המצאה מבריקה, ואפשרה ליותר ויותר אנשים לקבל אתרים מדהימים, עם יפים ערכות נושא כיצד לשנות את נושא הבלוג שלך ב-Wordpress ב-3 שלבים פשוטים קרא עוד . עם זאת, עדיין יש את העניין של אזור התוכן, שעדיין צריך להיות פורמט עבור תמונות, מודעות ותוכן מרווח היטב.
עיצוב תוכן הוורדפרס שלך עם תבנית
לפני זמן מה, תיארתי לך כיצד תוכל להכניס מודעה אוטומטית לכל פוסט בודד באמצעות תוסף תבנית In-Post עבור WordPress.
זה עובד בצורה מבריקה אם אתה מתחיל עם בלוג חדש - אבל אם כבר הכנסת מודעות בפוסטים שלך, זה יחזור ויוסיף מחדש מודעה חדשה ותבלבל לחלוטין את כל הישן שלך פוסטים.
אל דאגה - יש פתרון אחר שהוא אפילו טוב יותר. פשוט על ידי עריכת אחד מקבצי ה-PHP הסטנדרטיים של WordPress, ולאחר מכן יצירת גיליון סגנונות, תוכל ליצור תבנית תוכן משלך המעוצבת בקפידה שתופיע בכל פעם שתלחץ על "הוסף חדש". וורדפרס. כל התוכן הישן שלך יישאר ללא נגיעה.
הנה דוגמה של כל עבודת העיצוב שעוברת עליי בבלוג שלי.
יש לי תמונת כותרת שצריכה להיות מוקפדת בגודלה, עם ריפוד סביבה ומצדיק אותה. יש לי את הפסקת "יותר", ואחריה מודעת Google שלי בפוסט. לאחר מכן, לאורך כל פוסט יש לי תמונות נוספות בגודל מתאים ומוצדק. לרוב, אני מתבייש לומר, עשיתי את כל זה באופן ידני - כולל כל המאמרים שהכותבים שלי שולחים.
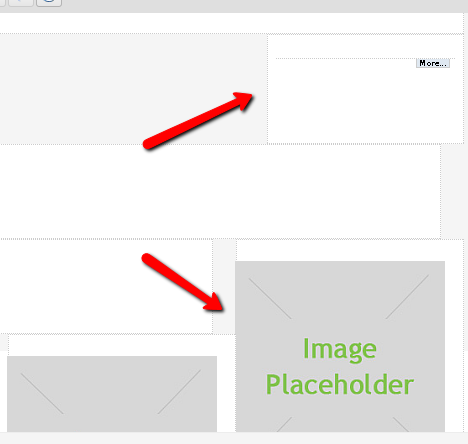
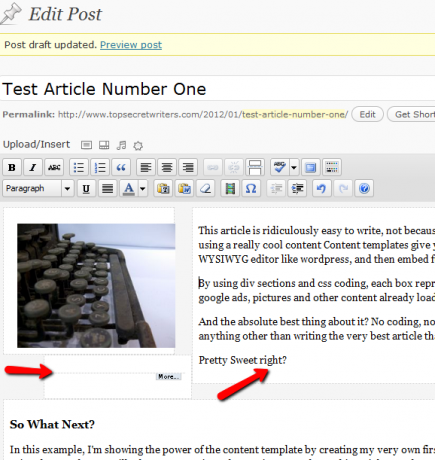
כך נראה פוסט כזה כשהוא מתפרסם.
כפי שאתה יכול לראות, העיצוב קצת מסובך כי באזור אחד יש לי את התמונה מוצדקת בשמאל, ובסעיף הבא יש לי את המודעה מוצדקת לימין. אז כל התמונות הנוספות מוצדקות גם כן. אני אוהב את ההגדרה הזו לבלוג שלי כי זה קל יותר לעיניים וזורם היטב. ייתכן שיש לך העדפה משלך לבלוג הוורדפרס הספציפי שלך.
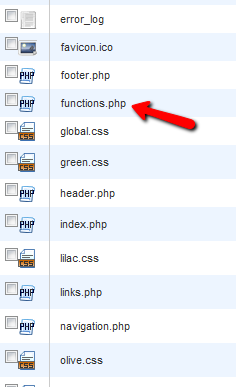
הצעד הראשון ליצירת התבנית שלך הוא לגבות את קובץ functions.php שלך (תמצא אותו בספריית השורש של ערכת הנושא שלך), ולאחר מכן פתח אותו לעריכה.
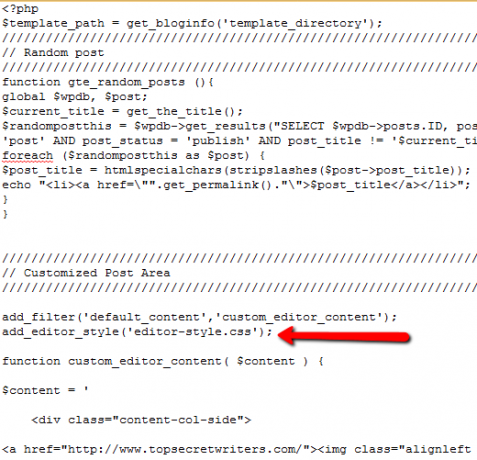
תראה כאן חבורה של קוד - כל הפונקציות המשמשות כעת את נושא הבלוג הנוכחי שלך. אתה הולך להכניס קטע חדש בין הפונקציות הללו. מצא את סוף הפונקציה הראשונה ולאחר מכן הכנס את הקוד שאפרט בהמשך.
עכשיו, אני חייב לתת קרדיט היכן מגיע הקרדיט - למעשה קיבלתי את הרעיון הזה מדיוויד הנסן במגזין Smashing, שכתב על זה מאמר עוד באוקטובר. במקרה הזה אני הולך להרחיב את הרעיון שלו בכך שאראה לך איך לצבוט את התבנית הזו לדברים כמו מודעות ותמונות.
add_filter('default_content','custom_editor_content'); add_editor_style('editor-style.css'); function custom_editor_content( $content ) { $content = ' הכנס את ההקדמה שלך כאן
הזן את סקריפט גוגל כאן
הנה תוכן הסעיף השני
הנה תוכן החלק השלישי
הנה תוכן החלק השלישי
'; החזר תוכן $; }
שים לב כיצד היישור עובד בצורה הטובה ביותר באמצעות יישור התמונה המובנה בסגנון ערכת הנושא שלך, וב- במקרה של המודעה של Google, עליך להשתמש ב-div השני עם תכונת הסגנון כדי ליישר את המקום שבו תרצה. ללכת. זה פשוט עובד הכי טוב. עם זאת, בכל הנוגע לגודל, ריפוד ומיקום, תצטרך ליצור את קובץ ה-CSS.
להלן הסגנון עבור כל סעיף שהוגדר לעיל.
body { רקע: #f5f5f5; } .content-col-main { לצוף: ימינה; רוחב: 70%; ריפוד: 1%; גבול: 1px מנוקד #ccc; רקע: #fff; } .content-col-side { לצוף: שמאל; רוחב: 210px; ריפוד: 1%; גבול: 1px מנוקד #ccc; רקע: #fff; } .content-google-ad { לצוף: ימינה; רוחב: 20%; ריפוד: 1%; גבול: 1px מנוקד #ccc; רקע: #fff; } .content-section-two { לצוף: שמאל; רוחב: 70%; ריפוד: 1%; גבול: 1px מנוקד #ccc; רקע: #fff; } .content-image-three { לצוף: ימינה; רוחב: 210px; ריפוד: 1%; גבול: 1px מנוקד #ccc; רקע: #fff; } .content-section-three { לצוף: שמאל; רוחב: 70%; ריפוד: 1%; גבול: 1px מנוקד #ccc; רקע: #fff; } img { /* מוודא שהתמונות שלך יישארו בתוך העמודות שלהן */ max-width: 100%; רוחב: אוטומטי; גובה: אוטומטי; }
אתה יכול להשתמש באחוזים או בפיקסלים לשינוי גודל. אני מעדיף פיקסלים לתמונות, אבל זה באמת מסתכם בהעדפה. אם יש יותר מדי מרווח בין התמונות לטקסט, פשוט תשנה קצת את אחוזי התוכן עד שזה ייראה טוב.
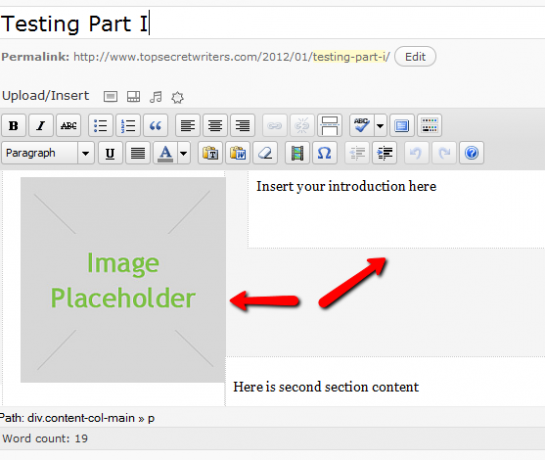
לאחר ששמרת את קובץ ה-css שלך, פתח פוסט חדש ותראה שתבנית התוכן המעוצבת בצורה מושלמת כבר קיימת עבורך.
כל שעליכם לעשות הוא ללחוץ על התמונה ולהעלות את התמונה בה תרצו להשתמש, ולאחר מכן למלא את כל אזורי התוכן. זה באמת קל כמו זה. הכל מיושר אוטומטית וממוקם לאן שהם צריכים ללכת.
כל קוד הגוגל או התמונות המוצדקות כבר שם - כל מה שאתה צריך לעשות הוא לעדכן את התוכן. הזמן שייקח לך להרכיב פוסט שכל זה כבר נעשה עבורך יירד בגורם עצום, מובטח.
עדכון כל התמונות בתבנית הוא העלאה פשוטה של התמונות שבהן אתה רוצה להשתמש לבלוג שלך באמצעות כלי העלאת מדיה, ולאחר מכן לחיצה על התמונה והדבקת כתובת האתר לתמונות אלו ב"מקור" שדה.
כמובן שתרצה לעדכן גם את תגי הכותרת והתגיות. כפי שניתן לראות כאן במאמר המבחן שלי, כתיבת מאמר היא כעת רק עניין של מילוי כל אחד מאזורי התוכן. אני לא יכול להגיד לך כמה זה מתוק להיות מסוגל להתרכז רק בכתיבה, בידיעה שכל העיצוב המתאים כבר קיים כדי לגרום למאמר להיראות במיטבו.
התוצאה הסופית? להלן מאמר המבחן הראשון שלי באמצעות תבנית התוכן החדשה של וורדפרס. כל התמונות וקוד המודעה מוכנסים, מיושרים ומרווחים בצורה מושלמת.
אם לא היית יודע טוב יותר, היית חושב ששום דבר לא השתנה בבלוג. העיצוב נראה זהה לאופן שבו הוא נראה כשעבדתי עליהם במשך שעה או יותר. כעת, כל המאמץ ועיצוב הניסוי והטעייה כבר מוכנסים ישירות לתבנית התוכן של וורדפרס.
אז עכשיו כל מה שנשאר זה לשבת אחורה ולעשות את מה שתמיד אהבת לעשות - לכתוב.
האם תבנית תוכן וורדפרס זו מפחיתה את העומס על הבלוג שלך? האם יש לך עצות עיצוב אחרות שאנשים יכולים להשתמש בתבניות שלהם? שתף את המחשבות והתובנות שלך בקטע ההערות למטה.
קרדיט תמונה: Shutterstock
לריאן יש תואר BSc בהנדסת חשמל. הוא עבד 13 שנים בהנדסת אוטומציה, 5 שנים ב-IT, ועכשיו הוא מהנדס אפליקציות. עורך מנהל לשעבר של MakeUseOf, הוא נאם בכנסים לאומיים בנושא הדמיית נתונים והוצג בטלוויזיה וברדיו הלאומיים.