טקסט חשוב, אפילו עבור עיצובי האינטרנט המהודרים והתובעניים ביותר מבחינה ויזואלית. תן לטקסט שלך את תשומת הלב הראויה עם מאפייני CSS אלה.
גיליונות סגנון מדורגים (CSS) מתארים כיצד HTML מציג אלמנטים על המסך. CSS יכול לשלוט בפריסה של דפי אינטרנט מרובים עם כמה שורות קוד.
ל-CSS יש מאפייני עיצוב המשפיעים על המרווח, המראה והיישור של הטקסט. הנה כמה מאפיינים שבהם תוכל להשתמש כדי לסגנן טקסט בדפי האפליקציה שלך.
1. צבע טקסט
ה צֶבַע מאפיין מציין את צבע החזית הראשי של הטקסט שלך. אתה יכול להשתמש בשם צבע מוגדר מראש כמו אָדוֹם, לבן, או ירוק. אתה יכול גם להשתמש בערך hex או יחידות אחרות כמו RGB, HSL ו-RGBA.
מסגרות CSS כמו Tailwind CSS בעלי תכונת צבע מובנית המציגה מגוון גוונים. זה מקל עליך לבחור גוון שאתה מעדיף. בואו נשנה את הצבע של הכותרות הבאות באמצעות כמה מהמאפיינים הבאים:
<גוּף>
<h1>שנה את הצבע שליh1><h2>שנה את הצבע שליh2>
<h3>שנה את הצבע שליh3>
<h4>שנה את הצבע שליh4>
גוּף>
ה-CSS ייראה כך:
h1 {
צֶבַע: תפוז;
}h2 {
צֶבַע: #ff6600;
}h3 {
צֶבַע: rgb(255, 102, 0);
}
h4 {
צֶבַע: hsl(24, 100%, 50%);
}
והטקסט המעוצב יופיע כך:
2. צבע רקע
אתה יכול להשתמש ב צבע רקע נכס ליצור רקע מושך. השתמש בו כדי להגדיר רקעים שונים עבור הכותרות הבאות:
<גוּף>
<h1>שנה את צבע הרקע שליh1><h2>שנה את צבע הרקע שליh2>
<h3>שנה את צבע הרקע שליh3>
<h4>שנה את צבע הרקע שליh4>
גוּף>
עם ה-CSS הבא:
h1 {
צבע רקע: תפוז;
}h2 {
צבע רקע: #009900;
}h3 {
צבע רקע: rgb(204, 0, 0);
}
h4 {
צבע רקע: hsl(60, 100%, 50%);
}
כאשר הדפדפן שלך מעבד את הדף הזה, הוא ייראה בערך כך:
3. יישור טקסט
ה יישור טקסט מאפיין מגדיר את היישור האופקי של הטקסט. ערך זה יכול להיות שמאלה, ימין, מֶרְכָּז, או לְהַצְדִיק.
ערך הצדק מותח כל שורת טקסט, כך שכולם תופסים אותו רוחב בשוליים הימניים והשמאליים. השתמש בקוד לדוגמה הבא כדי לחקור את ארבעת הערכים האלה:
<גוּף>
<h1>יישר אותי שמאלהh1><h2> יישר אותי נכוןh2>
<h3>יישר אותי למרכזh3>
<עמעמד="ex4"><חָזָק>יישר אותי מוצדקחָזָק>:Lorem ipsum dolor sit amet, consectetur adipiscing elit. אתיאם סמפר דיאם באט pulvinar, ב pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.ע>
<ע><חָזָק>אין יישור חָזָק>:Lorem ipsum dolor sit amet, consectetur adipiscing elit. אתיאם סמפר דיאם באט pulvinar, ב pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.ע>
גוּף>
השתמש ב-CSS הבא כדי להחיל יישורים שונים:
h1 {
יישור טקסט: שמאלה;
}h2 {
יישור טקסט: ימין;
}h3 {
יישור טקסט: מֶרְכָּז;
}
.ex4{
יישור טקסט: לְהַצְדִיק;
}
בדפדפן זה יופיע כך:
4. כיוון טקסט
ה כיוון טקסט מאפיין מגדיר את כיוון הטקסט. הגדר את הכיוון באמצעות מאפיינים rtl (מימין לשמאל) או ltr (משמאל לימין). שני אלה מציינים באיזה כיוון אתה רוצה שהטקסט יזרום.
לדוגמה, השתמש rtl בעבודה עם שפות הכתובות מימין לשמאל כמו עברית או ערבית. אתה משתמש ltr לשפות הכתובות משמאל לימין כמו אנגלית.
בואו נמחיש זאת באמצעות הקוד שלהלן:
<גוּף>
<div>
<עמעמד='ex1'>פסקה זו עוברת מימין לשמאל. הסמן
זז מימין לשמאל כאשר אתה מקליד מידע נוסף על
עמוד.ע>
<עתְעוּדַת זֶהוּת="ex2">פסקה זו עוברת משמאל לימין. הסמן זז
משמאל לכתיבה כשאתה מקליד מידע נוסף בדף!ע>
div>
גוּף>
עם ה-CSS הנלווה הזה:
.ex1 {
כיוון: rtl;
}
#ex2 {
כיוון: ltr;
}
התוצאה הסופית תיראה בערך כך:
5. קישוט טקסט
ה טקסט-קישוט מאפיין קובע את המראה של קווים דקורטיביים בטקסט. זה קיצור של טקסט-קישוט-שורת,טקסט-קישוט-צבע,טקסט-קישוט-סגנון, ו טקסט-קישוט-עובי תכונה. אם אינך רוצה שהנכס יהיה על אלמנטים שיש להם קישורים, השתמש קישוט טקסט: אין;
עליך להימנע מהדגשת טקסט רגיל מכיוון שסגנון זה מציין בדרך כלל קישור. האיור הבא מציג כמה דוגמאות בקוד:
<גוּף>
<h1>עיטור טקסט בקו-עלh1><h2>עיטור טקסט בקוh2>
<h3>עיטור טקסט בקו תחתוןh3>
<עמעמד="לְשֶׁעָבַר">עיטור טקסט בקו-על ותחתון.ע>
<ע><אhref="default.asp">זהו קישורא>ע>
גוּף>
אתה יכול להחיל אפקטי קישוט שונים עם CSS זה:
h1 {
טקסט-קישוט: קו-על;
}h2 {
טקסט-קישוט: קו דרך;
}h3 {
טקסט-קישוט: לָשִׂים דָגֵשׁ;
}ע.לְשֶׁעָבַר {
טקסט-קישוט: קו-עללָשִׂים דָגֵשׁ;
}
א {
טקסט-קישוט: אף אחד;
}
והם יציגו משהו כזה:
6. טרנספורמציה של טקסט
ה שינוי טקסט מאפיין מציין את סוג האותיות שהאותיות מופיעות. זה יכול להיות באותיות גדולות או קטנות. אתה יכול גם להשתמש בו כדי להשתמש באות רישיות באות הראשונה של כל מילה:
הדוגמה הבאה מראה כיצד לעשות זאת בקוד:
<גוּף>
<h1>דוגמאות למאפיין טרנספורמציה של טקסטh1><עמעמד="אותיות גדולות">המשפט הזה באותיות רישיות.ע>
<עמעמד="אותיות קטנות">המשפט הזה באותיות קטנות.ע>
<עמעמד="לְנַצֵל">השתמש באותיות גדולות בטקסט הזה.ע>
גוּף>
קובץ ה-CSS:
ע.אותיות גדולות {
שינוי טקסט: אותיות רישיות;
}ע.אותיות קטנות {
שינוי טקסט: אותיות קטנות;
}
ע.לְנַצֵל {
שינוי טקסט: לְנַצֵל;
}
עם התוצאה הבאה:
7. ריווח אותיות
ה ריווח אותיות מאפיין מציין את הרווח בין האותיות בטקסט. הדוגמה הבאה ממחישה כיצד לציין סגנונות מרווחים שונים.
<גוּף>
<h1>דוגמאות של ריווח אותיותh1><h2>זו כותרת 1h2>
<h3>זו כותרת 2h3>
גוּף>
השתמש בפיקסלים, או יחידות מידה אחרות, בקובץ ה-CSS שלך:
h2 {
ריווח אותיות: 7פיקסלים;
}
h3 {
ריווח אותיות: -2 פיקסלים;
}
והטקסט שיתקבל יימתח או נסחט:
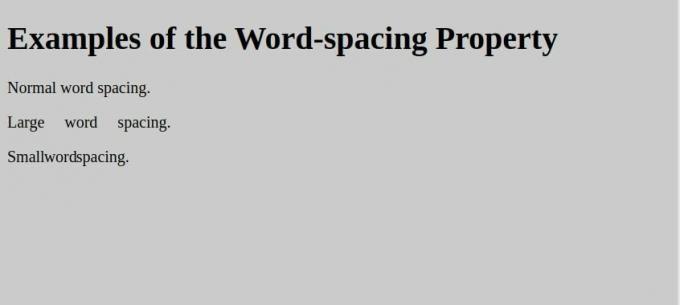
8. ריווח מילים
ה מרווח מילים מאפיין מציין את הרווח בין המילים בטקסט. לדפדפנים יש אורך סטנדרטי לרווח בין מילים, אבל אתה יכול להגדיר משלך. הדוגמה הבאה ממחישה כיצד להגדיל או להקטין את הרווח בין מילים:
<גוּף>
<h1>דוגמאות למאפיין ריווח מיליםh1><ע>מרווח מילים רגיל.ע>
<עמעמד="ex1">מרווח מילים גדול.ע>
<עמעמד="ex2">מרווח מילים קטן.ע>
גוּף>
שימוש ב-CSS הזה:
ע.ex1 {
מרווח מילים: 1rem;
}
ע.ex2 {
מרווח מילים: -0.3rem;
}
אתה יכול לראות בבירור את ההשפעה של ריווח מילים:
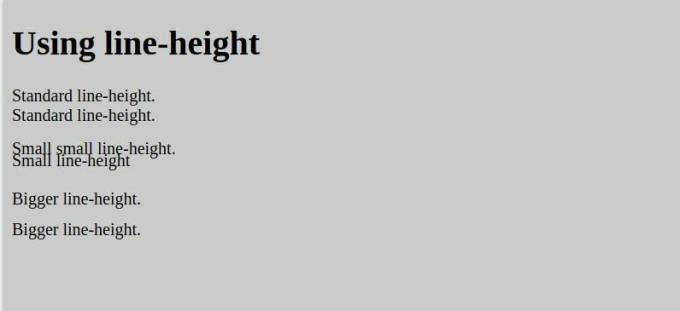
 9. גובה קו
9. גובה קו
ה גובה קו מאפיין מציין את המרווח בין שורות בפסקה. גובה השורה הסטנדרטי וברירת המחדל ברוב הדפדפנים הוא כ-110% עד 120%. הקוד הבא ממחיש כיצד לשנות אותו:
<גוּף>
<h1>שימוש בגובה קוh1><ע>
גובה קו סטנדרטי.גובה קו סטנדרטי.
ע>
<עמעמד="קָטָן">
גובה קו קטן קטן.גובה קו קטן
ע>
<עמעמד="גָדוֹל">
גובה קו גדול יותר.גובה קו גדול יותר.
ע>
גוּף>
שימוש ב-CSS הבא:
ע.קָטָן {
גובה קו: 0.7;
}
ע.גָדוֹל {
גובה קו: 1.8;
}
אתה יכול לראות את התוצאות בין כל שורה בכל פסקה:
 10. צל טקסט
10. צל טקסט
ה צל טקסט המאפיין מחיל צללים על טקסט. עליך לציין את הצל האופקי ואת הצל האנכי. צל טקסט יכול לכלול צבע ורדיוס טשטוש. בואו נמחיש זאת באמצעות הקוד הבא:
<גוּף>
<h1>דוגמאותשֶׁלצל טקסטהשפעה.h1><h1מעמד="ex1">צל טקסטעםצֶבַעh1>
<h1מעמד="ex2">צל טקסטעםלְטַשׁטֵשׁהשפעה.h1>
גוּף>
עם ה-CSS הזה:
h1 {
text-shadow: 2px 2px;
}.ex1 {
text-shadow: 2px 2px כתום;
}
.ex2 {
text-shadow: 2px 2px 10px אדום;
}
יפיק כמה אפקטים יוצאי דופן ומעניינים:
למה ללמוד מאפייני עיצוב טקסט ב-CSS?
CSS הוא עמוד השדרה של עיצוב אתרים מודרני. בין אם בצורת הוניל שלו ובין אם במסגרות, הפונקציה הבסיסית של מאפייני CSS זהה. שליטה במאפייני עיצוב טקסט מאפשרים לך ליצור ממשקי משתמש אטרקטיביים וקראים.
הגרסה האחרונה של CSS, CSS3, מציגה מושגים חדשים מהנפשות ועד לפריסות מרובות עמודות. מושגים אלו מקלים על יצירת יישומים ומסמכים מקצועיים.

