פרסומת
האינטרנט כפי שאנו מכירים אותו מתפתח מהר מאי פעם. החל מאוחר, HTML5 נכנס לזירה, ומספק את היכולת לפתח אפליקציות אינטרנט אינטראקטיביות ביותר ללא צורך בבעלות הקניינית פלאש. במקום זאת, כל מה שצריך משתמש הוא דפדפן אינטרנט נתמך ומודרני, והם יוכלו ליהנות מכל מה שיש לאינטרנט להציע.
עם זאת, יצירת תוכן אינטראקטיבי כזה היא אף פעם לא קלה כמו עוגה, וכלל זה אינו שולל את המרכיב העיקרי של HTML5 שעושה את כל העבודה: קנבס. אם עקבת אחרי מה שיש לדפדפנים האחרונים להציע, חלקם עשויים לכלול חוויה מואצת של GPU שהופכת את אלמנט הבד לרוץ הרבה יותר טוב. ישנן מסגרות זמינות שמנסות להקל מעט על אלמנט הבד בפיתוח עבורן jQuery. אבל גם אז, jQuery גורם לך להקליד לא מעט. מפתחים ברשת, הנה משהו טוב יותר עבורך.
אודות jCanvas

jCanvas הוא תוסף jQuery קטן שנכתב כולו ב- JavaScript ההופך את העבודה עם jQuery, ובכך אלמנט הבד של HTML5, להרבה יותר קל. מפתחי אתרים יקבלו תועלת רבה משימוש ב- jCanvas. באמצעות jCanvas, אתה עובד עם קוד פשוט בהרבה, בו התוסף יבצע את העבודה ויתרגם אותה לקוד הרלוונטי עבור הפעלת jQuery.
דוגמאות לשימוש

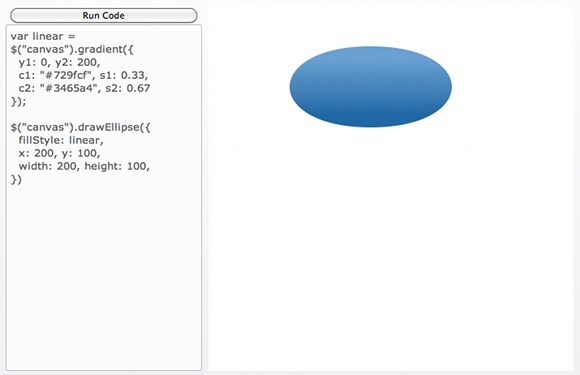
jCanvas יכול לצייר מספר גדול של חפצים. לדוגמא, כאן אנו יכולים לראות אליפסה הממלאת שיפוע. יש המון פרמטרים שתוכלו להגדיר ועדיין לשמור על כמות הקוד בפועל קטנה ככל האפשר. בדוגמה זו, נקבעו קודם כל פרמטרי השיפוע (מרחקים, צבעים וכו '), ואחריהם רישום האליפסה עצמה. עבור מתכנתים זו צריכה להיות דרך מאוד מושכת את העין לכתוב קוד ללא תחביר מופרך.

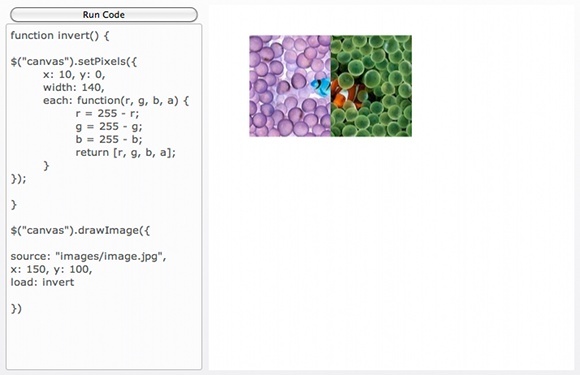
בדוגמה זו, הפוך באמצע הדרך תמונת jpg רגילה. הפונקציה הראשונה (או מערכת ההוראות) קובעת כיצד ההיפוך מתרחש, ואילו הפונקציה השנייה מציירת את התמונה ומעמיסה עליה את פונקציית ההיפוך. כאשר הקוד פועל, אתה מקבל תמונה הפוכה באמצע הדרך.

בדוגמה האחרונה שלנו, צורות שונות נמשכות באמצעות פונקציות שונות המסופקות על ידי jCanvas. המלבן הירוק והלא ממולא צוייר על ידי פונקציה פשוטה המוקדשת למלבנים. כמו תמיד, אתה יכול להתאים אישית את המלבן שלך, אפילו עם פרמטרים לרוחב המשיכה ורדיוס הפינה (הסכום שיש לעגל את הפינות). הפנטגון מצויר על ידי פונקציה גנרית יותר החלה על כל המצולעים הרגילים. ניתן גם להחיל את כל אותם הפרמטרים כמו בפונקציות האחרות.
ההבדל חשוב מכיוון שתוכלו לצייר ריבוע עם פונקציות המלבן וגם המצולע, אך תוכלו לצייר מלבנים רק בעזרת פונקציית המלבן. (ריבועים הם מלבנים, אבל מלבנים הם לא תמיד ריבועים!)
מידע ותמיכה אחרים
אתה יכול לעשות הרבה יותר מכל פונקציה, בנוסף יש עוד הרבה פונקציות שאתה יכול להשתמש בהן! אתה יכול להוריד jCanvas על ידי מעבר כאן. אם אתה זקוק לעזרה כלשהי, המלא, כתוב היטב דף תיעוד צריך להבהיר את רוב השאלות אם לא כל. אם זה עדיין לא עובד, תוכל ליצור קשר עם מפתח jCanvas על ידי בדיקת המידע שלו כאן. אם ברצונך לנסות את jCanvas לפני שתשחק איתו באתר שלך, היזם הקים מראה מגניב מאוד למראה עמוד ארגז חול שם תוכלו להזין קוד ולראות את הקסם קורה.
לבסוף, אם תרצה לעזור לתרום לפרויקט jCanvas של הקוד הפתוח, אתה מוזמן לעשות זאת רק על ידי מעבר כאן. jCanvas משתפר תמיד על ידי היזם, וההפצות החדשות זמינות מדי כמה שבועות.
סיכום
jCanvas הוא כלי אינטרנט נהדר לשימוש כדי להפוך את חוויית התכנות שלך לפשוטה הרבה יותר, במיוחד אם אתה משתמש כבד באלמנט הקנבס. שוב, חלק מתכונות השיא הן:
- צייר צורות, שבילים, תמונות וטקסט.
- סמן אותם בעזרת צבעים, שיפועים, תבניות וצללים.
- מניפולציות על הבד (סיבוב, קנה מידה וכו ').
- מגוון עצום של אפשרויות שמתאימות לצרכים שלך.
משתמשי אינטרנט מודים לך גם על השימוש ב- jCanvas, כי יהיה לך יותר זמן להתפתח לחלוטין את אפליקציית האינטרנט שלך וודא שיש לה את כל הפונקציונליות שתרצה שיהיה לה בזמן שאתה נהנה ביצועים.
האם אתה מפתח אתרים העוסק ב- HTML5? האם אתה חושב ש- jCanvas יעזור לך בהתפתחות שלך? אילו תכונות היית רוצה לראות ב- jCanvas? (בדוק תחילה את התיעוד לגבי מה שכבר מיושם!).
אשראי תמונה: רק נדודי שינה
דני הוא בכיר באוניברסיטת צפון טקסס שנהנה מכל ההיבטים של תוכנת קוד פתוח ומלינוקס.