פרסומת
היום אנו הולכים להעלות על פיה ונראה באמת איפה jQuery מאיר - אירועים. אם עקבת אחר ההדרכות בעבר, כעת תהיה לך הבנה טובה למדי של מבנה קוד בסיסי של jQuery מדריך jQuery - תחילת העבודה: יסודות ובוחריםבשבוע שעבר דיברתי על כמה חשוב jQuery לכל מפתח אינטרנט מודרני ומדוע זה מדהים. השבוע אני חושב שהגיע הזמן שנלכלך את היד עם קצת קוד ונלמד איך ... קרא עוד (וכל הפלטה המסולסלת האיומה שנלווית אליו), כמו גם כיצד למצוא אלמנטים של ה- DOM ו- כמה דברים שאתה יכול לעשות כדי לתפעל אותם מבוא ל- jQuery (חלק ב '): שיטות ופונקציותזה חלק ממבוא מתמשך למתחילים לסדרת תכנות האינטרנט jQuery. חלק 1 כיסה את היסודות של jQuery כיצד לכלול אותו בפרויקט שלך ובוחרים. בחלק 2 נמשיך עם ... קרא עוד . הראיתי לך כיצד לגשת אל קונסולת המפתחים בכרום גלה את בעיות האתר באמצעות כלי המפתחים של Chrome או באג Firewאם עקבת עד כה אחר הדרכות jQuery שלי, יתכן שכבר נתקלת בבעיות קוד ולא ידעת כיצד לתקן אותן. כשמתמודדים עם פיסת קוד לא פונקציונלית, זה מאוד ... קרא עוד ואיך אתה יכול להשתמש בו כדי לאבחן את קוד jQuery שלך.
אירועים - בין שימושים אחרים - מאפשרים לכם להגיב לדברים שקורים בדף ואינטראקציות משתמשים - לחיצה, גלילה, וכל אותם דברים מפוארים.
מה זה אירוע בכל מקרה?
עבור אלו החדשים בתכנות המערבים ממשק גרפי מסוג כלשהו, אירועים מתייחסים לכל סוג של אינטראקציה בין המשתמש לאפליקציה; או שניתן ליצור אותו באופן פנימי על ידי תהליך אחר. יישומים בוחרים לאילו אירועים "להאזין", וכאשר אירוע זה מופעל, הם יכולים להגיב בדרך כלשהי.
לדוגמה, הקשה על מסך האייפון תייצר "אירוע ברז" יחיד עם קואורדינטת x, y של המיקום המדויק. אם הקשת על אובייקט מסוים, כמו כפתור, סביר להניח שהלחצן הקשיב לאירוע ההוא ויבצע פעולה כלשהי בהתאם. אם זה היה רק חלק ריק מהממשק, שום דבר לא היה קשור לאירוע ולכן שום דבר לא יקרה.
גרירת האצבע על פני המסך תייצר אירוע נוסף, כזה שכולל מידע על נקודת ההתחלה והסיום של תנועת הגרירה, ואולי גם המהירות. אירועים מספקים לנו דרך קלה להגיב לדברים שקורים.

קל: לחיצה
אולי האירוע הקל ביותר להאזנה אליו הוא אירוע הקליק, שמופעל בכל פעם שמשתמש לוחץ על רכיב. זה לא צריך להיות "כפתור" ספציפי - אתה יכול לצרף מאזין לאירועים לכל דבר על המסך, אך כמפתח אינטרנט, ברור שאתה צריך לעשות את זה אינטואיטיבי. יצירת כפתור פסאודו מתוך המכתב א מוסתר בתוך פסקה של טקסט אפשרי, אך טיפש במקצת.
השיטות לחיבור מאזין לאירועים השתנו משמעותית במהלך השנים עם התפתחות jQuery, אך זו השיטה המקובלת כיום, תוך שימוש ב ():
$(בוחר).ב(אירוע,פעולה);להאזין ל"לחץאירוע על כל האלמנטים עם הכיתה .לחץ עלי, ואז רושמים הודעה למסוף המכיל את ה- טקסט של האלמנט שנלחץ עליו, תעשה:
$ (". clickme"). על ("לחץ", פונקציה () { console.log ($ (זה) .text ()); });אתה אמור להיות מסוגל לראות שהפעולה שהטמענו כאן היא פונקציה אנונימית המשתמשת בפעולה זה selector (המתייחס לכל אובייקט ש- jQuery עוסק בו כרגע) - במקרה זה, הדבר עליו לחצו. לאחר מכן אנו מחלצים את הטקסט של אותו אובייקט שנלחץ ונכנס אותו למסוף. קל, נכון?
עצור את פעולת ברירת המחדל:
בשלב מסוים, תרצה לצרף למשהו כמו קישור או לחצן הגשת טופס שלרוב עושה משהו אחר. במקרה כזה, סביר להניח שלא תרצו שביצעה אותה פעולה מקורית - במקום זאת, תרצו לעשות איזשהו AJAX מפואר או קסם jQuery מיוחד.
כדי למנוע שפעולת ברירת מחדל מתרחשת, יש לנו שיטה שימושית בשם preventDefault. מובן מאליו. בואו נראה איך זה יעבוד כשאתה מתמודד עם כפתור שלח לטופס
$ ("# myForm"). על ("הגש", פונקציה (אירוע) { console.log (אירוע); event.preventDefault (); להחזיר שקר; });כמה שינויים כאן - ראשית, אנו מתחברים ל שלח אירוע במקום לחץ. זה מתאים יותר כשמדובר בטופס כפי שהמשתמש עשוי לעשות tab-space, מכה להיכנס, או פגע ב שלח כפתור - כל אלה יפעילו את פעולת ברירת המחדל של הטופס. אנו גם מעבירים את משתנה האירוע לפונקציה האנונימית, כדי שנוכל להתייחס אל ה- נתוני אירוע. לאחר מכן השתמשנו ב- event.preventDefault () בקומבינציה עם לחזור כוזב כדי למנוע את השלמת כל הפעולות הרגילות.
במקרה זה, זה רק רישום האירוע לקונסולה, אבל במציאות כנראה שיהיה כאן מטפל AJAX, שאותו נתמודד בשיעור הבא.
ניתן גם להפעיל אירועים על ידך
בשתי הדוגמאות האחרונות השתמשנו בשיטת ההפעלה כדי להאזין לאירוע, אך תוכלו גם להפעיל אירוע ידנית על ידי כך שתיקרא במקום זאת כשיטה. קשה לראות מדוע אתה עשוי להשתמש בזה בכדי לכפות "קליק", אך הגיוני יותר אם נתבונן באירוע המיקוד.
בדרך כלל משתמשים במיקוד עם שדות קלט כדי לפטר הודעה כאשר המשתמש לוחץ בתיבה כדי להזין טקסט - הודעת הדרכה בפורמט לשימוש למשל. אבל אתה יכול גם להשתמש בו בכדי להכריח את המשתמש לשדה שם המשתמש כאשר העמוד נטען - כך שיוכלו להתחיל להקליד מייד את פרטי ההתחברות שלו.
$ (מסמך) .ready (פונקציה () { $ ('# username'. פוקוס (); });אם צירפת גם מאזין לאירועי מיקוד לשדה שם המשתמש, הוא היה מופעל גם כשכפתים את המיקוד. לפיכך ניתן להפעיל ולהאזין לאירועים.

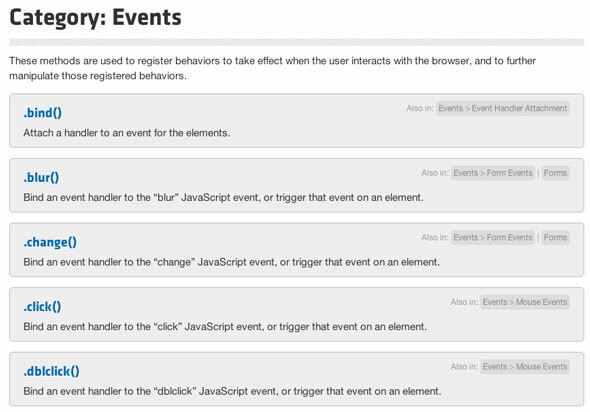
לעת עתה, תרגול על ידי צירוף לאירועים שונים בדף - תוכלו למצוא רשימה מלאה של כל אירועים זמינים כאן - זכור להשתמש ב- preventDefault אם זהו קישור או כפתור, ולראות איזה פלט אתה מקבל מהקונסולה לגבי נתוני אירועים.
אני אשאיר את זה שם היום כשקרוב לסיום מיני-סדרה זו של הדרכות jQuery. עליכם, בסופו של דבר, להיות בטוחים מספיק בכדי לזרוק קצת jQuery על הדף שלכם ולגרום לו לעשות משהו. בשבוע הבא נסקור את AJAX - חלק חשוב באינטרנט המודרני המאפשר לטעון ולשלוח בקשות ברקע מבלי להפריע למשתמש.
כמו תמיד, משוב, שאלות, הערות ובעיות מתקבלות בברכה להלן.
אשראי תמונה: מסך מגע דרך Shutterstock
ג'יימס הוא בעל תואר ראשון בבינה מלאכותית, והוא מוסמך CompTIA A + ו- Network +. הוא המפתח הראשי של MakeUseOf, ומבלה את זמנו הפנוי במשחקי פיינטבול VR ומשחקי לוח. הוא בנה מחשבים אישיים מאז שהיה ילד.


