עם קונים שוממים יותר ויותר חנויות לבנים ומרגמות בכל רחבי העולם, עסקים מקוונים פורחים. אין פלא מדוע - המחירים זולים יותר הודות כמעט ללא תקורה, ללא טרדות חניה וללא אנשי מכירות להתמודד איתם. הזמן מעולם לא היה עדיף לפתוח חנות מקוונת משלך - וזה הרבה יותר קל משאתה חושב. בין אם ברצונך למכור מוצרים בעצמך בעבודת יד, מוצרי ירידה מסין או לייצר יותר תנועה בחנות מקוון נוכחות, מדריך זה ינחה אותך לאורך כל התהליך, החל מהגדרת אירוח ועד השקה בהצלחה של הוירטואלי שלך חנות.
כדי להבטיח שמדריך זה יהיה מקיף, הוא נכתב לצד הקמת חנות מקוונת משלי שמתארחת אצל (הר) מקדש המדיה ושימוש בכל הטכניקות המפורטות. למרות שעבדתי עם מספר אתרי מסחר אלקטרוני בעבר, הפעם התחלתי מאפס, כך שאבין כל בעיה ובעיות שאתה עלול להתמודד איתן. אתה יכול להציג את החנות שיצרתי ב- DuinoBits.com. אני מוכר ערכות התנעה בעלות מחיר זולה למיקרו-בקר, משהו שאני מתלהב ממנו. אני מקווה שמדריך זה מאפשר לך להמשיך גם בתשוקה שלך.
1. מערכת החנות
בחרתי להשתמש בוורדפרס כמערכת הליבה כאן, שכן אין תמיכה ברמת התמיכה העצומה של מפתחים, מעצבי ערכות נושא, תוספים ומדריכים. ההערכה של וורדפרס מכילה כ- 20% מכל האינטרנט, כך שלא תהיו לבד. אל תדאג אם מעולם לא השתמשת בוורדפרס לפני כן - אנו נלך לך על היסודות - אך מומלץ מאוד להוריד את המדריך החינמי הקודם שלי, תחילת העבודה עם וורדפרס הגדר את הבלוג שלך באמצעות WordPress: המדריך האולטימטיבירוצה לפתוח בלוג משלך אבל לא יודע איך? הביטו ל- WordPress, פלטפורמת הבלוגים החזקה ביותר שקיימת כיום. קרא עוד . וורדפרס תספק את מסגרת הליבה של האתר ותכפה את כל האלמנטים בבלוג שאנו בוחרים לכלול, כמו גם דפים סטטיים (כמו "עלינו", "עמוד קשר" וכו ').
נוסף על כך, אנו משתמשים בתוסף eCommerce המקור הפתוח הפופולרי ביותר עבור WordPress, WooCommerce, מכיוון שיש לו את הבחירה הרחבה ביותר בכל הנוגע לתוספי תכונה נוספים ותבניות חנות לבחירה. JigoShop היא האלטרנטיבה הגדולה ביותר, ולמען האמת, יש מעט מאוד כדי להבדיל בין השניים - אם יש לכם סיכוי, הורידו את שניהם ושיחקו איתם מספר ימים לפני שתבחרו בבחירה הסופית.
ישנן גם מערכות eCommerce ייעודיות - מג'נטו, ZenCart ו- OpenCart הן אולי הפופולריות ביותר מבין אלה - אך עבודה עם וורדפרס פירושה שמובטחים לנו מערכת איתנה שלא תישנח בכל עת בקרוב. זה גם פותח שפע של תכונות שלא מופיעות בדרך כלל באתרי מסחר אלקטרוני, וזה בדיוק מה שאתה צריך אם אתה מתבלט מהקהל.
1.1 הגדרת דומיין ואירוח
אנו משתמשים בשירות האירוח Grid מ- מקדש המדיה מכיוון שזה איזון נהדר בין עלות, ביצועים ומדרגיות. במחיר של 20 $ לחודש זוהי נקודת התחלה משתלמת לעסק שלך עם רוחב פס של 1 טרה-בייט ושטח דיסק של 100 ג'יגה-בתים - רוב החנויות הקטנות לעולם לא יצטרכו לשדרג.
בשונה מתוכניות "אירוח משותף" אחרות, הרשת של מדיה טמפל תשמור את האתר ברשת אפילו תחת עומס רב מכיווני התנועה (כיצד הם משיגים זאת מוסברת בפרק הביצועים המאוחר יותר). אתה יכול לארח יותר מדומיין אחד אם תרצה גם כן, כך שיש פוטנציאל להתנסות.
אם אתה חושב שאתה רוצה גישה גבוהה יותר לשרת בגלל שאתה מסוג זה אדם שאוהב להתעסק עם לינוקס, שקול את השרת הווירטואלי "DV Managed" של Media Temple פיתרון. במחיר של 50 $ לחודש, זה נותן לך מחשב וירטואלי שלם שתוכל לצבוט לתוכן ליבך, אם כי משימות מיטוב יהיו תלויות בך.

ראש אל MediaTemple.net/webhosting/shared להתחיל:
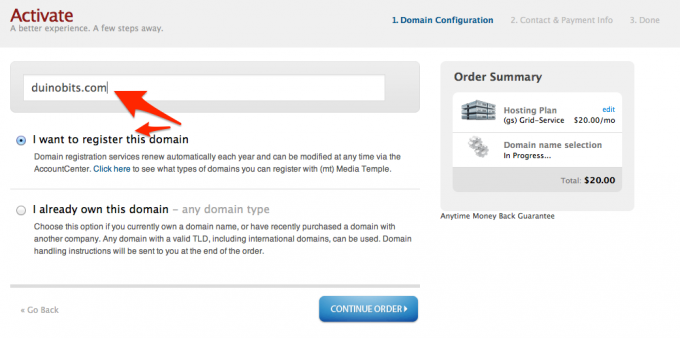
התבונן בקצרה בתכונות ואז לחץ הירשם.
יהיה עליך לבחור שם תחום באופן מיידי כדי להגדיר את חשבונך - אתה תמיד יכול להוסיף עוד מאוחר יותר ולשנות תחום ראשי זה אם תרצה. אם עדיין אין לך כזה, המשך להקליד אחת כדי לראות אם הוא זמין. רישום שמות דומיין חדש דרך מקדש המדיה מתחיל ב- $ 12 לשנה. אתה יכול גם להגדיר את התצורה לדומיין שנרכש במקום אחר, אך באפשרותך להתאים את שרתי השמות לדומיין זה ns1.mediatemple.net ו ns2.mediatemple.net מלוח הבקרה של כל מקום בו רכשת את הדומיין.

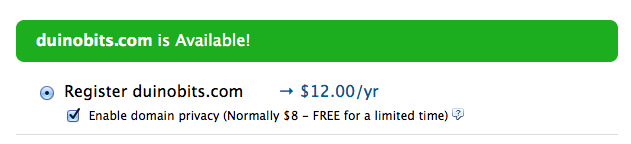
עם כל מזל, התחום שלך יהיה זמין! "פרטיות תחום" אינה חיונית, אך בלעדיה, שמך וכתובתך יהיו נגישים לכל מי שיודע היכן לחפש. אם בכל מקרה אתה רוכש תחת כתובת עסקית, ברור שזה לא נושא - אך ייתכן שתרצה לאפשר שירות זה אם זו כתובת הבית שלך.

במסך הבא מלא את כתובתך ופרטי התשלום שלך. אז בקרוב עליך לקבל דוא"ל ברוך הבא - לפני שתתחיל, תצטרך להגדיר סיסמה. עקוב אחר הקישור בדוא"ל כדי לעשות זאת, וודא שאתה משתמש במשהו מאובטח באמת (אני משתמש StrongPasswordGenerator.com כדי ליצור סיסמה מאובטחת של 15 תווים - שמור על הכרטיסייה פתוחה, תצטרך סיסמא אחת בעוד דקה). לאחר שתגדיר את זה, אתה יכול להיכנס לחשבון שלך מרכז חשבון.

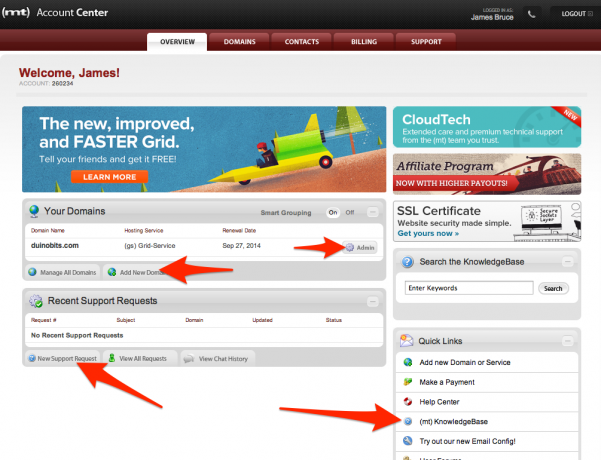
הכפתורים החשובים ביותר שתרצו לדעת במסך זה הם:
- מנהל - מה שמעביר אותך ללוח הבקרה של האתר וממנו אתה יכול ליצור כתובות דוא"ל, מסדי נתונים או להשתמש בתכונות להתקנת היישום בלחיצה אחת.
- הוסף דומיין חדש - אין עלויות אירוח נוספות לדומיין, אם כי יהיה צורך לרכוש את הדומיין עצמו.
- בקשת תמיכה חדשה - שם תוכל לקבל עזרה בכל הקשור לחשבון שלך. יש גם צ'ט 24/7/365 שנגיש מסרגל הכלים התחתון.
- בסיס ידע - וויקי מלא מידע על כל היבט בניהול השרת שלך. תמיד חפש בזה תחילה כשיש לך שאלות.
1.2 צור כתובת דוא"ל
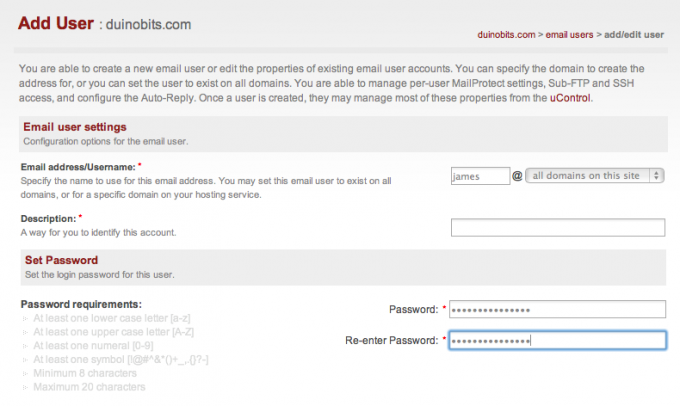
בואו נקבע את כתובת הדוא"ל הראשונה שלך - אם כי אתה יכול להכיל עד 1000 אם תרצה. הקלק על ה מנהל כפתור, אם כן שלח משתמשים בדוא"ל. שים לב שזה שונה במקצת דוא"ל התראות. כינוי הוא בעצם כתובת העברה - הוא יכול לקבל דוא"ל, אך יעבור לחשבון דוא"ל אחר שצוין במקום שיש לו תיבת דואר נכנס נפרדת משלו. לחץ על הוסף משתמש חדש. אתה רק צריך לדאוג לקטעי השם, התיאור והסיסמה - ניתן להתאים את השאר אחר כך אם צורך, למשל אם אתה שוכר עוזר וצריך לתת להם גישה ל- FTP מבלי להתפשר על מנהל המערכת הראשי חשבון. מלא את הגדרות התשובה האוטומטית אם ברצונך לקבל אישור ברירת מחדל שנשלח לכל מי ששלח לך דוא"ל, כגון "תודה על יצירת קשר, ננסה לענות תוך יום".

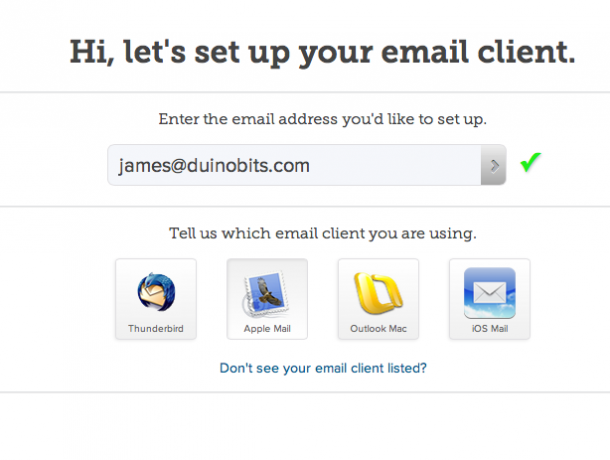
לאחר ההתקנה, עבור אל http://MediaTemple.net/help/mail/mailconfig/ להשתמש בכלי הגדרת הדואר האלקטרוני המדהים של מדיה מקדש מדיה - פשוט הקלד את כתובת הדוא"ל שלך, ספר לאיזה לקוח (יישום דוא"ל) אתה מנסה להגדיר, וזה ישלח לך קובץ שתוכל להריץ כדי להגדיר הכל באופן אוטומטי.

1.3 בחר סיסמת מסד נתונים
לפני שנוכל להשתמש בהתקנה בלחיצה אחת, יהיה עליך להגדיר סיסמת בסיס נתונים - שוב, השתמש במחולל הסיסמאות החזק כדי ליצור סיסמה חדשה. במסך הבא הוא יבקש ממך ליצור בסיס נתונים חדש - אל תדאג לגבי זה, פשוט חזור למסך הניהול הראשי. אנו נשתמש בהתקנה בלחיצה אחת מנקודה זו ואילך.
1.4 התקנת וורדפרס בלחיצה אחת
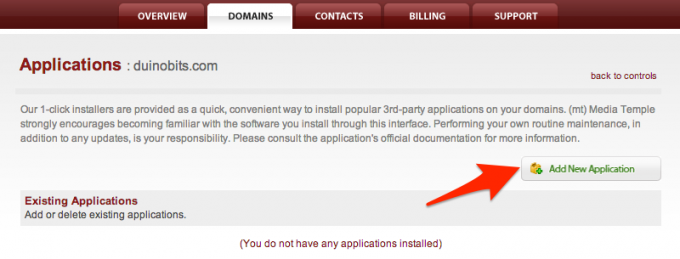
בחר לחץ על התקן בלחיצה אחת ממסך הניהול -> הוסף יישום חדש -> וורדפרס -> ובחר התחל. לגבי מארחים אחרים המצוידים ב- CPanel, עיין ב- מדריך התקנה של WordPress.org.

כברירת מחדל, המתקין ינסה להגדיר את WordPress ב- blog.yourdomain.com (המכונה תת-דומיין). זה לא מה שאנחנו רוצים, מכיוון שוורדפרס תתארח גם בחנות הראשית - ולא רק בלוג - אז אל תשכח למחוק את הקטע הזה. אל תכלול WWW גם בתחום! באפשרותך להשאיר את השדות האחרים למסד נתונים כברירת מחדל אם תרצה, אך מסיבות אבטחה, אני מציע לפחות לשנות את קידומת בסיס הנתונים מה wp_ - ככה, אם מישהו יצליח לפרוץ לאתר שלך או להזרים פקודות בסיסיות זדוניות, הוא לא יידע את שם הטבלאות שאליהן יש למקד.
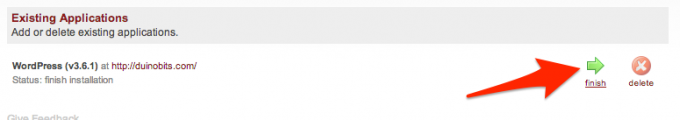
תקבל הודעה על תיקיית HTML קיימת - זהו עמוד ברירת המחדל של השרת. אל תהסס למחוק זאת ולהחליף. לאחר ההתקנה מוכנה עבורך, כפתור ירוק יופיע עם התווית סיים.

לחץ על זה כדי להשלים את השלבים הסופיים של ההתקנה בתוך WordPress עצמה - כלומר, בחירת כותרת האתר ושם המשתמש של מנהל המערכת וכו '. השבת את האפשרות ל תן למנועי חיפוש להוסיף אינדקס לאתר לעת עתה - אתה יכול להפעיל זאת מחדש במועד מאוחר יותר, ברגע שאתה באמת מוכן להפעלה.
2. וורדפרס 101
וורדפרס החלה את החיים כפלטפורמת בלוגים פשוטה, אך הפופולריות שלה וקוד הקוד הפתוח הובילו לכך שהמערכת הותאמה לעוצמה של אתרים רבים. כ מערכת ניהול תוכן, וורדפרס מקל עליך ליצור פוסטים בסדר כרונולוגי - כמו בלוג - ודפים סטטיים המשמשים עבור דברים כמו "עלינו", "שאלות נפוצות" או "צור קשר." וורדפרס מטפל בהעלאות הקבצים שלך (מדיה) והערות על מאמרים. כל המידע הזה מאוחסן במסד נתונים, ואז, כאשר העמוד נטען, תבנית הנושא הרלוונטית מאוכלסת במידע הנכון. ניתן לסווג ולתייג פוסטים, ועוזר למשתמש לנווט בין פריטי עניין. ל- WordPress יש גם מערכת תוספים נרחבת, המוסיפה תכונות או מתאימה את הפונקציונליות של האתר שלך.
להלן מבט מהיר על הממשק - אתה תמיד יכול להגיע לזה על ידי הוספת / wp-admin לסוף הדומיין שלך, כמו:
http://yourdomain.com/wp-admin/
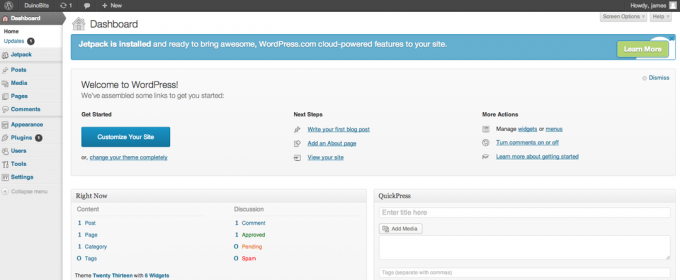
> המסך הראשון שאתה רואה כשאתה מתחבר הוא לוח המחוונים, המספק סקירה של מידע רלוונטי כמו סך הכל פוסטים ותגובות, הערות אחרונות או מי מקשר אליך.

לאורך הצד השמאלי של המסך נמצא סרגל הניווט הראשי. העבר את העכבר מעל פריט ותפריט משנה עשוי להופיע. מפריט ההודעות, אתה יכול להציג את כל הפוסטים הקיימים, להוסיף פוסט חדש או להתאים קטגוריות ותגים.
מדיה מאפשרת לך להציג את כל הקבצים שהועלו, אך בדרך כלל אינך צריך לעשות זאת מכיוון שתעלה אותם ישירות לדפי מוצר או לפרסומי בלוגים. ייתכן שתשתמש במסך המדיה כדי להעלות לוגו.
דפים הוא המקום בו אתה מציג או יוצר דפים סטטיים, ואילו פוסטים הוא המקום בו הפעולה מתרחשת. פוסטים הם רשומות בבלוג כרונולוגי, המוקד העיקרי של רוב התקנות וורדפרס. בתפריט המשנה פוסטים מוצגים גם מסכי ניהול עבור קטגוריות ותגים. מכיוון שאנו משתמשים בוורדפרס למסחר אלקטרוני, אנו לא משתמשים במסכים אלה באותה מידה.
הערות מביא אותך לתור התמתנות בו אתה מסמן הערות כדואר זבל או מאשר אותם.
מראה חיצוני זה המקום בו תבחר באיזה נושא להריץ - ואם העיצוב שלך תומך בזה, יתכנו כמה אפשרויות נוספות להגדרות ספציפיות לנושא. תוכלו גם לשנות את הגדרות הווידג'ט - אלה חסימות פונקציונליות מיוחדות באתר שלכם, כמו לוח שנה או רשימת המוצרים הפופולריים ביותר בסרגל הצד. ייתכן שתוכל גם להתאים כאן פריטי תפריט, אך שוב הדבר תלוי בנושא שלך. בעיקרון, אם אתה רוצה לשנות משהו באיך נראה האתר שלך, הוא כנראה השתנה כאן איפשהו.
תוספים מיועד לניהול, הוספה או השבתה של תוספים; תוספים מסוימים עשויים להוסיף הגדרות משלהם גם תחת תפריט זה (אם כי חלקם יציבו אותו תחת כלים במקום). אתה יכול להתקין תוספים על ידי חיפוש מתוך ספריית וורדפרס, או להעלות קובץ מיקוד (אם רכשת תוסף פרימיום). הערה: מקובל למצוא את קובץ ה- zip של הפלאגין בפועל בקובץ zip אחר של מכולה, בנוסף לדברים כמו הכנה להוראות. אם תיתקל בשגיאות בעת העלאה, נסה תחילה להרחיב את הקובץ המקורי בכונן הקשיח המקומי שלך, ואז העלה את ה- zip שנמצא בתוך אותו.
משתמשים מיועד לעריכה מי יכול להיכנס לאתר. יש חמש כיתות של "משתמש", מאת מנהל מערכת (זהו אתה - מנהלים יכולים להתאים כל מה שקשור לאתר, ומאוד לשבור אותו בקלות) ל"מנוי "- כך יירשמו הלקוחות כך שיוכלו להיות פרטיהם נזכר.
כלים ניתן להתעלם בבטחה, אם כי חלק מהתוספים יציבו כאן את פריטי התפריט שלהם.
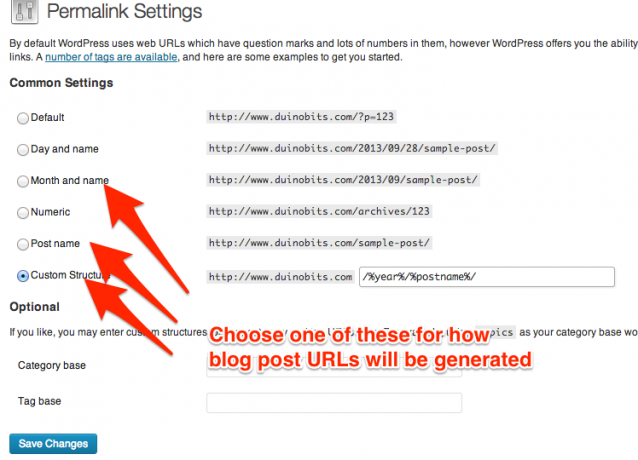
סוף כל סוף, הגדרות. לעת עתה, די בכך לבדוק את כללי, ו פרמלינק פריטי תפריט משנה. מ ה כללי בדף ההגדרות, הקפד להגדיר קו תג לאתר שלך - תיאור בשורה אחת העשוי להופיע בדף הבית עבור נושאים מסוימים, כמו גם אזור הזמן המקומי. פרמלינקס מתייחס לכתובות האתרים שישמשו לגישה לתוכן - כברירת מחדל הם ייראו כמו:
http://yoursite.com/?p=12345
... שזה לא רק מכוער, אלא נורא למנועי חיפוש (יש פרק שלם על זה אחר כך, אל תדאגו). בחר אחד שכולל את שם הפוסט, אך אני ממליץ לא לכלול את התאריך אלא אם כן אתה מתכנן לפרסם הרבה פוסטים בבלוג רגישים לזמן. אני אציע בהמשך שתכתוב פוסטים בבלוג, אם כי בכדי למשוך את מנועי החיפוש לאתר שלך, כך, בדרך זו, כתובת האתר עבורם תופיע כמו:
http://yoursite.com/why-my-products-are-awesome/

קח רגע להסתכל סביב כל האפשרויות, הוסף כמה פוסטים למבחן אולי - נסה להעלות ולהוסיף א תצלם בהם, ואז צפה באתר שלך והגיב לפוסטים האלה ותראה כיצד הם מופיעים במנהל המערכת אזור. עליכם למצוא שהכל די מסביר את עצמו.
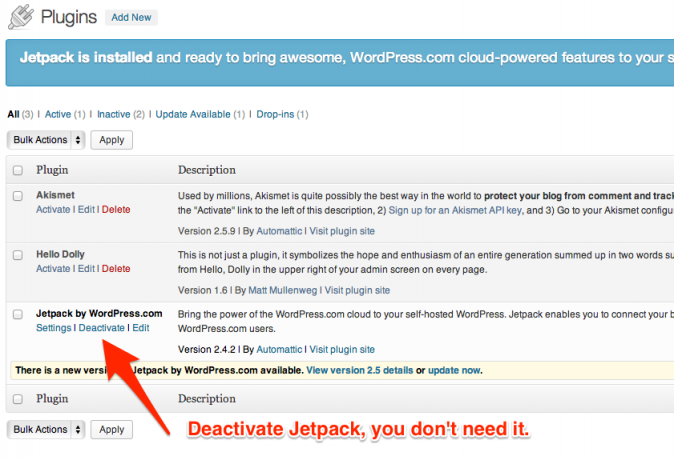
טיפ לביצועים: כברירת מחדל מותקנת חבילת תוספים בשם JetPack. בניגוד למה שהשם עשוי להציע, הוא מאט את האתר שלך באופן משמעותי. בטל את הפעולה הזו ממסך התוספים לקבלת חיזוק ביצועים מיידי - ניתן למצוא את התכונות של תוסף זה בנפרד במקום אחר.

2.1 הקמת חנות
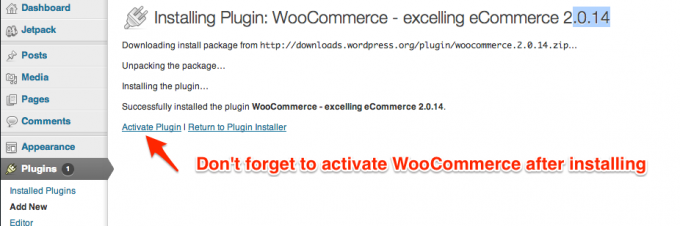
כדי להוסיף את רכיבי חנות WooCommerce ל- WordPress, בחר הוסף חדש מהאפשרות סרגל הצד התוספים. חפש "woocommerce" והתקן את האפשרות העליונה, שנמצאת בזמן הכתיבה
WooCommerce - מצטיין ב- eCommerce 2.0.14. ייתכן שקיימת גרסה עדכנית יותר כשאתה קורא זאת, אל תדאג אם מספר הגרסה אינו זהה.

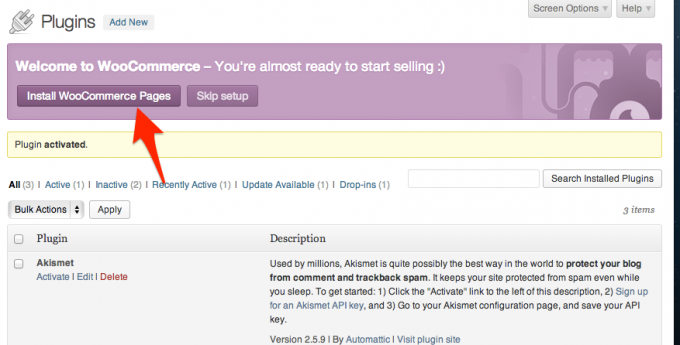
לאחר ההתקנה, לחץ על הפעל את התוסף קישור. ברגע שמופיע באנר זה, לחץ על התקן דפי WooCommerce קישור - זה יוסיף את הדפים הסטטיים הנדרשים כמו Checkout וחשבון שלי.

לבסוף, יהיה עליך להגדיר שוב את העדפות הפרמלינק, ולהתאים את דפי המוצר כך שישתמשו בכתובת אתר בסיסית של /product, /shop, או המותאם אישית. תזכור ל שמור שינויים בסיום, ומבנה הפרמלינק החדש ייכתב לשרת.
2.2 התאמת הגדרות
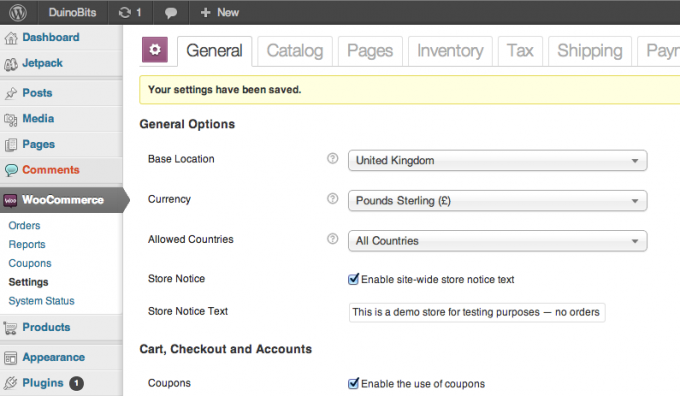
בהנחה שההתקנה עברה בהצלחה, כעת עליכם להציב שני חלקים חדשים בסרגל הצד. הראשון, WooCommerce, הוא המקום בו תנהל את החנות, תתמודד עם הזמנות ותבצע את כל ההתקנות. לחץ על הפריט בתפריט המשנה הגדרות וקרא תחילה את כל ההגדרות הכלליות - אלה בדרך כלל בסדר כברירת מחדל, אך אני מציע את השינויים הבאים:
אפשר הרשמה בדף החשבון שלי - אחרת הלקוחות ייאלצו להשתמש ברישום הרגיל של וורדפרס.
מנע מלקוחות להיכנס למנהל המערכת של וורדפרס - בסופו של דבר אין סיבה שהם יהיו שם ונראה יותר מקצועי לשמור על הצד הוורדפרס מוסתר מפניהם.
הפעל טקסט של הודעה בחנות ביתית - למקרה שמישהו יתקל בחנות שלך ומנסה לבצע הזמנה.

על קטלוג בכרטיסייה, באפשרותך להתאים יחידות וחלק מהפרטים העדינים יותר של תצוגת מוצרים - כברירת מחדל, הממדים והמשקל יוצגו בקטע "מידע נוסף על המוצר" בדפי המוצר. אלא אם כן יש לך סיבה טובה להשבית אותם, אני מציע להמשיך אותם מסיבות SEO ("אופטימיזציה למנועי חיפוש", אחד הפרקים המאוחרים יותר במדריך זה).
התעלם מה- דפים הכרטיסייה לעת עתה - היא מאפשרת לך ליצור דפים מותאמים אישית ספציפיים לפונקציות חנות, אך ל- WooCommerce יהיה כבר יצר עבורך את כל הדפים הדרושים בעת התקנתם, לכן לא תהיה לך סיבה לשנות אותם.
ה מלאי הכרטיסייה מיועדת להגדרות ניהול מניות. השבת את ניהול המניות אם ברצונך לטפל בצד זה של הדברים בעצמך, ביצוע פריטים להזמנה או ירידה במשלוח. אם אתה מתכנן לעקוב אחר רמות המלאי, אזהרת המלאי הנמוכה יכולה להיות מועילה למדי.
מס. זה נושא רחב, וההנחה שתבין את מערכת המס באזור שלך. בבריטניה אתה חייב לשלם 20% מע"מ אם המחזור הכולל שלך גדול מ- 79,000 ליש"ט לשנה - עם זאת, פעם אחת רשום, אתה יכול גם לחייב מע"מ בגין רכישות עסקיות, כך שזה לא ממש גרוע כמו הפסד של 20% רווח עבורך. קרא את זה בשביל פרטים נוספים על מע"מ.
המצב הרבה יותר מורכב בארה"ב, שם התעריפים משתנים לפי מדינה כמו המוצרים הפטורים - אם כי בדרך כלל אתה פטור מ מס מכירות אם אין לך נוכחות פיזית, כמו משרד או חנות קמעונאית (טכנית, הלקוחות המקוונים שלך צריכים לשלם את המס עצמם). עם זאת קיימת חקיקה שתסיר את הפטור הזה ותשים את האונייה בחנות המקוונת, לכן בדוק קודם.
כל חישובי המס מושבתים כברירת מחדל ב- WooCommerce.
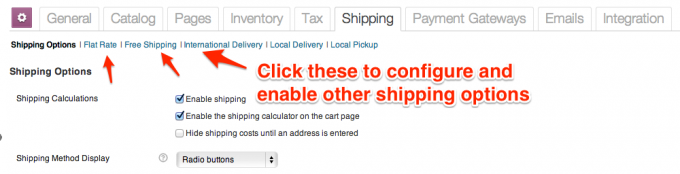
משלוח: יש אפשרויות משלוח בסיסיות - כמו מחיר קבוע, או משלוח חינם - מובנות ב- WooCommerce. אתה יכול לרכוש אפשרויות משלוח נוספות, כגון USPS או Royal Mail מחנות התוספים הרשמית של WooCommerce. כברירת מחדל, רק משלוח חינם מופעל בחנות שלך - אך אתה יכול לשנות זאת על ידי לחיצה על הקישורים הכחולים בראש כרטיסיית המשלוח. אל תשכח לבטל משלוח חינם גם אם בחרתם באחד מהאחרים, או שלקוחות כנראה יבחרו באפשרות החינמית!

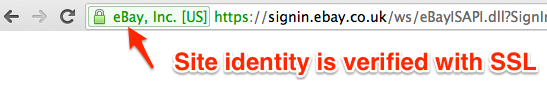
שערים לתשלום הן שיטות שונות שאתה יכול לקבל תשלום מלקוחות. שוב, אתה יכול לרכוש או להוריד שערים לתשלום נוספים מ- WooCommerce או ממפתחים אחרים, אך בכל זאת יש להכניס זכור כי קבלת תשלומי כרטיסי אשראי ישירות באתרך מציגה מערך אתגרים חדש לחלוטין להתמודדות איתו SSL. קרא את הפרק הנפרד על SSL כדי ללמוד על אלה. עם זאת, אל תדאגי: אתה עדיין יכול לקבל תשלומי כרטיסי אשראי באמצעות PayPal. בעמוד הסופי של הקופה הלקוח יופנה לדף PayPal מאובטח, לפני שיופנה אוטומטית חזרה לאתרך לקבלת "תודה על הודעת ההזמנה" הרגילה. העמלה היא רק 0.10 $ לעסקה.
2.2.1 שיקולי SSL
SSL - שכבת שקעים מאובטחים - מאבטח את התשלום על ידי יצירת חיבור מוצפן עבור הלקוחות שלך. עליך לאמת את האתר שלך על מנת לקבל אישור SSL המאשר שאתה באמת מי שאתה אומר שאתה, וזה יאפשר לסמן אבטחת דפדפן שונים להופיע בדף הקופה שלך. קבלת אישור SSL עולה כסף - 75 דולר לשנה אם אתה רוכש תעודה דרך מקדש המדיה - ואכן מציג כמה סיבוכים אחרים, המוזכרים בהמשך במדריך זה.

3. בחירת נושא
נושא זה הוא חלק חשוב מ- WordPress ו- WooCommerce. למרות שצד הניהול נותר מוכר, הנושא שתבחר יקבע הכל שהלקוחות שלך רואים, ולכן בחירת נושא טוב היא קריטית. בתור מישהו עם לא מעט אתרי וורדפרס, אני חייב להודות שאני מוציא סכום לא נורמלי בחיפוש אחר הנושא הבא הכי טוב!
עם זאת, קל מאוד גם לשנות את הנושא - לא תצטרך לשכתב HTML או CSS, אם כי ייתכן שתצטרך להגדיר מחדש כמה תפריטים.
אם כבר לקחת רגע להביט באתר שלך, תשים לב ש- WooCommerce עובדת מחוץ לקופסה עם נושא ברירת המחדל של וורדפרס, אך הסגנונות אינם תואמים מכיוון שהוא לא תוכנן במיוחד לעבודה עם WooCommerce רכיבים. אם יש לך נושא קיים שאליו תרצה לשלב את WooCommerce, זה אמור להיות אפשרי - אך הוספת סגנונות מותאמים אישית נמצאת מחוץ לתחום של מדריך זה. אני הולך להניח שתרכוש נושא חדש שעוצב במיוחד כדי לעבוד עם WooCommerce, כך שסגנון התצוגה של המוצר צריך להתאים באופן מושלם לחלקים של תבנית ההיקף.

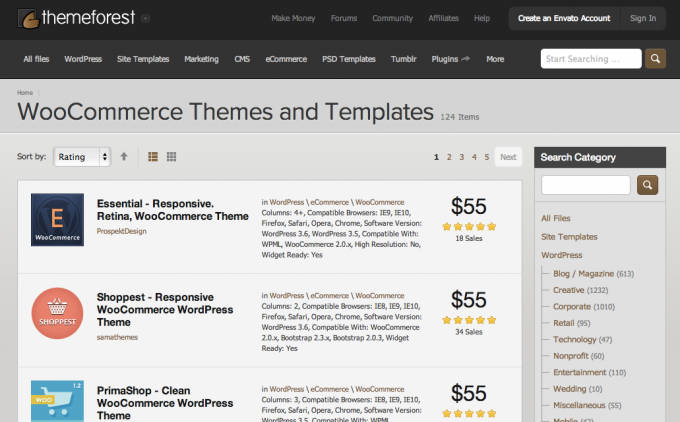
אני ממליץ ThemeForest WooCommerce שוק נושא, אם כי זה לא המקום היחיד למצוא נושא פרימיום. צפו לשלם בכל מקום בין $ 50 ל- $ 100 עבור רישיון אתר בודד שאינו בלעדי (מה שאומר שאנשים אחרים יכולים להשתמש גם בנושא.) להלן מספר מילות מפתח שצריך לחפש:
- מגיב. ערכת הנושא תשנה את גודל התמונות ותתאים את הפריסה בהתאם לגודל המסך - כך שהיא אמורה לעבוד עם מוביילים וטאבלטים. אתה יכול לשנות את גודל חלון הדפדפן שלך לבדיקה - הוא ישתנה באופן דינמי. בהתחשב בכך שמספר לא מבוטל של לקוחות קונים כעת מהספה שלהם, קייטרינג לפחות לטאבלטים הוא חיוני בשלב זה.
- התאמה אישית של וורדפרס. תוספת עדכנית לוורדפרס היא היכולת להתאים אלמנטים בעיצוב הנושא - כמו רקע כותרת וצבעים - מבלי לערוך קוד כלשהו. זה לא חיוני - מרבית העיצובים יגיעו עם חלונית אפשרויות מותאמת אישית בכל מקרה, אך זהו הניסיון של וורדפרס לתקן את התהליך.
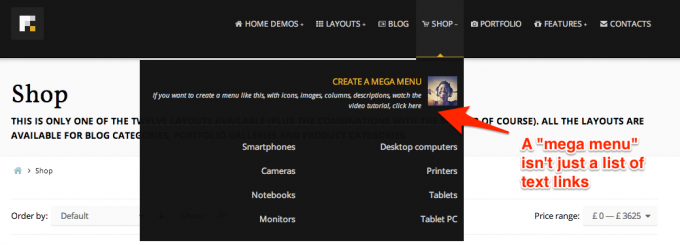
- תפריט מגה. תפריטים הם בדרך כלל טור בודד של קישורי טקסט; תפריט מגה יכול להיות עמודות מרובות ויכול לכלול גרפיקה קצרה בחלקו העליון, או תיאורים לקישורים - בעיקרון, הרבה יותר מתפריט רגיל.

- בונה דפי אקווה. כלי פריסת תבנית לגרירה ושחרור.
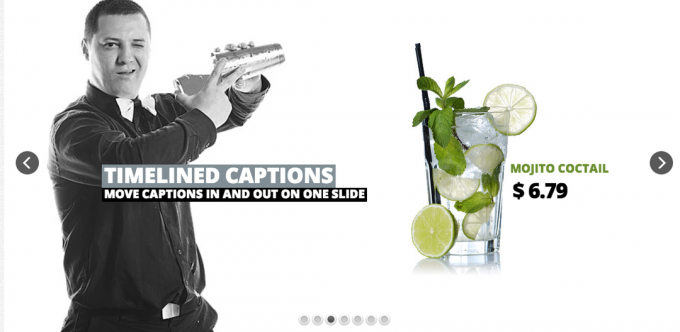
- מהפכת הסליידר. מאפשר להוסיף מצגות שקופיות עיניים, עם אפקטים של תמונה וטקסט. דרך נהדרת לתפוס את המיקוד של הלקוחות ולהציג מוצר ספציפי.

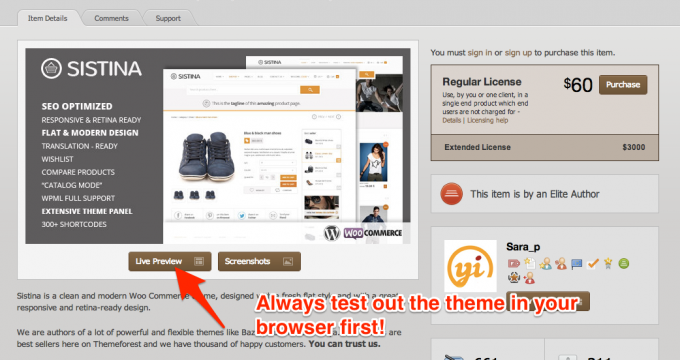
לכל נושא צריך להיות לחצן תצוגה מקדימה בשידור חי בו תוכלו לבדוק זאת. התבונן בכל פריטי התפריט כדי לראות את התכונות שמציע הנושא - רובן יכללו פריסות שונות.

כשמדובר בהורדת הנושא החדש שלך, ייתכן שתוצג בפניך האפשרות "קבצי ערכת WordPress בלבד" ו- "כל הקבצים והתיעוד". תרצה להוריד את שניהם, אך תחילה תחילה את קובץ הנושא של וורדפרס מכיוון שנוכל להשתמש בו כדי להעלות לוורדפרס.

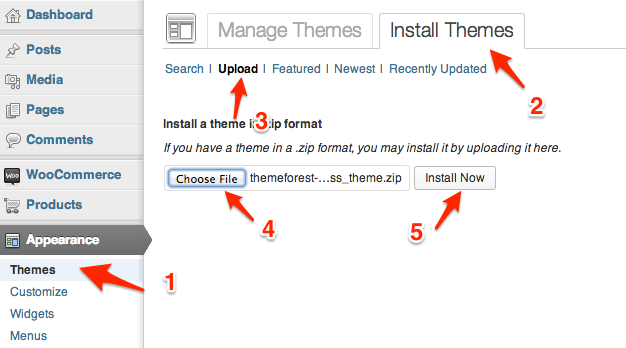
מ ה מראה חיצוני -> ערכות נושא תפריט משנה, לחץ על הכרטיסייה התקן ואז על העלה קישור. אתר את קובץ העיצוב ולחץ להתקין עכשיו.

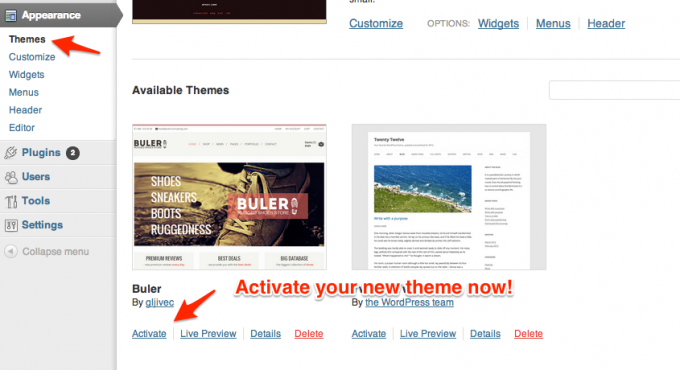
לאחר השלמתו, זה צריך להיות רשום על שלך ערכות נושא זמינות ומוכן להפעלה.

מכיוון שכל נושא שונה, אפשרויות התצורה ושיטות ההגדרה של תכונות שונות ישונו מאוד. חלק מחברי הנושאים יספקו תוכן הדגמה שבו אתם משתמשים כדי להגדיר תכונות, שניתן להוסיף באמצעות כלים -> יבוא שירות. לחלקם יהיו תוספים נוספים הכלולים בחבילת ההורדה המלאה שתצטרך להתקין בנפרד (התהליך זהה לנושא - פשוט עבור אל תוספים -> הוסף חדש -> העלה, ובחר את קובץ ה- zip). לכל הנושאים יהיה תיעוד כלשהו ופורום תמיכה מקוון. אפילו מקצוענים מנוסים צריכים להתייחס לתיעוד זה, אבל זה יכול להיות מהמם למתחיל עם המספר העצום של אפשרויות זמינות ועיצובים שונים של דפים. קח את הדברים צעד קטן אחד בכל פעם, ואל תתסכל רק בגלל שהאתר שלך עדיין לא דומה לתצוגה המקדימה.
טיפ לחיסכון בכסף: אם ברצונך לבצע לוגו חצי מקצועי מבלי לשלם 500 $ +, בדוק זאת Fiverr.com, שוק לסוגים יצירתיים כדי להתנסות וליצור תיק עבודות. אתה יכול להשיג מושג לוגו בסיסי ב -5 דולר, אך צפה לשלם 50 $ עבור סט שלם של קבצי PSD וקטוריים.

יש כמה פריטי תפריט מתחת מראה חיצוני שהם סטנדרטיים לכל נושא, אז בוא נעבור על הקצרה.
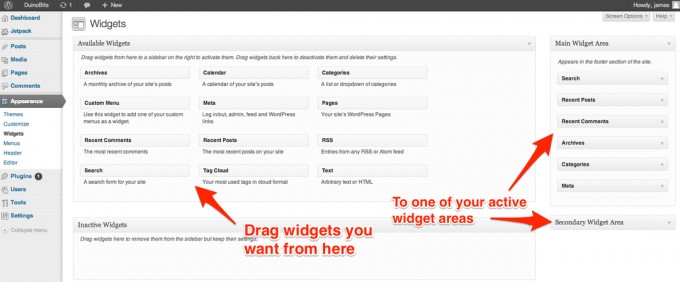
3.1 ווידג'טים
ווידג'טים הם חלקים קטנים של פונקציונליות שניתן להוסיף לכל סרגל הצד / אזורי הווידג'טים בעיצוב שלך. בצורה קצת מבלבלת, א סרגל הצד עשוי להימצא גם ב כותרת עליונה או כותרת תחתונה - זה תלוי בנושא, אך בדרך כלל הם כוללים יותר מאחד. לא תמיד ברור מאיפה אזורי הווידג'ט האלה, אז עיין שוב בתיעוד לקבלת פרטים. הנה כמה דוגמאות לווידג'טים זמינים שתוכלו להוסיף הכלולים ב- WooCommerce:
- חיפוש מוצר
- פילטר מחירים
- מוצרים אקראיים
- עגלה (ניתן להגדיר שהיא מוסתרת אם היא ריקה)
- מוצרים שנצפו לאחרונה

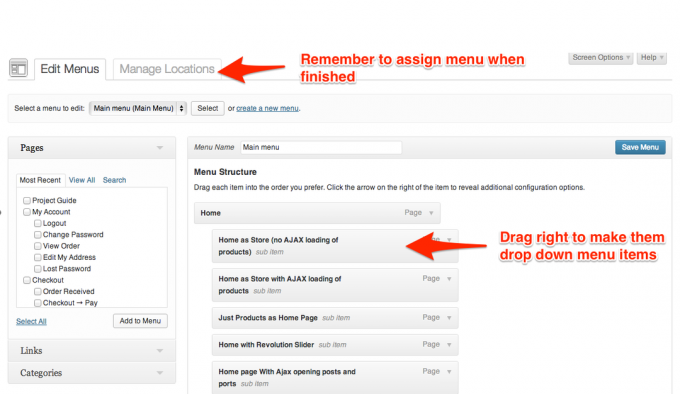
3.2 תפריטים
מרבית העיצובים יספקו גם מיקום תפריט אחד או יותר. ראשית יש ליצור תפריטים, ואז להקצות אותם למיקום מסוים.
אם תרצה שפריט תפריט יתרחב כאשר משתמש מרחף מעליו, גרור פריטים בעורך התפריט שמאלה או ימינה כדי להפוך אותם להורה (ברמה העליונה) או לפריט ילד.

4. הוספת מוצרים וריאציות
אם מעולם לא ניהלת חנות מקוונת, הרעיון של וריאציות מוצרים עשוי להיות חדש עבורך. החנות שלך יכולה להתמודד עם סוגי מוצרים בסיסיים אלה:
- מוצר פשוט: פריט בודד ללא אפשרויות. הכי קל לנהל.
- משתנה: מוצר ליבה עם תכונות שונות שהלקוח יכול לבחור מהן - זה יכול להיות גודל או צבע. אם אתה מאפשר למערכת לנהל רמות מלאי עבורך, כל שילוב של וריאציות הוא ייחודי, ולכן יש לו מלאי משלו.
- מקובצים: אוסף של מוצרים פשוטים קשורים שניתן לרכוש באופן פרטני. מוצר מקובץ מורכב ממוצרי ילדים רבים, אך אין לו עצמו מחיר או מלאי; זו פשוט דרך לקבץ חזותית מוצרים בעמוד בודד, כך שלקוחות יוכלו להוסיף את המוצרים האישיים לעגלה שלהם ביתר קלות.
- חיצוני / סניף: במקום כפתור "הוסף לעגלת הקניות", יוצג כפתור "קרא עוד" ששולח את המשתמש לאתר אחר.
- להורדה: קובץ שניתן למסור ללקוח בתשלום מוצלח. בדרך כלל זה מוגן בדרך כלשהי ויכול להיות מוגבל למספר מסוים של הורדות, או עם תאריך תפוגה.
- וירטואלי: מוצרים אלה אינם דורשים משלוח ולכן אינם תורמים לעלות משלוח - משמשים בעיקר למכירת שירותים.
ניתן לרכוש סוגי מוצרים נוספים כתוספים - כגון חבילות מוצר או מכירות עליונות מאולצות. לרוב תעבוד עם מוצרים פשוטים ומשתנים בלבד.
לכל המוצרים יכולים להיות תכונות המתארות מוצרים אלה, כגון צבע. מוצר פשוט עשוי להיות סוודר זמין רק באדום (כלומר, אין וריאציות), אך הלקוח עדיין היה רוצה שהוא ייכלל אם הוא יסנן למוצרים אדומים.
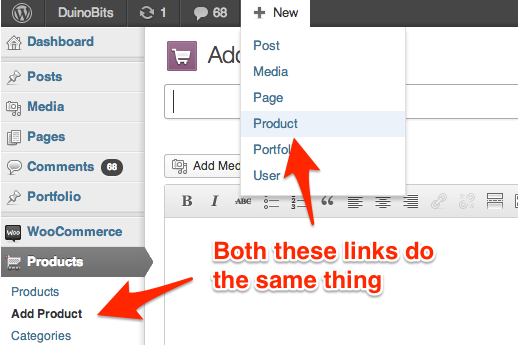
4.1 הוספת מוצר פשוט
כדי להוסיף מוצר פשוט, עבור אל מוצרים -> הוסף חדש או השתמש בסרגל הניהול המהיר בראש המסך (+ חדש -> מוצר). צריך להיות קל לתפוס את מסך העריכה.

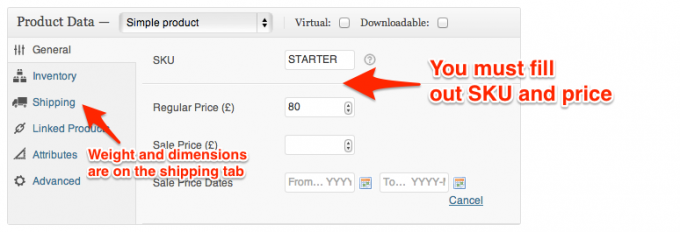
בנוסף לשם המוצר ולתיאור, תמצא א תיאור קצר קופסא. ברוב הנושאים זה מופיע ישירות לצד תמונת המוצר עם התיאור המלא בהמשך העמוד; בנושאים מסוימים, ייתכן שהוא לא ישמש כלל.
גלול מעט לאורך הדף כדי למצוא את פרטי מוצר קופסא. כאן מתווספים הנתונים החשובים על מחיר ומידות החבילה.

המשך לקרוא כדי לגלות כיצד להוסיף תמונות.
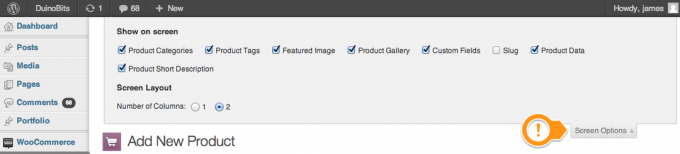
טיפ מהיר: אם אתה מחפש משהו במסך מסך העריכה ולא מצליח למצוא אותו, התיבה עשויה להיות מוסתרת. לחץ על אפשרויות מסך בפינה השמאלית העליונה וודא שכל התיבות מופעלות (או השבת את אלה שאינך צריך כדי ליצור מסך עריכה פחות עמוס).

4.2 תמונות מוצגות לעומת גלריית מוצרים
בחלק השמאלי התחתון של המסך עריכה או הוסף מוצר חדש, תמצא גם קטע תמונה מוצג וגם קטע גלריית מוצרים. התמונה המוצגת היא תמונת המוצר העיקרית המוצגת באופן מיידי למשתמש ומוצבת ברחבי האתר. ניתן להשתמש רק בתמונה יחידה לתמונה המוצגת, ולכל נושא יהיה גודל תמונה אידיאלי לשימוש. העלה את הכל באיכות גבוהה למדי (אך שמור את זה מתחת ל -2Mb לתמונה), וורדפרס תפחת באופן אוטומטי לפי הצורך בגדלים ממוזערים.
ניתן להשתמש בקטע גלריית מוצרים להוספת תמונות מרובות, נוספות למוצר. אלה מוצגים בדף פרטי המוצר שמתחת לתמונה הראשית. במקרה של מוצרים משתנים, לכל גרסא יכולה להיות גם תמונה משלה שתוצג כאשר המשתמש ישנה את הבחירה שלו.

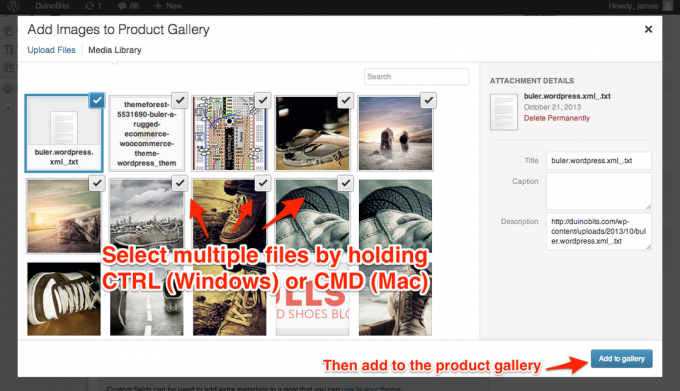
התהליך של העלאת תמונות הוא למעשה הסבר עצמי - לאחר שלחצת על "הגדר תמונה מוצגת" או "הוסף גלריית מוצרים", אתה יכול לבחור מתמונות קיימות או ללחוץ על לשונית העלאה. גרור ושחרר לחלון זה כדי להעלות. לגלריות מוצרים, לחץ לחיצה ארוכה על מקש CMD / CTRL כדי לבחור תמונות מרובות בבת אחת מדפדפן המדיה.
4.3 טיפים לתמונות מוצר
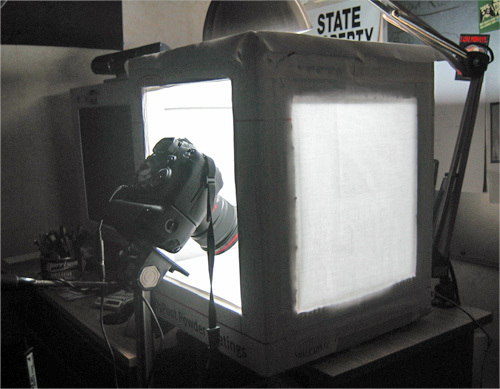
ניתן להשיג "רקעים חלקים" בסיסיים באמצעות פיסת כרטיס לבנה שנחה על קיר ומשטח שטוח. לקבלת מראה מקצועי באמת, שקול לבנות א תיבת תמונות מוצר DIY (בתמונה למטה - אשראי תמונה בית ספר לצילום דיגיטלי). לכל הפחות, השתמש במפזר פלאש לתאורה אחידה.

אם המוצרים שלך יכולים להפיק תועלת מכך שהם נראים בכל הזוויות, שקול לרכוש תוסף Magic360 (£ 99), היוצר ווידג'ט של אובייקט 360 מעלות הניתן לסיבוב מתוך 18 או 36 תמונות מוצר. אתה יכול ליצור פלטפורמת צילום בעלות נמוכה עם צלחת מסיבות עצלנית של סוזן ריסוס צבוע בלבן.
4.4 תכונות גלובליות
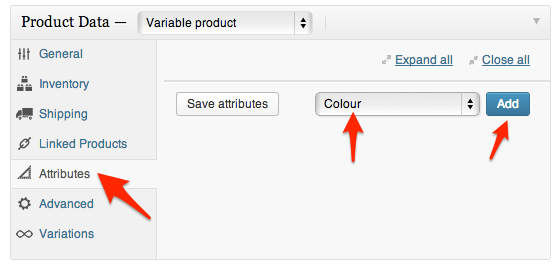
נגיש מהסרגל הצד מוצר -> תכונות בתפריט, ניתן להחיל תכונות גלובליות על מגוון מוצרים.
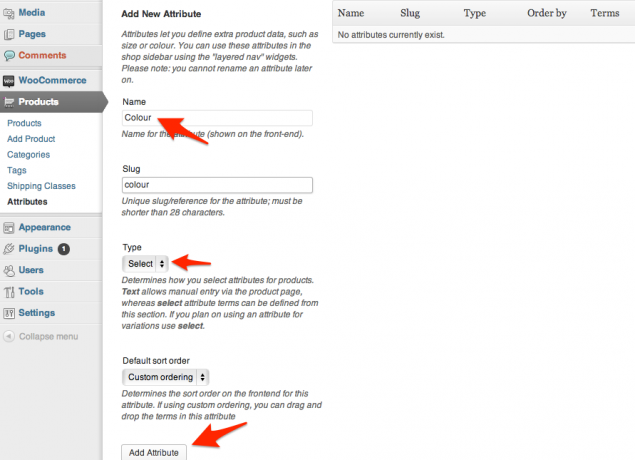
בואו ונמשיך ליצור גלובלי צבע כמאפיין. מ ה מוצרים -> תכונות למסך, קדימה שם לתכונה החדשה שלך. ודא שסוג התכונה מוגדר כ- "select".

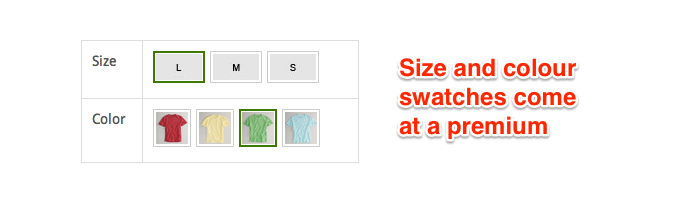
הוסף את התכונה והיא תופיע ברשימה - לחץ על כפתור תצורת התנאים כדי להוסיף צבעים נפרדים. הערה: אם ברצונך להשתמש ב" דוגמיות צבע "בפועל באפשרויות המוצר, יהיה עליך לרכוש את התוספת תוסף דוגמיות צבע וצילום תמורת 99 דולר. כברירת מחדל, אתה יכול להשתמש רק בטקסט.

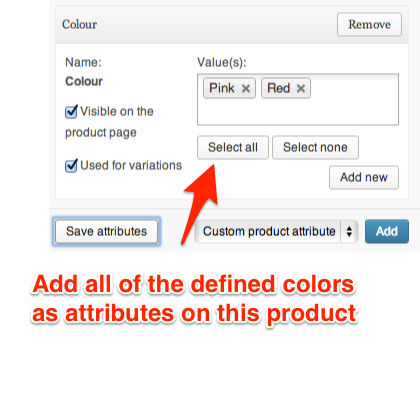
על מוצר למסך, גלול מטה אל המסך פרטי מוצר ותוכל כעת להוסיף את צבע המאפיין החדש.

לאחר הוספה, תצטרך לבחור אילו מונחי צבע חלים על מוצר מסוים זה - השתמש בחר הכל כדי להוסיף במהירות את כל הצבעים האפשריים. בהנחה שברצונך שאלו תיצור וריאציות של מוצרים וניתן לבחירה על ידי הלקוח, ודא ששתי תיבות הסימון נבחרות כמוצג, ואז שמור תכונות.

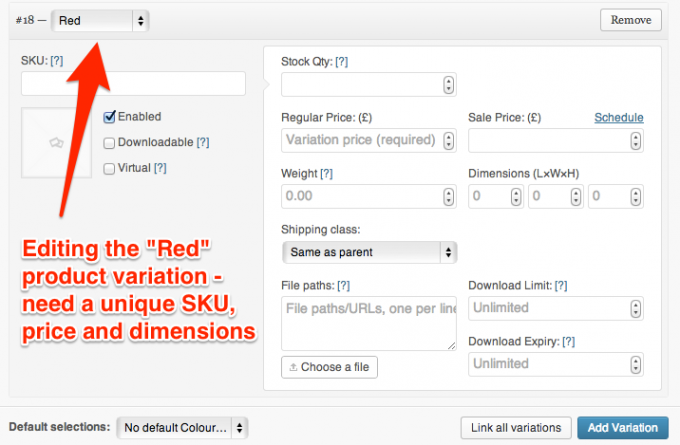
עכשיו אל וריאציות כרטיסייה. אם פרטי המוצר אינם משתנים - מחיר, גובה וכו '- והווריאציות הן פשוט להעדפת משתמש, עליך להוסיף כאן גרסה יחידה ולהשאיר מאפיינים כלשהם בתור כל צבע, בכל גודל (לדוגמה). המשמעות היא שבלי קשר לצבע והגודל שהמשתמש בוחר, הוא יציג את אותם חישובי מחיר ו משלוח.
אם המחיר או המשקל אכן משתנים בהתאם למה שהמשתמש בוחר, יהיה עליכם להוסיף וריאציות ולעדכן את המידע בנפרד. קשר בין כל התכונות תייצר אוטומטית וריאציה חדשה עבור כל שילוב מאפיינים שיש לך - שימושי אם אתה משתמש רק תכונה אחת, אך לא מומלצת אם יש לך תכונות מרובות מכיוון שמספר הווריאציות שנוצרו יהיה ענק. אם המחיר ומחיר המשלוח משתנים בהתאם לגודל שנבחר, אך לא לפי צבע, היית יוצר וריאציה חדשה עבור כל גודל, אך משאיר את מאפיין הצבע כ"כל צבע ".

4.5 תכונות, קטגוריות ותגים בלבול
יש מידה של חפיפה פונקציונלית בכל מה שקשור לתיאור מוצרים איתם תכונות, תגיות או קטגוריות. אם החנות שלך הייתה מורכבת רק ממוצרים פשוטים, אתה יכול למשל ליצור קטגוריה עבור "בגדים אדומים", או להגדיר תגית "אדום" - שתיהן דומות באופן פונקציונלי לקבוצת "מוצרים אדומים".
כך אני מנסה לזכור את ההבדלים:
קטגוריות יש להשתמש למטרות ניווט. הם ככל הנראה הדרך הראשונה שהלקוח יבחר לעקוף את החנות, ולכן עליהם להיות ממוקדים בכוונת המשתמש - כיצד המשתמש מצפה שהחנות תחולק? חשבו על קטעים הגיוניים בחנות כלבו - לא הייתם מוצאים קטע אדום, אבל הייתם מוצאים "בגדי ערב" או "שמלות קיץ". זכור שאתה יכול גם להגדיר קטגוריות משנה - שיטות העבודה המומלצות קובעות שעליך להגביל את מספר הקטגוריות ברמה העליונה ל -10 ומטה. שלא כמו חנות כלבו אמיתית, אתה יכול להקצות מוצר למספר קטגוריות.
תכונות ניתן לחשוב עליו כפילטר: מחיר, גודל או צבע עוזרים לצמצם את הבחירות שלך, אך הם בהחלט לא הדרך העיקרית בה משתמשים יחפשו פריטים בחנות שלך. אתה לא נכנס לחנות כלבו ואומר "תראה לי את כל מה שיש לך ב- XL". ניתן לבחור תכונות גם במקביל - כך שהלקוח עשוי לחפש משהו אדום, בגודל M ולפחות מ- £ 30. אם היו לך קטגוריות לכל אחת מאלה, הם היו יכולים לחפש רק אחת בכל פעם.
תגיות הם אופציונליים - תופעה של העידן הדיגיטלי. הם יכולים לשמש גם להפניית מוצרים. אם יש לך מילת מפתח או תווית לתאר קבוצה של מוצרים שאינם הגיוניים בקטגוריה שלהם או כתכונה, יתכן ותג יתאים. אל תדאגו אם אינכם יכולים לחשוב מדוע תשתמשו בתיוג - רוב החנויות המקוונות גם לא, אבל זה שם אם תרצו.
5. SEO למסחר אלקטרוני
אופטימיזציה למנועי חיפוש (SEO) - כלומר, תהליך הבטחת האתר שלכם יופיע מספיק גבוה בתוצאות המוצגות לשאילתות חיפוש משתמשים - קשה במיוחד כשמדובר מסחר אלקטרוני. לא מכיוון שהחוקים שונים בחנויות מקוונות בהשוואה לבלוגים או אתרים אחרים, אלא דווקא משום שהם זהים לחלוטין. עדכוני גוגל בשווי השנים האחרונות היו קשים במיוחד באתרי המסחר האלקטרוני. גוגל החליטה שתוכן בצורה ארוכה הוא אינדיקטור חזק לאיכות האתר - וזה מתאים לבלוגים, המורכבים מטקסט ו- תמונות, אך הרבה יותר קשות עבור חנויות מקוונות, שבעצם הן רק קטלוגים עם פסקה של טקסט תיאורי אם אתה מזל.
הבעיה היא שברוב אתרי המסחר האלקטרוני, מעט מאוד למעשה שונה בין דפי המוצר (התמונות, כותרת ומחיר), בעוד שהתוכן השולט בדף (התבנית סביבו, התפריט וכו ') - נשאר את אותו. מנקודת המבט של גוגל, יש לך מספר גדול של דפי תוכן דלים באיכות נמוכה - מה שאומר שהם פשוט לא ייחשבו סמכותיים עבור מילות מפתח כלשהן.
זו כמובן בעיה אדירה עבור חנויות מקוונות - ואלגוריתמי המחאה המחמירים של "בדיקת איכות" שיש לגוגל המחזקים בשנים האחרונות אחראים באופן ידני לתנופה אדירה במכירות של קניות מקוונות רבות אתרים. למזלנו, אנו יכולים להבין את הפיתרון על ידי הסתכלות על השחקנים הגדולים.
5.1 קידום אתרים טכני
בחלק זה אבדוק באופן ספציפי טקטיקות SEO עבור מסחר אלקטרוני, אך ישנם היבטים טכניים מסוימים של קידום אתרים שיחול על כל אתר שפשוט אין לנו מקום לכסות עליו - כנראה שזה יכפיל את גודל זה להנחות. כשיש לך זמן, התבונן בכאלה 5 אתרים ללמוד SEO בסיסי Demystify SEO: 5 מדריכי אופטימיזציה למנועי חיפוש שעוזרים לך להתחילשליטה במנועי חיפוש דורשת ידע, ניסיון והרבה ניסויים וטעויות. תוכלו להתחיל ללמוד את היסודות ולהימנע מטעויות SEO נפוצות בקלות בעזרת מדריכי SEO רבים הזמינים באינטרנט. קרא עוד . ברגע שאתה מבין את היסודות, אני מציע להשתמש וורדפרס SEO (חינם) עם Yoast SEO עבור WooCommerce (29 $) תוספים ליישום אותם. עם זאת אל תפסחו על הצעד הזה - קידום אתרים הוא היבט חשוב להפליא בניהול עסקים באינטרנט כיום - "אם תבנה אותו, הם יבואו" פשוט לא חל אם ה- SEO שלך לא נעשה נכון.
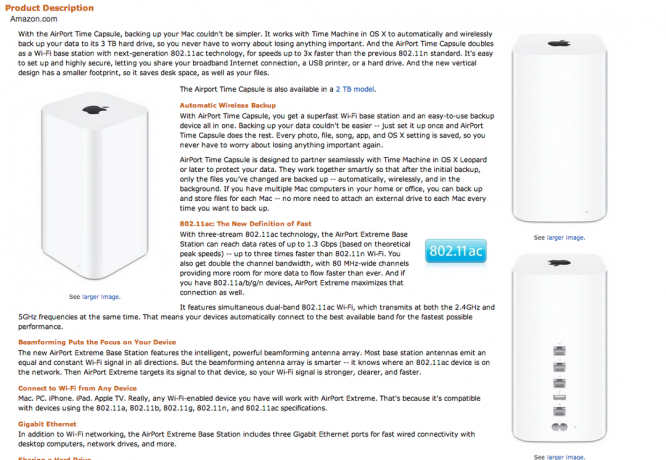
5.2 כיצד אמזון מצליחה להשיג את הטרנד?
האזור העליון של דף מוצר של אמזון נראה כמו כל אתר אחר של מסחר אלקטרוני - תמונה או שתיים של מוצר, קצת מידע בסיסי והמחיר / הוסף לכפתורי העגלה. עם זאת, קווי הדמיון מסתיימים. גלול מטה ונמצא שפע של מידע נוסף ווידג'טים.
5.2.1 תיאורים נרחבים
תשכח מתיאורים שטחיים פשוטים עם פיסקה אחת - הניחו כמה שיותר. מידות המוצר, המשקל, ארץ הייצור, החומרים - כל אלה מוסיפים תוכן נוסף בעל ערך לדף שלך.

אם אתה מוכר ממסד נתונים של סיטונאים שמספקים לך כותרות ותיאורים של מוצרים, שכתוב תיאורים ייחודיים חשוב במיוחד. התיאורים שסופקו משמשים ככל הנראה מילולית במאות חנויות אחרות, כך שגוגל תבחין ברבות מהן תוכן כפול. חשוב שתבדיל את עצמך מהאתרים האלה.
ברור שאם המוצרים שאתה מוכר הם אחד מסוגם, אינך צריך לדאוג כל כך הרבה מהנקודה הזו, אך עדיין מומלץ לספק כמה שיותר מידע. זכור שכאשר גוגל "קוראת" את הדף שלך, היא לא באמת מתחשבת בתמונות - לכן תוכן טקסטואלי רלוונטי (מבלי שנראה שזבל) הוא חיוני.
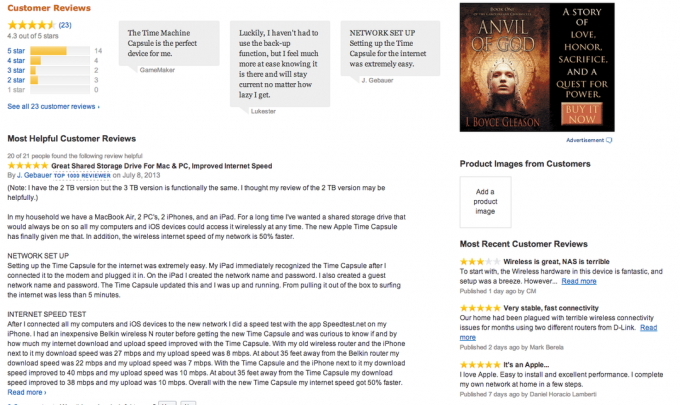
5.2.2 ביקורות משתמשים
אחת הדרכים הקלות ביותר להוסיף ערך לדף היא לפרסם ביקורות משתמשים על המוצר. זה לוקח קצת זמן לאסוף אותם מלקוחות, עם זאת, לכן כדאי לשקול להציע תמריץ מסוג "5% הנחה מההזמנה הבאה שלך אם תשאיר ביקורת". הגדר דוא"ל מתוזמן כדי להזכיר ללקוחות להשאיר ביקורת שבוע לאחר הרכישה. ה תוסף דוא"ל מעקב אוטומטי ($ 129) יכול לעזור לך להשיג זאת, אך תוכל גם לשלוח דוא"ל באופן ידני.

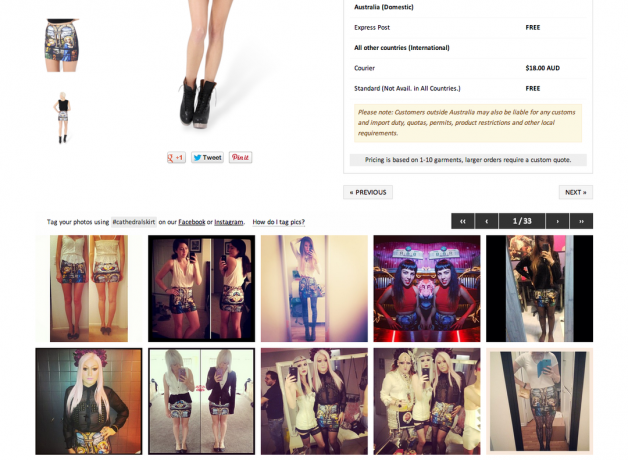
אתרים מסוימים יעשו את הצעד הנוסף ויקבלו "צילומי פעולה" של הלקוחות. אמנם אלה יכולים להיות נהדרים לחוויית המשתמש, אך הם לא מוסיפים המון מבחינת ערך SEO. גישה ייחודית אחת שלקחה ביגוד חלב שחור הייתה להתממשק עם ממשק ה- API של אינסטגרם ולהביא תמונות שתויגו עם המוצר שם - זה עובד כי המוצר עצמו ויראלי במיוחד, סוג השמלה שאתה באמת רוצה להשוויץ בפניך חברים.

שאלות נפוצות על מוצרים - בהן משתמשים יכולים להגיש שאלה ולחכות לתשובה ממך, יכולים גם להוסיף ערך מהיר ותוכן רלוונטי לדף. זה שאלות נפוצות על מוצרים עבור תוסף WooCommerce בחינם.
5.2.3 ווידג'טים
קח רגע לבחון כמה מאתרי הקניות המועדפים עליך ולזהות אלמנטים מרכזיים בדף שאתה למצוא שימושי מנקודת מבט של קונה - רוב הסיכויים שיש תוסף ל- WooCommerce שיכול לעזור לך להוסיף את זה גם. אל תעמיס יותר מדי על הדף - כל "יישומון" נוסף יאט את האתר, ו תרגול ממשק משתמש טוב מציין שככל שדף ממוקד יותר, כך גדל הסיכוי שמשתמש יעבור ללקוח משלם.

5.3 ידע ובלוגים של מומחים
אם אתה מוכר מוצרים שאתה מתלהב מהם, סביר להניח שיש לך ידע טוב על מומחים בנושא. כתוב על מגמות האופנה האחרונות אם אתה מוכר בגדים; כתוב על איך ליצור גבול קיץ צבעוני אם אתה מוכר זרעים. מאמרים "כיצד" ומאמרים מבוססי רשימה, כמו "10 דרכים נהדרות ל ..." נוטים להצליח ממש. לא רק שתכתוב תוכן שממחיש לגוגל שאתה מכיר את הדברים שלך, אלא שתייצר תוכן שמשתמשים אוהבים לשתף בפייסבוק או בטוויטר. כדי להתחיל פשוט התחל ליצור חדש פוסטים, והם יופיעו באופן אוטומטי באופן כרונולוגי באזור הבלוג של האתר שלך.
גם אם תבחר לא לכלול בלוג בחנות המקוונת שלך, בלוגים אורחים יכולים להיות כלי קידום מכירות נהדר - זה המקום בו אתרים אחרים יפרסמו את המאמר עם קישור חזרה לחנות שלך. רק וודא שהתוכן שלך באמת בעל ערך לקורא ולא פשוט משמש לניסיון תנועה. לגישה שיטתית לבלוג אורחים, תוכלו לנסות MyBlogGuest, אבל מניסיוני, פנייה ישירה לאתרים והצעת השירותים שלך יכולה להיות יעילה יותר.
בקיצור, זה לא מספיק פשוט להציע מוצר למכירה יותר. האתר שלך יצטרך לבדל את עצמו הן עם תכונות חדשניות והן עם תוכן איכותי. קבע את עצמך כמומחה בענף אם תוכל - תן אמינות למאמרים שאתה מפרסם והראה שאתה בקיא במוצר. וודא שרשימת המוצרים שלך מושכת יותר, שימושית יותר ועם מידע רב יותר מכל מתחרים אחרים.
6. זירוז האתר ושיקולי ביצועים
המהירות משנה. במילים פשוטות, אתר איטי יתסכל לקוחות פוטנציאליים ויגרום להם לעזוב לפני שתושג מכירה - לכן חשוב שתעשה הכל כדי לייעל את האתר שלך. העצות שלהלן חלות באופן ספציפי על לוח הבקרה של שירותי הרשת של מדיה טמפל, אך חלק מהטכניקות הללו או כולן יהיו זמינות בצורה כלשהי במארחים אחרים.
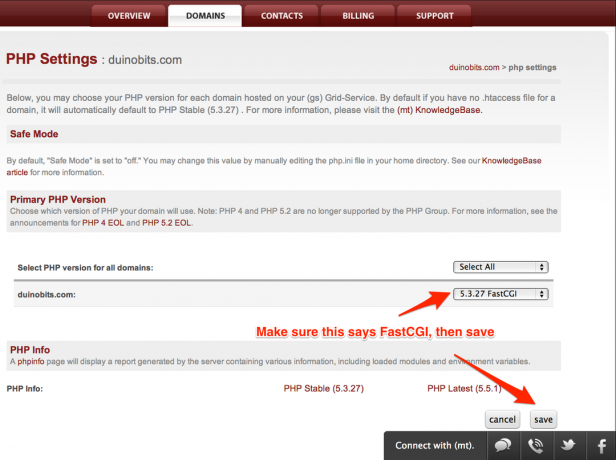
6.1 הפעל את FastCGI
מ ה אזור הגדרות PHP בלוח הבקרה של חשבונך, הפעל את FastCGI. מבלי להפוך טכני מדי, הדבר מזרז את קוד ה- PHP, שהיא השפה שיוצרת דפי אינטרנט דינמיים בוורדפרס. חיוני להפעלת השיפור הבא - mod_pagespeed.

6.2 אפשר mod_pagespeed
mod_pagespeed הוא תוסף שרת אינטרנט שנכתב על ידי גוגל, המיועד לאוטומציה של כמה ממשימות האופטימיזציה כמו לצמצם את CSS ו- Javascript (פירוש הדבר הסרת מרווח לבן ודחיסת מספר קבצים לאחד קובץ). אם אתה באמת סקרן לגבי המכניקה והפרטים בה, צפה הסבר הווידיאו הזה בן שעה.
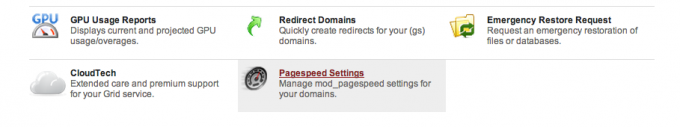
כדי להגדיר זאת, תוכל למצוא את הגדרות PageSpeed בשורה האחרונה בלוח הבקרה שלך.

מהמסך הבא, הפעל אותו לכל הדומיינים שלך ושמור. בוצע!
6.3 הפעל חשבון CloudFlare בחינם
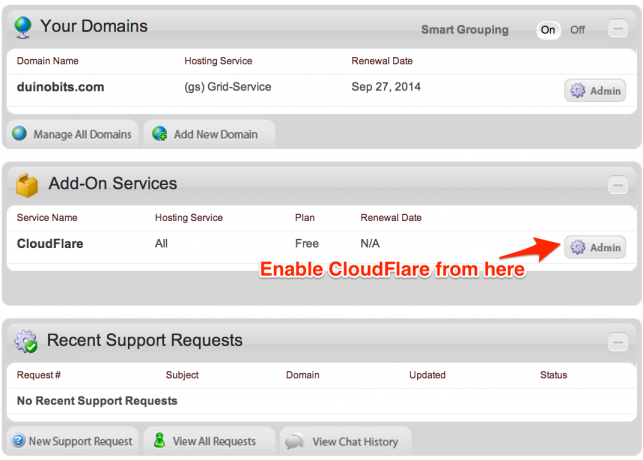
מ ה מרכז חשבון -> דומיינים בתפריט הנפתח, בחר הוסף תחום או שירות חדש. גלול מטה עד שתמצא את CloudFlare ולחץ על להפעיל כפתור. בהנחה שאין לך כבר חשבון CloudFlare, עיין בטופס ההרשמה הפשוט.
לאחר מכן תועבר לדף הפעלה המפרט דומיינים בודדים. קדימה והפעל כעת, או שתוכל לחזור למסך זה בכל עת מהקטע "שירותי הרחבות" החדש שייווצר על גבי מרכז חשבון -> סקירה כללית כרטיסייה.

שים לב כי חשבון CloudFlare בחינם אינו תומך בחיבורי SSL - זו בעיה אם האתר שלך מקבל ישירות תשלומי כרטיסי אשראי באמצעות שער התשלומים שלך. אם החנות שלך מסתמכת אך ורק על שערי תשלומים חיצוניים כמו PayPal, זה לא נושא ואינך זקוק ל- SSL. חשבון פרמייר CloudFlare מתחיל ב 20 $ לחודש.
6.4 השתמש ב- CDN לשרת משאבים סטטיים
שרתי אינטרנט נהדרים ביצירת דפים דינמיים ממסד נתונים - אך אינם כה גדולים בהעברת קבצים מתמשכת, כמו תמונות או Javascript. CDN, או רשת מסירת תוכן, מורכבת משרת אינטרנט מסוג מיוחד שאינו עושה אף אחד מהדברים הרגילים של שרת האינטרנט - הוא מותאם במיוחד למסירת קבצים וזהו. CDNs גם מחזיקים שרתים בכל העולם - כך שאמנם הדף הראשוני עשוי להיווצר באמריקה, אך קבצי המשאב הנוספים נטענים ממקום אחר.
רוחב הפס ב- CDN זול יותר מרוחב הפס המסופק על ידי המארח שלך, כך שאם אתה מכה במכסת רוחב הפס החודשית, אתה בהחלט צריך לשקול להתקין CDN.
עם זאת, CDN הוא שירות פרימיום הזמין כתוסף ב- Media Temple. החל מ- 20 $ לחודש (חוזה חודשי), ProCDN של מדיה טמפל מספק רוחב פס של 200 ג'יגה-בייט ומעל 10 נקודות נוכחות במטמון של תכנים (POP) במרכזי הנתונים הגבוהים ביותר.
האם אתה באמת צריך CDN? זה לא חיוני אם שאר האופטימיזציות עובדות, אז חכה עד שתגלה שאתה עובר את רוחב הפס החודשי, או אם הדפים שלך כבדים במיוחד בגרפיקה. אם תחליט להשתמש ב- CDN, תצטרך גם תוסף בוורדפרס אשר יכתוב מחדש כתובות אתרים כך שהם יצביעו על ה- CDN במקום לאתר המקומי שלך. לשם כך תצטרך ...
6.5 מטמון סה"כ W3
Total Cache מ- w3 Edge הוא פיתרון מטמון מלא למשתמשים מתקדמים. כאשר הוא מוגדר כהלכה, הוא יכול ליצור קבצים ממוזערים באותה צורה כמו mod_pagespeed, אך תהליך זה אינו מיועד למתחילים. Total Cache מורכב ממודולים שונים שניתן להפעיל כל אחד מהם, כך שתצורת התוסף הזה הרבה מעבר לתחום של מדריך זה. אתה יכול לקרוא את ההקדמה הקצרה שלי ל הגדרת המטמון הכולל של w3 כאן כיצד לקבוע את התצורה של הגדרות התוסף הכוללות של תוסף המטמון השונים W3 לבלוג שלךלפני זמן מה דיברתי על היתרונות של התקנת התוסף W3TC בבלוג הוורדפרס שלך בכדי להאיץ את זה במטמון שונים, אך כמה מן הקוראים הבינו מעט בזהירות לגבי ... קרא עוד . במקדש מדיה יש גם א מדריך מקיף להגדרת התכונה CDNאם תחליט להשתמש בפתרון ה- ProCDN שלהם.
6.6 אודות "שימוש ב- GPU"
GPU - או יחידת ביצועי רשת - היא הדרך של מדיה טמפל להגדיר כמה נתח מהשרתים האתר שלך משתמש כרגע, ומבטיח ביצועים הוגנים לכולם. זה עוסק בעיקר במחזורי CPU, אך מתחשב גם בדברים כמו פעולות קריאה וכתיבה של הדיסק. בכל שלב, אתה יכול לבדוק את השימוש הנוכחי שלך ב- GPU לשעה ולחזוי כמות יתר מהסעיף הרלוונטי בלוח הבקרה של חשבונך.
אם האתר שלך נתקל בפרץ תנועה פתאומי - לדוגמה אם קישור מופיע לעמוד הראשון של Reddit - שירות הרשת יקצה בצורה חכמה יותר משאבים על מנת להתמודד עם הדוקרון הזה. שלא כמו רוב המארחים המשותפים, פירוש הדבר שהאתר יישאר במצב מקוון. השימוש שלך ב- GPU עשוי להתגבר במהלך פרק זמן זה, אך כל עוד קפיצת התנועה לא תתמשך למשך חודש שלם, ככל הנראה השימוש הכולל ב- GPU החודשי לא יעלה על המכסה.
באופן כללי, לא תצטרך לדאוג בעניין - המכסה החודשית של 2000 GPUs (שווה ערך ל 2.78 GPUs ליום) חושבה כך 98% מהאתרים שמתארחים ברשת לעולם לא יחרגו ממנה.
7. השקה ומבצעים
אל תמהר לספר לעולם על האתר שלך - הניסיון שלי אמר לי שתמיד יהיו מעט באגים שיחכו ללקוחות, כך שההשקה של מפתח נמוך היא הטובה ביותר. כדי לבדוק את האתר שלך, נסה מדפדפנים שונים וודא שאתה לא מחובר ל- WordPress - הדפים שאתה רואה כמשתמש מנהל הם לפעמים שונים מאלו שמבקר רגיל היה רואה.
כשאתה בטוח שהאתר מוכן לכולם, נסה את הטקטיקות הבאות כדי להשיג כמה שיותר צעדים.
7.1 תחרויות
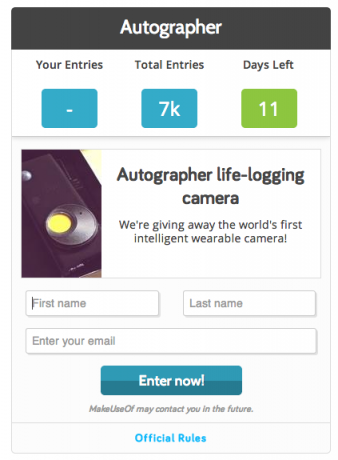
השתמש בווידג'ט מתן חינם מ- PunchTab.com כדי לעודד פעולות שונות. לקוחות יוכלו לקבל רשומות תחרות על הגשת כתובת הדוא"ל שלהם, ציוץ או חיבה לדף, הצגת חברים, הפיכתם לחובב פייסבוק או תשובה לשאלה.

7.2 רשתות חברתיות
תהיה אשר תהיה עמדתך המוסרית בפייסבוק או דעתך האישית בטוויטר, האמת היא שרשתות חברתיות אכן ממלאות חלק גדול בשיווק המקוון של היום. יש לנו מדריך מלא נפרד שתוכל להוריד או לקרוא באינטרנט עכשיו - המדריך שלך לשיווק במדיה חברתית המדריך שלך לשיווק במדיה חברתיתכרגע יש הסתערות של אנשים וגם חברות הפונים לכלי מדיה חברתית. התחרות קשה, ושום חברה לא יכולה לבזבז זמן או כסף בעשייה לא נכונה. קרא עוד . השתמש בווידג'ט התחרות PunchTab שהוזכר לעיל כדי לאסוף עוקבים חדשים בטוויטר ומעריצי פייסבוק.

7.3 רשימת תפוצה
מינוף את רשימת הלקוחות הקיימת שלך כדי להזמין אנשים לאתר, והשתמש בחודשים שקדמו להשקה כדי לאסוף כתובות. להשתמש ב תוסף Pro Ultimate בקרוב ($ 29) ו- א MailChimp חשבון ניהול רשימה (תוכניות שונות, מתחיל בחינם) להציג דף הרשמה לניוזלטר בפני המבקרים, תוך שהוא עדיין מסוגל להציג תצוגה מקדימה ולעבוד באתר כאשר אתה מחובר כמשתמש הניהול. אם אתה מרגיש נדיב, הציע קופון למנויים להנחה מההזמנה הראשונה שלהם (ועוד אחת לאחר ההזמנה הראשונה שלהם כדי לעודד אותם לחזור).

7.4 גוגל אדוורדס
גוגל אדוורדס הוא נושא עצום ומחוצה לו מאוד להיקף הספר הזה, אך גוגל מקלה על "הצעות מחיר" לחיפוש מילות מפתח ספציפיות כדי למשוך לקוחות פוטנציאליים. אם כי לא חיוני כשאתה מתחיל, סביר להניח שתרצה לנסות קמפיין הפרסום של AdWords בשלב מסוים.
בהצלחה!
כעת עליכם להיות מוכנים לפתוח עסק מקוון משלכם - מקניית הדומיין ועד השקת האתר וכל מה שביניהם. הקטעים שבאים אחריהם זה מה שבאמת יבחן אתכם - ניהול מניות, התמודדות עם ספקים קשים ולקוחות קשים עוד יותר, הונאת תשלומים, משלוחים שאבדו וכו '. אני חושש שאין תוספים שיעזרו לך עם אלה!
האמת, תהיה לך הרבה תחרות, כך שאני באמת לא יכול להדגיש מספיק עד כמה חשוב לבדל את עצמך בדרך כלשהי: עם הידע המומחה שלך, האתר היפה להפליא שלך עמוס במידע שימושי ושירות לקוחות מעולה. אין צורך להוציא את חיסכון חייך בסוכנויות עיצוב יקרות ובשירותי קידום אתרים הונאים - א כמה מאות דולרים זה כל מה שאתה צריך כדי לבדוק את המים עבור המוצר שלך, ועלול להפוך את שלך בוס. על ידי בחירת WooCommerce ו- WordPress, וודאת שאם אתה נתקל בבעיה או שיש לך שאלה, התשובה היא תמיד רק חיפוש מהיר בגוגל. עכשיו באמת, למה אתה מחכה?
ג'יימס הוא בעל תואר ראשון בבינה מלאכותית, והוא מוסמך CompTIA A + ו- Network +. הוא המפתח הראשי של MakeUseOf, ומבלה את זמנו הפנוי במשחקי פיינטבול VR ומשחקי לוח. הוא בנה מחשבים אישיים מאז שהיה ילד.

