פרסומת
 כשאנחנו לקראת סוף סדרת הדרכות המיני-מיני של jQuery שלנו, הגיע הזמן שנבחן לעומק יותר את אחת התכונות המשומשות ביותר של jQuery. AJAX מאפשרת לאתר לתקשר עם שרת ברקע מבלי לדרוש לטעון מחדש את הדף כולו. מזרמי סטטוס אינסופיים בסגנון פייסבוק ועד הגשת נתוני טופס, ישנם מיליון מצבים שונים בחיים האמיתיים שבהם הטכניקה הזו יכולה להיות שימושית.
כשאנחנו לקראת סוף סדרת הדרכות המיני-מיני של jQuery שלנו, הגיע הזמן שנבחן לעומק יותר את אחת התכונות המשומשות ביותר של jQuery. AJAX מאפשרת לאתר לתקשר עם שרת ברקע מבלי לדרוש לטעון מחדש את הדף כולו. מזרמי סטטוס אינסופיים בסגנון פייסבוק ועד הגשת נתוני טופס, ישנם מיליון מצבים שונים בחיים האמיתיים שבהם הטכניקה הזו יכולה להיות שימושית.
אם לא קראת את המדריכים הקודמים, אני מציע שתעשה זאת לפני שתתמודד עם זה בזמן שהם בונים זה על זה.
- מבוא: מהי jQuery ומדוע אכפת לך? הפיכת האינטרנט לאינטראקטיבי: מבוא ל- jQueryjQuery היא ספריית סקריפטים בצד הלקוח שכמעט כל אתר מודרני משתמש בה - היא הופכת אתרים לאינטראקטיביים. זו לא ספריית Javascript היחידה, אבל היא הספרייה המפותחת ביותר, הנתמכת ביותר והנפוצה ביותר ... קרא עוד
- 1: בוררים ובסיסים מדריך jQuery - תחילת העבודה: יסודות ובוחריםבשבוע שעבר דיברתי על כמה חשוב jQuery לכל מפתח אינטרנט מודרני ומדוע זה מדהים. השבוע אני חושב שהגיע הזמן שנלכלך את היד עם קצת קוד ונלמד איך ... קרא עוד
- 2: שיטות מבוא ל- jQuery (חלק ב '): שיטות ופונקציותזה חלק ממבוא מתמשך למתחילים לסדרת תכנות האינטרנט jQuery. חלק 1 כיסה את היסודות של jQuery כיצד לכלול אותו בפרויקט שלך ובוחרים. בחלק 2 נמשיך עם ... קרא עוד
- 3: המתנה לטעינת עמודים ופונקציות אנונימיות מבוא ל- jQuery (חלק 3): ממתין לדף לטעינת פונקציות אנונימיותניתן לטעון כי jQuery היא מיומנות חיונית עבור מפתח האינטרנט המודרני, ובמיני סדרה קצרה זו אני מקווה להעניק לך את הידע להתחיל להשתמש בה בפרויקטים ברשת משלך. בבית ... קרא עוד
- 4: אירועים מדריך jQuery (חלק 4) - מאזיני אירועיםהיום אנו הולכים להעלות על פיה ונראה באמת איפה jQuery מאיר - אירועים. אם עקבת אחר ההדרכות בעבר, כעת תהיה לך הבנה טובה למדי של הקוד הבסיסי ... קרא עוד
- ניפוי באגים עם כלי המפתחים של Chrome גלה את בעיות האתר באמצעות כלי המפתחים של Chrome או באג Firewאם עקבת עד כה אחר הדרכות jQuery שלי, יתכן שכבר נתקלת בבעיות קוד ולא ידעת כיצד לתקן אותן. כשמתמודדים עם פיסת קוד לא פונקציונלית, זה מאוד ... קרא עוד
מה?
AJAX הוא ראשי תיבות של Javascript ו- XML אסינכרוני, אבל מילת המפתח כאן היא אסינכרוני. אסינכרוני מתייחס לעובדה שבקשות אלה מתרחשות ברקע, לא מפריע לחוויית הגלישה של המשתמש. כנראה אפילו לא שמתם לב אליו בעבר, אבל אם אתר אינטרנט מעדכן את עצמו באופן דינמי, יש סיכוי טוב שהוא משתמש ב- AJAX כדי לעשות זאת.
לפני AJAX, כל צורה של אינטראקציה עם שרת, בין אם מדובר בהשגת נתונים חדשים או פרסום מידע מהמשתמש, הייתה צריכה להיעשות באמצעות עומס חדש והפניות מחדש של העמודים.

היום אנו מסתכלים על שימוש בשירות צד ג ', פליקר - ממנו נוכל להשתמש ב- AJAX כדי להביא כמה תמונות באמצעות סוג נתונים מסוג JSON. זה לא ממש משנה איך פליקר מיישם את הצד המקבל של הדברים, כי זה היופי של ממשקי API - כל מה שאנחנו צריכים לדעת הוא כתובת אתר API, איזה סוג נתונים נחזור ואיך לתפעל אותם.
להמשך קריאה, כתבתי הדרכה נוספת לפני זמן מה טיפול ב- AJAX בוורדפרס לצורך הגשת טופס יצירת קשר מדריך לשימוש ב AJAX בוורדפרסAJAX היא טכנולוגיית אינטרנט יוצאת דופן שהעבירה אותנו מעבר ל" קישור הקליק, עבור לדף אחר ". מבנה האינטרנט 1.0. זה מאפשר לאתרים להביא באופן דינמי ולהציג תוכן ללא משתמש ... קרא עוד , כך שתרצה לבדוק גם את זה; זה כרוך בכתיבת מטפל PHP משלך, ושילוב זה בתהליך ה- "הרשמי" של WordPress AJAX.
שיטת AJAX
להלן הפורמט הבסיסי של בקשת AJAX:
$ .ajax ({type: "GET or POST", url: "API או ה- PHP של ה- PHP שלך", סוג תאריך: "JSON", // תלוי באיזה סוג נתונים אתה רוצה להחזיר, אבל JSON הוא הכי הרבה נתונים נפוצים: {// סט מפתח: זוגות "ערך"}, הצלחה: פונקציה (נתונים) {// טיפול בהחזרת נתונים מוצלחת}, שגיאה: פונקציה (הודעה) {// התמודד עם השגיאה } });זה נראה בהתחלה די מורכב - לא נעזר בחוסר הכניסה מתוסף הקוד הזה - אך תראה כמה קל להגיע לדוגמה בעולם האמיתי.
Flickr API AJAX
בדוגמה זו, אנו הולכים לתפוס את התגים המשויכים לפוסט הוורדפרס הנוכחי, ונביא כמה תמונות להוספה בסוף המאמר. יש דוגמה דומה בתיעוד jQuery, אך היא משתמשת בשיטת קיצור דרך הנקראת getJSON () במקום להסביר פורמט AJAX מלא. למרות שזו דרך חוקית לעשות דברים אם אתה יודע שאתה רק יחזיר את נתוני JSON, אני מרגיש שלמידה של שיטת AJAX בפועל חשובה יותר, כך נעשה זאת.
ראשית, אחת למעלה single.php ואנחנו ננסה להדפיס רשימה נפרדת בפסיק של תגי הפוסט הנוכחיים. בדרך כלל, היית משתמש התגים () לעשות זאת, אבל זה לא טוב כמו שאנחנו רוצים לאחסן בסופו של דבר כמשתנה התגים () מהדהד אותם ישר מעוצבים מראש. במקום זאת נשתמש get_the_tags ():
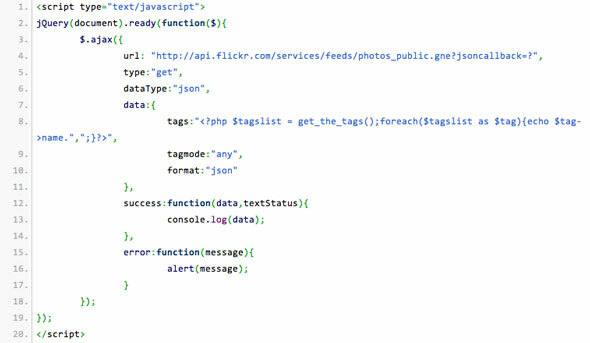
php. $ tagslist = get_the_tags (); foreach (תג תג $ כתג $) { הד $ תג-> שם. ","; }זה עובד יפה, לכן אנו נציג זאת בתוך בקשת AJAX לכתובת האתר של ה- Flickr API כדלקמן (שימו לב, זהו צילום מסך - כדי לשמור על כניסה, הקוד זמין בכתובת PasteBin זה).

בשלב זה, כל מה שהוא עושה כדי לפלט למסוף הדפדפן, או להתריע על הודעת שגיאה אם יש כזו. כדי לעשות משהו בפועל עם הנתונים שהוחזרו, הוסף איפשהו לתמונות להציב:
וערוך את ה- הצלחה פרמטר של שיחת AJAX לאיטציה על פני פריטים שמוחזרים.
$ .each (data.items, פונקציה (i, פריט) {if (i == 3) להחזיר שווא; // עצור כשיש לנו 3 $ ("# פליקר"). הוסף (" "); });
"); });ושם יש לנו את זה. אנחנו מצרף 3 פריטים מאובייקט JSON שהוחזר (הנתונים צמודים לאפס, כך שאם מגיעים לפריט 3, אנחנו בפריט הרביעי. מבלבל, אני יודע. בשלב זה אנו משתמשים לחזור כוזב לקפוץ מה- כל אחד() iterator). בדקתי כבר את תוכן האובייקטים שהוחזרו, כך שאני מכיר את מבנה הנתונים ואני רק מחלץ קישור והפניה ל- IMG. אם אתה מעוניין לדעת מה עוד יוחזר, פשוט זרוק א console.log (פריט) שם.
הנה התוצאות באתר הבדיקה שלי, ו- קוד מלא ב- PasteBin זה. שימו לב שהתוצאות שהוחזרו הן בעצם זבל - הפוסט שלי כלל את התג עשה זאת בעצמך למשך בריכת עוף, ופליקר נתן לי סריגת DIY. נחמד. כמובן שזו אחת המכשולים שעומדים בפניכם כשאתם עובדים עם API ועושים דברים באופן אוטומטי; אתה יכול לתייג מחדש את הפוסטים שלך (התחייבות ניכרת), לשנות את הבקשה לבקש תגיות "כל" במקום "כל" (סביר להניח שיחזור שום דבר במקרה זה), או לבוא עם שדה מותאם אישית חדש אליו תוכל לציין מילת מפתח ממוקדת לשימוש עם ה- API (ככל הנראה הכי קל).

שיקולי SEO
זו לא נקודה מרכזית, אך מכיוון שאתה עוסק בפיתוח אתרים זה אמור להיות הזכרנו: מנועי חיפוש לא יכללו אינדקס לתוכן שאינו קיים בעומס העמוד, כמו כל דבר שנעשה באמצעות AJAX. הדבר הגרוע המוחלט ביותר שאתה יכול לעשות זה להיות AJAXify מלא של הבלוג שלך כך שדף הבית היה רק מיכל דמוי iframe לכל התוכן שנטען באופן דינמי. השתמש בחוכמה ב- AJAX, ל להגביר תוכן הדף, לא כ- החלפה. או להתמודד עם השלכות קשות.
תודה שקראת, ואני מקווה שנתתי לך כמה רעיונות. כמובן שפליקר אינו ממשק ה- API היחיד שם - רק גוגל "ממשק API ציבורי"ואתה בטוח למצוא דברים נוספים שאתה יכול לשחק איתם.
בשבוע הבא יהיה השיעור האחרון בסדרת הדרכות jQuery כאשר אנו בודקים את התוסף ממשק המשתמש של jQuery. כתמיד, הערות והצעות מברכות; אם יש לך שאלה שאחרים ירוויחו ממנה, שקול לפרסם אותה באתר התשובות שלנו.
ג'יימס הוא בעל תואר ראשון בבינה מלאכותית, והוא מוסמך CompTIA A + ו- Network +. הוא המפתח הראשי של MakeUseOf, ומבלה את זמנו הפנוי במשחקי פיינטבול VR ומשחקי לוח. הוא בנה מחשבים אישיים מאז שהיה ילד.

