פרסומת
 לפני כחודש, הצגנו אלמנט ממשק חדש ל- MakeUseOf - סרגל ניווט וחיפוש צף. המשוב שקיבלנו הוא חיובי כמעט לחלוטין, תנועת החיפוש הפנימית התנדנדה, וקוראים ששאלו כיצד ליצור אחד לאתר שלהם, אז חשבתי שאשתף.
לפני כחודש, הצגנו אלמנט ממשק חדש ל- MakeUseOf - סרגל ניווט וחיפוש צף. המשוב שקיבלנו הוא חיובי כמעט לחלוטין, תנועת החיפוש הפנימית התנדנדה, וקוראים ששאלו כיצד ליצור אחד לאתר שלהם, אז חשבתי שאשתף.
אנו נשתמש ב- jQuery כדי להדביק את הרף לראש המסך - אך רק מעבר לנקודה מסוימת. אני אעשה את כל זה בערכת הנושא המוגדרת כברירת מחדל של וורדפרס - עשרים עשרה, אם כי כמובן שניתן להחיל אותה על כל נושא או אתר שאתה מבין מספיק כיצד לשנות.
ה- HTML
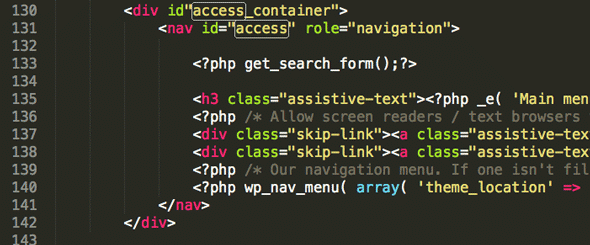
ראשית, פתח את הנושאים header.php וזהה את סרגל הניווט שנדביק. כאמור, הקוד שלמטה הוא ברירת המחדל של עשרים ואחת עשרה; שלך עשוי להשתנות.
ראשית, הוסף מיכל DIV חדש המקיף את כל קטע ה- NAV.
כמו כן, נעביר לכאן את סרגל החיפוש המוגדר כברירת מחדל. תבחין שהוא מתווסף כברירת מחדל בפינה השמאלית העליונה של הנושא; מצא את הקו php get_search_form (); ולהדביק אותו בקטע הניווט שלנו. מחק את כל המופעים האחרים בקובץ זה.

אם אתה שומר ורענן כעת, תראה שטופס החיפוש לא מופיע בפועל בסרגל הניווט - הוא עדיין מופיע בצד שמאל למעלה. הסיבה לכך היא ממוקמת לחלוטין עם CSS ואנחנו נמחק את כל זה בעוד שנייה.
CSS
פתח את קובץ style.css הראשי ומצא את הקטע לטופס החיפוש:
#branding # חיפוש צורה {... }
החלף את כל מה שיש בתוכו (אמור להיות מסוגל לארבע שורות, כולל מיקום מוחלט כלשהו) בזה:
#branding #searchform { לצוף: שמאל; רקע: לבן; שולי: 7px; }
אל תהסס להתאים את הצבע או השוליים. שנה את הציפה אם אתה מעדיף שהוא יופיע מימין לסרגל. בנושא זה, החיפוש מוגדר להתרחב כאשר המשתמש לוחץ בתוכו; זה מחוץ לתחום של הדרכה זו, אך אתה יכול לראות השפעה דומה על MakeUseOf Search שלנו.
jQuery
אם אתה תוהה מדוע אנו משתמשים ב- jQuery כדי לעשות זאת, זה פשוט: CSS קבוע ולא ניתן להתאמה דינאמית. למרות שנוכל להשתמש ב- CSS כדי ליצור כותרת דביקה, הוא צריך להיות האלמנט העליון בדף. הבעיה שיש לנו היא שהתפריט שלנו אינו האלמנט העליון, כך שלא נוכל להתחיל בזה שהוא דביק. כאן משתמשים ב- jQuery; אנו יכולים לבדוק מתי המשתמש עובר נקודה מסוימת; ואז, ורק אז, הפוך אותו לדביק.
התחל על ידי הוספת jQuery לנושא שלך. ייתכן שהנושא שלך כבר נטען; אם לא, אין דאגות. אתה יכול להחליף אותו, על ידי הוספת הקוד הבא לפונקציות. Php שלך, כך:
php. פונקציה my_scripts_method () { wp_deregister_script ('jquery'); wp_register_script ('jquery', ' http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js'); wp_enqueue_script ('jquery'); } add_action ('wp_enqueue_scripts', 'my_scripts_method');
לחלופין, תוכלו פשוט לעקוף את וורדפרס לגמרי ולקבוע את זה בקובץ הכותרת. איפשהו בקטע הראש שלך, פשוט הוסף שורה זו:
אם אתה משתמש בשיטה הראשונה, היא תועלה אין סכסוך מצב שמשמעותו שתצטרך להשתמש ב" jQuery "בקוד שלך כדי לגשת לפונקציות jQuery. אם אתה משתמש בשיטה השנייה של הוספת אותו ישירות לכותרת שלך, אתה יכול להשתמש בגישה jQuery הסטנדרטית של $. אני מניח את השיטה השנייה בקוד שלהלן.
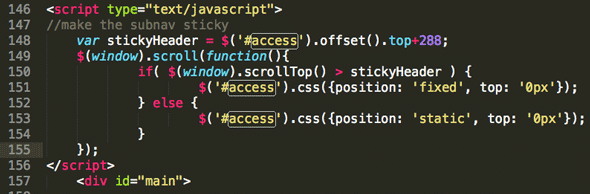
לכן, כדי להוסיף קצת קוד jQuery בפועל, מקם את הבאים איפשהו בסוף שלך header.php - שמתי את שלי רגע לפני
הדבר הראשון שהתסריט עושה הוא להבין היכן מתחיל סרגל הניווט, וזוכר את הערך הזה. שנית, אנו מתחברים לאירוע הגלילה - פירוש הדבר כי בכל פעם שהמשתמש גולל בדף, אנו יכולים להריץ את גוש הקוד הזה. כאשר הקוד פועל, קיימות שתי דרכים:
1. אם החלון עבר דרך סרגל הניווט, אנו הופכים אותו ל- CSS קבוע (זהו החלק ה"דביק ").
2. אם החלק העליון של החלון גבוה מהמיקום המקורי של סרגל הניווט (כלומר, המשתמש גלול שוב לגבות), אנו מחזירים אותו למצב הסטטי המוגדר כברירת מחדל.

יש שתי נקודות בהן אני רוצה להפנות את תשומת ליבכם:
- ה- +288 נמצא בכדי לתקן את הבאג בקבלת מיקום שגוי; בלעדיו, המוט מפעיל את מצבו הדביק מוקדם מדי - הסר אותו כדי לראות למה אני מתכוון. זה לא יהיה הכרחי בכל הנושאים, וכנראה שתוכלו למצוא פיתרון טוב יותר.
- כדי לתקן את הבעיה בשינוי הניווט ברוח הניווט כאשר הוא נכנס למצב הדביק, ערוך את style.css, שורה 550, כדי לקרוא 1000 פיקסלים במקום 100%
זהו, סרגל הניווט שלך אמור להיות דביק עכשיו.

סיכום:
התחליף המלא header.php ניתן למצוא קוד ללימוד זה בכתובת זה אוסף פסטה; והחלפה style.cssכאן. קיוויתי שנהנית מהמדריך הקטן הזה; אם אתה נתקל בבעיות, פרסם את התגובות, אך אנא זכור להנגיש את האתר שלך באופן ציבורי כדי שאוכל להמשיך להסתכל בעצמי. אם אתה חדש כאן, הקפד לבדוק את כל שארנו מאמרים בבלוגר ופיתוח אתרים.
ג'יימס הוא בעל תואר ראשון בבינה מלאכותית, והוא מוסמך CompTIA A + ו- Network +. הוא המפתח הראשי של MakeUseOf, ומבלה את זמנו הפנוי במשחקי פיינטבול VR ומשחקי לוח. הוא בנה מחשבים אישיים מאז שהיה ילד.