פרסומת
אם ניסית לבצע קוד ביד בעבר וויתרת, יש סיכוי טוב שפנית ל- עורך WYSIWYG. רבים מהכלים הטובים ביותר לעיצוב אתרים משתמשים בשיטת "מה שאתה רואה זה מה שאתה מקבל", כולל Dreamweaver וקודה, אבל אם יש דבר אחד שרוב אנשי המקצוע המשתמשים בכלים האלה שואפים לזה קוד מסודר. לעורכי WYSIWYG אין מוניטין טוב כשמדובר ביצירת קוד נקי ותמציתי, אך DivShot מקווה לשנות זאת.

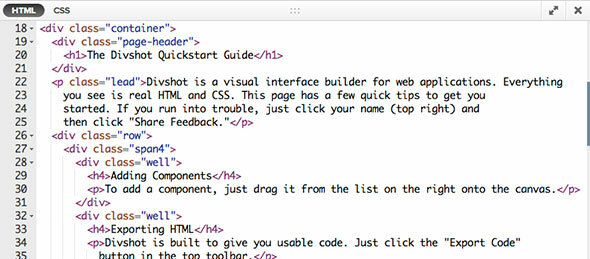
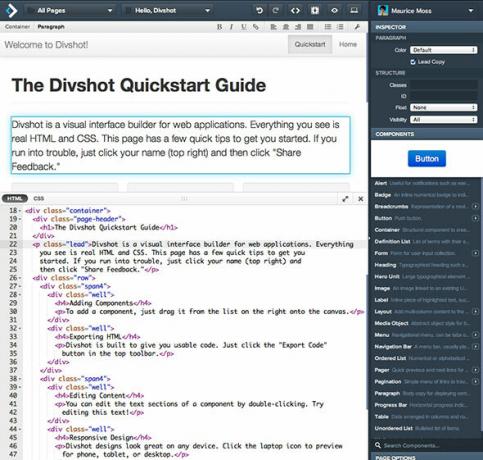
רץ בדפדפן כאפליקציית אינטרנט, DivShot מאפשר לך לגרור ושחרר אלמנטים, טקסט, תיבות ועוד לדף שלך בזמן שאתה בונה את האתר שלך. כל מה שאתה רואה בדף הוא HTML ו- CSS 4 כלים חינמיים ומעולים לעריכת קוד CSSאתרי אינטרנט הם כלים מופלאים המעבירים כל מיני מידע ורעיונות. הם התפתחו לא מעט רק 10 עד 15 שנים, וכעת הם צפויים להיות מהשורה הראשונה ומעוצבים להפליא ... קרא עוד , עם הסימון הנכון שנוסף תוך כדי. הדבר הטוב ביותר ב- DivShot מנקודת מבט של קידוד הוא העובדה שהקוד יוצא נראה כאילו הוא נכתב בעבודת יד, שלם עם כניסות מסודרות כדי לשמור על קידודך הפנימי.

בעזרת ממשק משתמש מגיב ופשוט, DivShot טובל אותך בתהליך של יצירת אתרים יפים מתוך הדפדפן שלך. כל הכלים, פקדי האלמנטים וההעדפות הדרושים לך נמצאים בקצה המסך, ממש כאילו אתה משתמש בעורך שולחן עבודה. DivShot כרגע בגרסת בטא, וחופשית להירשם ולהשתמש בה (אם כי העצה הרגילה בנושא "היזהרו מבטא" חלה).
תכונות:
- עורך WYSIWYG בזמן אמת בדפדפן שלך.
- שינויים שאתה מבצע משתקפים באופן מיידי ב- HTML וב- CSS.
- העבר בקטעי קוד וראה את התוצאות בזמן אמת.
- כרגע בשלב בטא חינם.
בדוק את DivShot @ DivShot.com
טים הוא סופר עצמאי שחי במלבורן, אוסטרליה. תוכלו לעקוב אחריו בטוויטר.

