פרסומת
בעבר בדקנו סיבות ודרכים לבדיקת אתר האינטרנט שלך, אם זה עסק או אישי, בדפדפנים שולחניים מרובים. החשיבות של בדיקת האתר שלך בדפדפנים שונים מבטיחה שהאתר שלך ייראה ויתנהג נכון, לא משנה באיזה דפדפן הוא נצפה.
הדבר נכון גם לדפדפני הנייד, ואף עשוי להיות קריטי יותר בימינו, מכיוון שאנשים רבים משתמשים בעיצוב אתרים רספונסיבי. מושג זה, על קצה המזלג, מספק אתר אינטרנט שיהיה הסתכל והתנהג טוב 7 שיטות מעצבי פרו משתמשים בכדי לשפר את עסקיהםניהול עסק הוא מאוד ממיסי, אבל זה לא צריך להיות ככה. קרא עוד בכל המכשירים הניידים, ללא קשר לגודל. עם כל כך הרבה סוגים שונים של טלפונים סלולריים היסטוריה קצרה של טלפונים ניידיםטלפונים ניידים שינו את האופן בו אנו חיים את חיינו ולרבים מהם, הסיכוי של עולם ללא שיחות קוליות, העברת הודעות טקסט וגישה לאינטרנט לנייד הוא מטריד. כמו שכולנו יודעים,... קרא עוד וטאבלטים, עיצוב האתר שלך כך שיוכל להכיל מכשיר אחד בלבד הוא טעות אדירה.

להלן יש לאריק פישגרונד, מקצוען לשיווק ותקשורת, לומר על חשיבותו של מושג זה מאמר שפורסם לאחרונה על ידי האפינגטון פוסט:
לעתים קרובות צריך לכתוב מחדש את התוכן. עבור מכשירים קטנים יותר שאתה רוצה טקסט תמציתי וקל להבנה. התמונות צריכות להיות קטנות יותר בגודלן. תכנון רספונסיבי נועד לשפר את חוויית המשתמשים על ידי צפייה בצרכים שלהם.
עם כל זה בחשבון, אף אחד לא מצפה ממך לרכוש ולתחזק כל מכשיר זמין. וחשוב לציין שככל שמכשירים חדשים מיוצרים ונמכרים, אי אפשר יהיה לעמוד בשיטה זו.
הכנס, אמולטורים ניידים. כלים שימושיים אלה מאפשרים לך לא רק להציג, אלא ברוב המקרים לנווט באתר האינטרנט שלך דרך "העיניים" של מכשירים שונים. כל אחד מהמחיקים הללו פועל היטב וזמין בחינם.
אמולטור טלפון נייד
ה אמולטור טלפון נייד האתר מאפשר לך גמישות טובה לבדיקת האתר שלך. אתה יכול לבחור איזה מכשיר להציג את האתר שלך ולעבור בין כולם לבדיקה. למרות שהוא אינו מכיל רשימת מכשירים שלמה, תוכלו למצוא מכשירים פופולריים מאפל, סמסונג, LG, Blackberry ו- HTC עם גדלי המסך הרשומים לכל אחד מהם. אתה יכול גם לבחור להציג את האתר שלך הן בתצוגות דיוקן והן בנוף נוף במכשירים.
ברגע שהאתר שלך מוצג במכשיר, אתה יכול ללחוץ על מאמרים, ניווט או תפריטים שונים כדי לראות איך כל אזור נראה. אתה יכול גם לבחור להציג את המכשיר בגודל "האמיתי" שלו או להתאים לחלון הדפדפן שלך. אמולטור טלפון נייד הוא אפשרות נחמדה באמת בחינם לבדיקת דפדפנים ניידים.

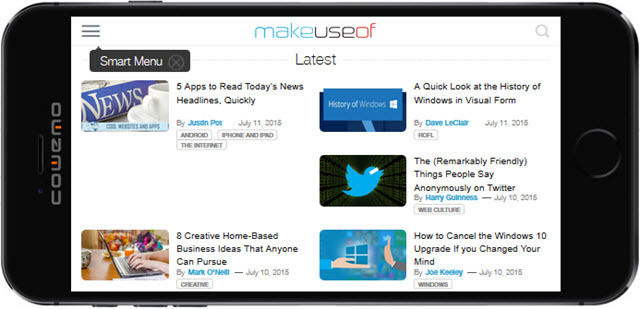
מגיב
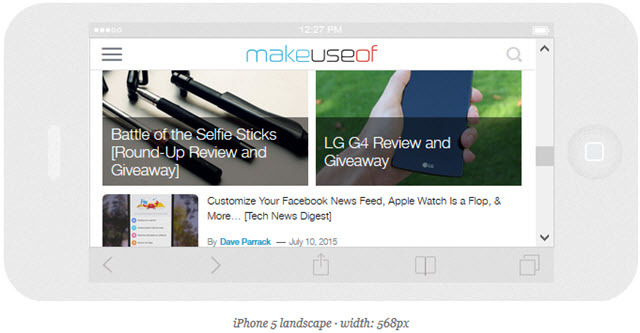
מגיב יציג את האתר שלך במכשירים שונים, כולם בתצוגה אחת. אין הרבה אפשרויות למכשירים, אך אתה יכול להציג את האתר שלך בכמה מכשירי iOS ו- Android אחרונים, הן בתצוגות דיוקן והן בנוף. בכל אחד מהם יש פסי גלילה לצפייה בדף כולו ושוב, תוכלו ללחוץ על קישורים באתר שלכם מהמכשירים בכדי לבדוק את הניווט ודפים אחרים.
ה- Responsinator זמין בחינם, אך אם תרצו ליצור מגיב משלכם, אפשרות זו קיימת עבור $ 6 חודשי או $ 60 לשנה. אם אתה עושה הרבה בעצמך עיצוב מגיב, זו עשויה להיות אפשרות טובה לבדוק אותך לעומק.

ResponsivePX
ResponsivePX אולי לא יפה כמו האפשרויות האחרות, אבל זה עושה את העבודה. במקום לבחור מבין מכשירים שונים, אתה בוחר את גודל המסך. התאם את הרוחב והגובה ותצוגת המסך תתאים כשאתה הולך.
אתה יכול לבחור להציג סרגל גלילה, שבאמת יכול להיות שם כברירת מחדל, אך הוא עוזר לך להסתובב בדף האתר שלך. ניתן ללחוץ על כל אחד מהאלמנטים באתר שלכם, כך שתוכלו לצפות בניווט ובדפים שונים בקלות.
ResponsivePX היא אפשרות הגונה לבדיקות סלולריות ובהתחשב באפשרותך להתאים את גודל המסך ל 3000 עד 3000, היא יכולה לשמש ליותר מאשר צפייה בנייד.
מאט קרסלי
ה אתר מאט קרסלי הוא שוב לא נראה יפה כמו כמה אחרים, אבל אתה יכול לראות את האתר שלך בארבע תצוגות שונות של מכשירים ניידים. גדלי המכשירים כוללים טלפון וטאבלט קטן כמו גם אייפון ואייפד. לכל אחד מהם סרגל גלילה ומאפשר לך ללחוץ על רכיבי האתר שלך לבדיקה נוספת כמו אלה שלמעלה.

הצצה לאייפד (ואייפון)
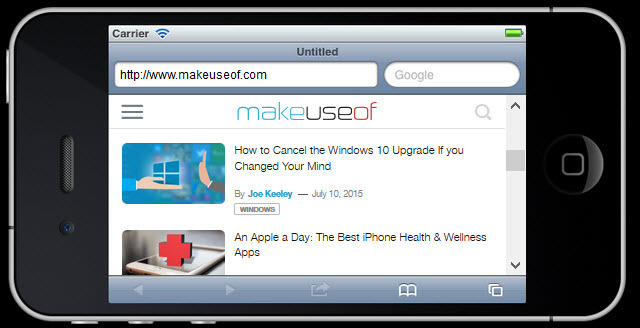
לבדיקה ב- iOS בלבד, iPad Peek מציג את תצוגות ה- iPad וה- iPhone הן באתר האינטרנט שלך. אתה יכול לעבור במהירות בין הטאבלט לטלפון וגם בין תצוגות דיוקן ונוף.
פשוט הזן את כתובת האתר שלך למכשיר ובדוק את זה. בדומה לשאר אמולטורים, iPad Peek מאפשר לך לעבור בין דפי האתר שלך ולניווט לחוויה שלמה.

MobiReady
MobiReady היה עד לאחרונה כלי מצוין, אולם נראה כי האתר נתקל בבעיות כרגע. אני רוצה לכלול את זה למקרה שהבעיות שלהם יתוקנו בקרוב, כי זה באמת אמולטור טוב. לא רק שהוא מציג את אתר האינטרנט שלך, אלא גם מספק כמה מידע שימושי לבדיקות.
תוכלו לבדוק ניתוחים ודוחות יחד עם תוצאות בדיקות שונות המציגות גרפים, נכשלים ומעברים. המכשירים המוצגים מוגבלים לכמה גדלי טלפון שונים יחד עם תצוגה שולחנית.
אבל המידע האחר הוא באמת מה שהכי מועיל ב- MobiReady. אני מקווה שהאתר יחזור לפעול בקרוב כדי שתוכל לנסות זאת.

האם האתר שלך מוכן לנייד?
האם אתה משתמש בעיצוב אתרים רספונסיבי כדי לוודא האתר שלך מוכן לנייד כיצד לוודא שבלוג הוורדפרס שלך נגיש למשתמשים ניידים קרא עוד ? מה עם הבדיקה שלך; האם אתה בודק את האתר שלך באמצעות אמולטור כמו אחד כזה?
אולי יש עוד אמולטור חינמי שלדעתך עובד טוב יותר מכל אלה. אם כן, אנא שתפו את ההצעות שלכם עם כולם בתגובות שלהלן.
אשראי תמונה: מחשבי טאבלט תלת-ממד וטלפון נייד דרך Shutterstock
עם לימודי התואר הראשון שלה בטכנולוגיית מידע עבדה סנדי שנים רבות בענף ה- IT כמנהלת פרויקטים, מנהלת מחלקות ומנהלת PMO. לאחר מכן היא החליטה ללכת אחר חלומה וכעת כותבת על טכנולוגיה במשרה מלאה.