פרסומת
JavaScript הפכה להיות בסיס עיקרי בפיתוח אתרים מודרני. שפה עוצמתית זו התפתחה לכלי חיוני שכל מפתח אתרים יבין.
ל- JavaScript תכונות מיוחדות שהופכות אותו לשונה משפות תכנות מסורתיות. אנחנו הולכים לחפור במה זה, איך זה עובד ומה אתה יכול לעשות עם זה. בואו נשבר את זה.
מה זה JavaScript?
JavaScript היא שפת תסריטים באינטרנט. זוהי שפה מפורשת, שמשמעותה שהיא אינה זקוקה למהדר כדי לתרגם את הקוד שלה כמו C או C ++. קוד JavaScript פועל ישירות בדפדפן אינטרנט.
הגרסה האחרונה של השפה היא ECMAScript 2018 שיצאה ביוני 2018.
JavaScript עובד עם HTML ו- CSS לבניית יישומי אינטרנט או דפי אינטרנט. JavaScript נתמך על ידי מרבית דפדפני האינטרנט המודרניים כמו Google Chrome, Firefox, Safari, Microsoft Edge, Opera, וכו '. מרבית הדפדפנים הניידים לאנדרואיד ולאייפון תומכים כעת גם ב- JavaScript.
JavaScript שולט על האלמנטים הדינמיים של דפי אינטרנט. זה עובד גם בדפדפני אינטרנט, ולאחרונה גם בשרתי רשת. ממשקי תכנות יישומים (API) נתמכים גם על ידי JavaScript, מה שמעניק לך פונקציונליות רבה יותר.
הבנת כל הדרכים בהן JavaScript פועלת מעט קלה יותר כשמבינים כיצד תכנות האינטרנט עובדת, אז בואו ללמוד עוד.
אבני בניין של אפליקציות אינטרנט
ישנם שלושה רכיבים שבונים אתרים ואפליקציות: שפת סימון היפר-טקסט (HTML), גיליונות סגנון מדורגים (CSS) ו- JavaScript. לכל אחד מהם יש תפקיד ביצירת אפליקציית אינטרנט.
- HTML היא שפת סימון שיוצרת את השלד של דף האינטרנט. כל הפסקאות, הקטעים, התמונות, הכותרות והטקסט כתובים ב- HTML. התוכן מופיע באתר לפי סדר כתיבתם ב- HTML.
- CSS שולט על הסגנון ועל ההיבטים הנוספים של הפריסה. CSS משמש ליצירת העיצוב של אתר האינטרנט ליצירת הצבעים, הגופנים, העמודות, הגבולות וכו '. זה לוקח את האתר מאלמנטים של טקסט רגיל לעיצובים צבעוניים.
- האלמנט השלישי הוא JavaScript. HTML ו- CSS יוצרים את המבנה, אך הם לא עושים דבר משם. JavaScript יוצר פעילות דינמית באפליקציה שלך. סקריפט ב- JavaScript הוא זה ששולט בפונקציות כאשר לוחצים על כפתורים, כיצד מאמתים טפסים של סיסמאות, אופן שליטת המדיה.
כל שלושת החלקים פועלים בהרמוניה זה עם זה ליצירת אפליקציות בקנה מידה מלא. כדאי מאוד לעשות זאת למידע נוסף על HTML ו- CSS למד HTML ו- CSS בעזרת הדרכות שלב אחר שלבהאם אתה סקרן לגבי HTML, CSS ו- JavaScript? אם אתה חושב שיש לך כשרון ללמוד כיצד ליצור אתרים מאפס - הנה כמה הדרכות שלב אחר שלב שכדאי לנסות. קרא עוד אם לא נעים לך לגמרי.
איך JavaScript עובד?
לפני שאתה כותב JavaScript חשוב לדעת איך זה עובד מתחת למכסה המנוע. ישנם שני חלקים חשובים שכדאי ללמוד עליהם: כיצד עובד דפדפן האינטרנט, ודגם אובייקט המסמך (DOM).

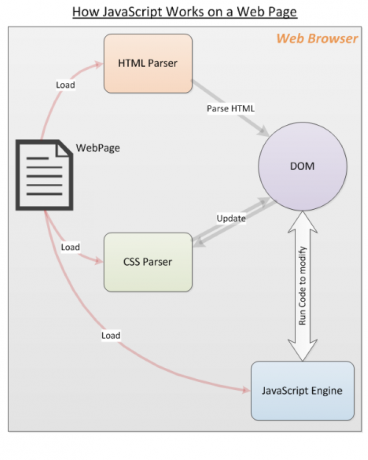
דפדפן האינטרנט טוען דף אינטרנט, מנתח את ה- HTML ויוצר מה שמכונה מודל אובייקט מסמך (DOM) מתוך התוכן. ה- DOM מציג תצוגה חיה של דף האינטרנט לקוד JavaScript שלך.
לאחר מכן הדפדפן יתפוס את כל מה שקשור ל- HTML, כמו תמונות וקבצי CSS. המידע על CSS מגיע מנתח ה- CSS.
ה- HTML ו- CSS מורכבים על ידי ה- DOM כדי ליצור תחילה את דף האינטרנט. לאחר מכן, מנוע ה- JavaScript של הדפדפנים טוען קבצי JavaScript וקוד מוטבע אך אינו מפעיל את הקוד מייד. זה מחכה ל- HTML ו- CSS שיסיים את הטעינה.
לאחר סיום זה, ה- JavaScript מבוצע לפי סדר הקוד. התוצאה היא ש- DOM מתעדכן באמצעות קוד JavaScript ומוצג על ידי הדפדפן.
הסדר כאן חשוב. אם ה- JavaScript לא חיכה לסיום ה- HTML ו- CSS, הוא לא יוכל לשנות את רכיבי ה- DOM.
מה אוכל לעשות עם JavaScript?
JavaScript היא שפת תכנות מן המניין שיכולה לעשות את רוב הדברים ששפה רגילה כמו פייתון יכולה לעשות. אלו כוללים:
- משתנים מצהירים כיצד להכריז על משתנים ב- JavaScriptכדי להתחיל ב- JavaScript, עליכם להבין משתנים. להלן שלוש דרכים להכריז על משתנים ב- JavaScript. קרא עוד .
- שמירה ושליפה של ערכים.
- הגדרת ופונקים של פונקציות, כולל פונקציות חץ.
- הגדרת אובייקטים ו- שיעורים של JavaScript.
- טוען ושימוש במודולים חיצוניים.
- כתיבת מטפלים באירועים המגיבים לאירועי קליקים.
- כתיבת קוד שרת.
- ועוד הרבה.
אזהרה: מאז JavaScript היא שפה כל כך עוצמתית JavaScript ופיתוח אתרים: שימוש במודל אובייקט המסמךמאמר זה יכיר לך את שלד המסמך שאיתו JavaScript עובד. לאחר היכרות מעמיקה עם מודל אובייקט מופשט זה, אתה יכול לכתוב JavaScript שעובד בכל דף אינטרנט. קרא עוד ניתן גם לכתוב תוכנות זדוניות, וירוסים ופריצות לדפדפן כדי לגרום למשתמשים אותם. אלה נעים בין גניבת עוגיות דפדפן, סיסמאות, כרטיסי אשראי ועד הורדת וירוסים למחשב שלך.
באמצעות JavaScript
הבה נבחן כמה יסודות JavaScript עם דוגמאות לקוד.
משתנים מצהירים
JavaScript מקליד באופן דינמי, מה שאומר שאתה לא צריך להצהיר על סוג המשתנים שלך בקוד שלך.
תן למספר = 5; let myString = "שלום"; var rente = 0.25; מפעילים
חיבור
12 + 5. >> 17. חיסור
20 - 8. >> 12. כפל
5 * 2. >> 10. חטיבה
50 / 2. >> 25. מודולוס
45 % 4. >> 1. מערכים
תן ל- myArray = [1,2,4,5]; let stringArray = ["שלום", "עולם"]; פונקציות
JavaScript יכול לכתוב פונקציות, הנה פונקציה פשוטה שמוסיפה מספרים.
פונקציה addNumbers (num1, num2) { חזרה num1 + num2; } >> addNumbers (10,5); >> 15.לולאות
JavaScript יכול לבצע לולאות לאיטרציה, לולאות כמו לולאות ו בזמן לולאות.
עבור (תן לי = 0; i <3; i ++) {console.log ("הד!"); } >> הד! >> הד! >> הד! תן לי = 0; while (i <3) {console.log ("הד!"); i ++; } >> הד! >> הד! >> הד! הערות
// כתיבת תגובה. / * כתיבת תגובה מרובת שורות. אתה יכול להשתמש בכמה שורות שאתה רוצה. לפרק טקסט ולהפוך את ההערות לקריאות יותר. */
בדף אינטרנט
הדרך הנפוצה ביותר לטעון JavaScript בדף אינטרנט היא להשתמש ב- תסריט תג HTML. בהתאם לדרישות שלך, אתה יכול להשתמש באחת מהשיטות הבאות.
- טען קובץ JavaScript חיצוני לדף אינטרנט באופן הבא:
- אתה יכול לציין את כתובת האתר המלאה אם JavaScript הוא מתחום אחר מדף האינטרנט באופן הבא:
- ניתן להטמיע ישירות ב- JavaScript ב- HTML. הנה א.
מלבד שיטות אלה ישנן דרכים לטעון קוד JavaScript לפי דרישה. למעשה, יש מסגרות המוקדשות לטעינה והפעלה של מודולי JavaScript עם תלות נאותה שנפתרה בזמן הריצה.
אלה נושאים מתקדמים יותר, ברגע שאתה לומד את היסודות.
לדוגמא קטעי קוד JavaScript
להלן מספר דוגמאות פשוטות של JavaScript כדי להמחיש את השימוש בהן בדפי אינטרנט. אלה דוגמאות לקוד העובדות עם ה- DOM.
- להלן בוחר את כולם נועז אלמנטים במסמך ומגדיר את הצבע של הראשון לאדום.
var elems = document.getElementsByTagName ('b'); elems [0] .style.color = 'אדום'; - רוצה לשנות את התמונה בסרט img תג? להלן משייך מטפל באירועים עבור לחץ אירוע של כפתור.

- עדכן את תוכן הטקסט של פסקה (ע) אלמנט? הגדר את innerHTML המאפיין של האלמנט כמוצג:
שלום עולם
דוגמאות קוד אלה מציעות רק הצצה אל מה שאתה יכול לעשות באמצעות JavaScript בדף האינטרנט שלך. יש הרבה הדרכות שיכולות ללמד אותך כיצד לבצע קוד Freebie: למד לקודד עם 27 שעות של הדרכות וידאוצרור הקידוד האולטימטיבי, הכולל חמישה קורסי וידיאו ו -27 שעות הדרכה פרימיום הוא בחינם כרגע. קרא עוד כדי להתחיל. אתה יכול לנסות את זה בכל דף אינטרנט, אפילו זה! פתח את המסוף שלך ונסה קוד JavaScript.
עכשיו אתה יודע מה עושה JavaScript
יש לקוות, מבוא זה הביא כמה תובנות ל- JavaScript ומלהיב אותך מתכנות באינטרנט. אתה יכול לסכם את הכל פנימה גיליון הונאה של JavaScript שימושי גיליון ה - Cheat האולטימטיבי של JavaScriptקבלו רענון מהיר באלמנטים של JavaScript בעזרת גיליון הונאה הזה. קרא עוד . יש עוד הרבה דברים ללמוד על JavaScript. ברגע שאתה מרגיש יותר נוח למה לא לנסות למד כיצד להשתמש במודל אובייקט המסמך? יכול להיות שגם אתה מעוניין ללמוד על TypeScript מה זה TypeScript ולמה על מפתחים לנסות את זה?מוצא לך קשה להסתגל JavaScript לאחר שלמדת שפת תכנות אחרת? כך תוכל TypeScript לעזור לך לעבור. קרא עוד .
אנתוני גרנט הוא סופר עצמאי המכסה תכנות ותוכנה. הוא מדבר המחשב העיקרי המתמודד עם תכנות, אקסל, תוכנה וטכנולוגיה.


