פרסומת
קוד Visual Studio הוא בקלות עורך הטקסט לתכנות. זה החליף את הטקסט הנשגב כעורך הקוד שבחרתי ולעולם לא אחזור. זה אפליקציית JavaScript מבוססת אלקטרונים (כמו Atom, עורך טקסטים אחר שזכה לשבחים רבים), אך הוא מהיר וברק אינו סובל מבעיות ביצועים כמו רוב אפליקציות JavaScript.
ובמקרה שתהיתם, כן: קוד VS הוא קוד פתוח וזמין ב- GitHub. לפני עשר שנים, אם הייתי אומר לך שמיקרוסופט תחבק תוכנת קוד פתוח, היית צוחקת. תראו כמה רחוק הגענו!
בכל מקרה, בואו נגיע לזה. להלן מספר טיפים חיוניים לקוד Visual Studio שעליך ללמוד אם ברצונך לשפר את הפרודוקטיביות ואת זרימת העבודה לשלב הבא.
(אם אתה עדיין לא בטוח האם עליך לבחור ב- Visual Studio Code על Atom, אנו יכולים לעזור לך להחליט.)
1. שלט בלוח הפקודה בקוד VS

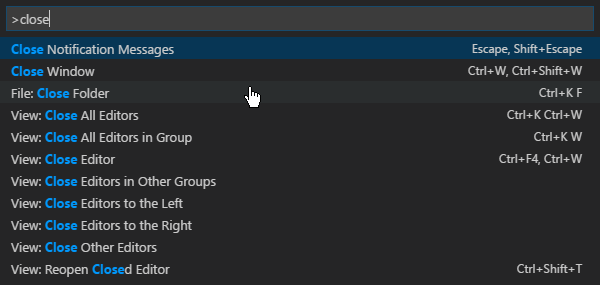
בדומה לטקסט נשגב (ו- TextMate שלפניו), ל- VS Code יש משהו שנקרא א לוח פיקוד. תכונה זו מאפשרת לך לגשת לפקודות שונות רק על-ידי הקלדתן במקום אילוץ לנווט בתפריטים באמצעות העכבר.
אתה יכול להעלות את לוח הפקודות עם Ctrl + Shift + P קיצור מקשים. פשוט התחל להקליד את מה שאתה רוצה לעשות (למשל "סגור") והאפשרויות יתעדכנו בזמן אמת. פקודות מסוימות מסווגות (לדוגמה, "קובץ", גיט "," מסוף "וכו '), כך שתוכל להשתמש בזה כדי לאתר פקודות שלא נראה שאתה מוצא.
2. הגדר תיקיית פרויקט עבודה

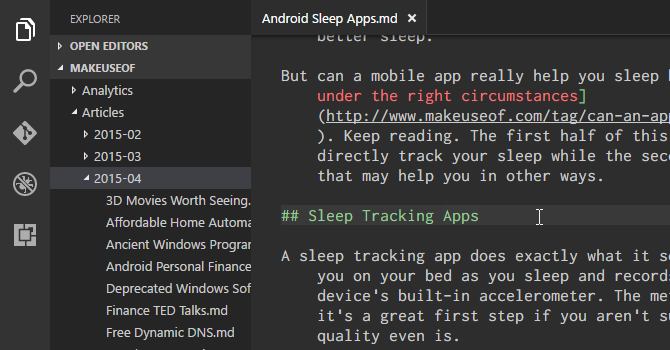
אם תלחץ על מגלה ארצות בסרגל הצד הניווט, תראה חלונית משנה חדשה שנפתחת. תת-חלונית זו מחולקת לשני חלקים: עורכים פתוחים (כלומר קבצים ומסמכים פתוחים כרגע) ולא נפתחה תיקיה. זה האחרון בו אנו מעוניינים.
לחץ על תיקייה פתוחה (או שאתה יכול לנווט אל קובץ> תיקיה פתוחה בשורת התפריטים) ובחר כל תיקיה במערכת שלך. זה יטען את התיקיה לקוד VS כ"פרויקט העבודה הנוכחי ", יאפשר לך גישה קלה לכל הקבצים ותיקיות המשנה, כך שלא תצטרך להמשיך לדפדף הלוך ושוב אל סייר הקבצים.
3. הצגת קבצים מרובים בבת אחת

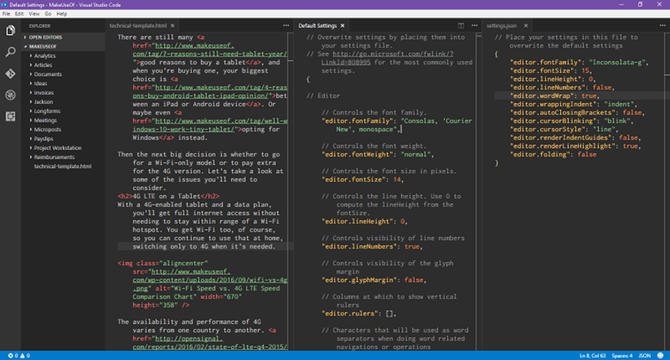
רוב עורכי הטקסט המודרניים יכולים לתמוך במספר קבצים בו זמנית, ומאפשרים לך לעבור בין קבצים פתוחים באמצעות ממשק מבוסס טאב כלשהו. עורכי טקסט מתקדמים יותר עשויים אפילו לתמוך בעריכת טקסט זה לצד זה, דבר שקוד VS עושה (גם אם אופקית בלבד).
אך עריכה זו לצד זו קשוחה במסכים קטנים יותר, בין אם זה אומר על מחשב נייד או צג ישן יותר - וכאן מאיר VS Code.
יש לזה משהו שנקרא לוחות דינמיים, כאשר אם אחד מלוחות המסמך הפתוחים צר מדי, הוא יתרחב באופן אוטומטי כשתפעיל את המסמך הזה (כלומר, מקם את הסמן בו). אם אתה עדיין משתמש ברזולוציה הקרובה ל- 720p, תאהב את התכונה הזו.
4. ערוך מספר קווים בבת אחת

אם אי פעם תצטרך להכניס או למחוק מופעים מרובים של טקסט במסמך, כל שעליך לעשות הוא ליצור מספר סמנים. אתה יכול לעשות זאת על ידי לחיצה ממושכת אלט (או אפשרות ב- Mac) ולחיצה בכל מקום בטקסט. כל לחיצה יוצרת סמן חדש.
זה שימושי במיוחד לדברים כמו HTML, שם תרצה להוסיף מקרים רבים מאותה הכיתה או לשנות את הפורמט של מספר היפר-קישורים. למדו אותו ואהבו אותו.
5. עבור אל ההגדרה

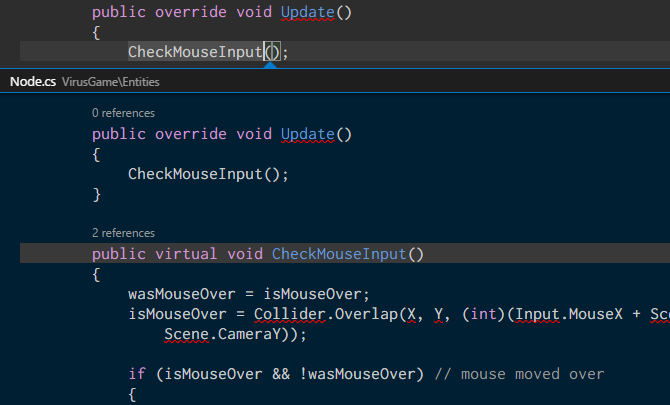
כשאתה מתכנת או מבצע סקריפטים, פעמים רבות תיתקל במשתנה או בשיטה שאינך מזהה. אז מה אתה עושה? אתה יכול להקדיש מספר דקות לחיפוש הקובץ הנכון, או שתוכל לבחור במשתנה / בשיטה בעזרת הסמן ולהכות F12 לקפוץ מייד להגדרה שלו.
או שאתה יכול להשתמש ב- Alt + F12 קיצור מקשים פשוט להציץ בהגדרה, שמראה לך את ההגדרה בדיוק בתור בו הסמן נמצא במקום לפתוח את קובץ המקור.

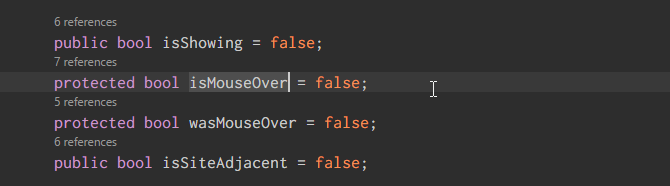
כדי ללכת בכיוון ההפוך, אתה יכול לבחור משתנה / שיטה מוגדרים ולהשתמש ב- Shift + F12 קיצור מקשים כדי למצוא את כל ההפניות אליו. זה מופיע גם בתור בסמן שלך.
על מנת שתכונות אלה יפעלו, עליכם לוודא שהתיקיה המתאימה נפתחת כ"פרויקט העבודה הנוכחי "(ראה טיפ מספר 2).
6. שינוי שם כל האירועים

שיקום מחדש הוא א היבט הכרחי בכתיבה ושמירה על קוד נקי 10 טיפים לכתיבה מנקה וקוד טובה יותרכתיבת קוד נקי נראית קלה יותר ממה שהיא בפועל, אבל היתרונות שווים את זה. כך תוכלו להתחיל לכתוב קוד נקי יותר היום. קרא עוד , אבל זה יכול להיות די כאב ראש - במיוחד כשאתה מחזיר מחדש מודול גדול או נתח קוד ענק אחר. אז במקום לצוד עשרות קבצים רק כדי לשנות שם של משתנה או שיטה, תן ל- VS Code לעשות זאת בשבילך.
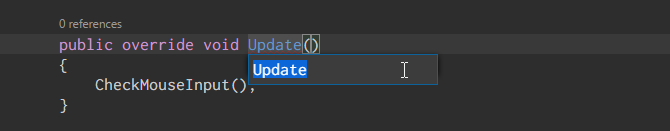
אם תבחר משתנה / שיטה ותכות F2, אתה יכול לערוך את השם וזה ישנה כל מופע של שם משתנה זה לאורך כל פרויקט העבודה הנוכחי.
אם אתה רוצה רק לשנות את הקובץ הנוכחי, השתמש ב- Ctrl + F2 קיצור מקשים וקוד VS יניעו סמן בכל מקרה בכל הקובץ הנוכחי.
7. חפש בתיקים רבים

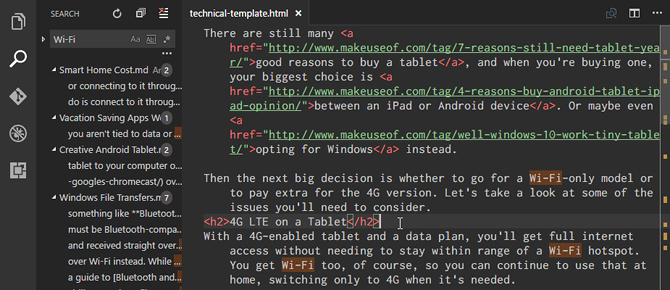
אם אתה עובד עם קבצים שאינם קוד מקור, הפונקציות למציאת הסמלים למעלה (בטיפ מספר 5) לא יהיו שמישות. אז מה אתה יכול לעשות כשאתה צריך למצוא משפט או מילה אבל לא יודע באיזה קובץ הוא נמצא? אתה חוזר לבסיסי למצוא פונקציה.
Ctrl + F מאפשר לך לחפש בתוך הקובץ הנוכחי Ctrl + Shift + F מאפשר לך לחפש בכל הקבצים בכל פרויקט העבודה הנוכחי, כולל כל תיקיות המשנה באופן רקורסיבי.
8. השתמש בשורת הפקודה בקוד VS

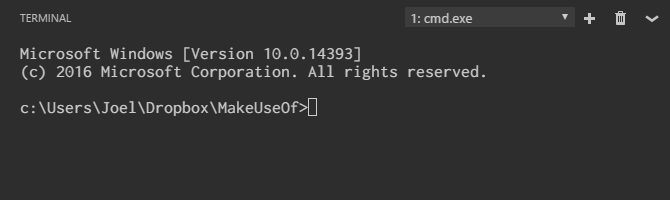
קוד VS מגיע עם מסוף משולב. ב- Windows, מסוף זה מופיע כשורת פקודה. ב- Mac ובלינוקס זה מופיע כשורת Bash. כך או כך, הטרמינל מתחיל בספריה של פרויקט העבודה הנוכחי (אם אחד נטען) או בתיקיית הבית שלך (אם אף פרויקט לא נטען).
זה גם תומך ביכולת להחזיק מסופים מרובים ונפרדים. פשוט לחץ על + בפינה השמאלית העליונה כדי להוליד מופעים סופניים נוספים, או לחץ על פח אשפה לסגירת הטרמינל הנוכחי. התפריט הנפתח מקל על המעבר ביניהם (ולא מבזבז שטח מסך רב ככל שהממשק מבוסס הטאבים עשוי).
9. התקן נושא חדש בקוד VS

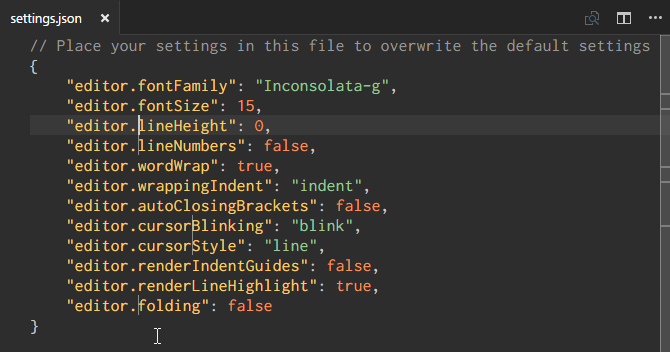
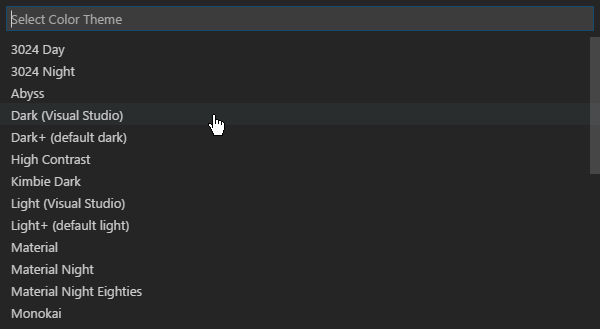
כפי שניתן היה לצפות, קוד VS מאפשר לך לעצב את הדגשת התחביר של טקסט וקוד מקור. למרבה הצער, זה לא מאפשר נושא של הממשק עצמו, אבל הדגשת התחביר היא הקטע החשוב. תופתעו עד כמה נושא טוב יכול להגביר את הפרודוקטיביות שלכם.
אתה יכול למצוא נושאים חדשים ב- VS Code Marketplace (הם בחינם) או שתוכל לחפש אותם ישירות בקוד VS.
10. התקן תוספי צד שלישי בקוד VS

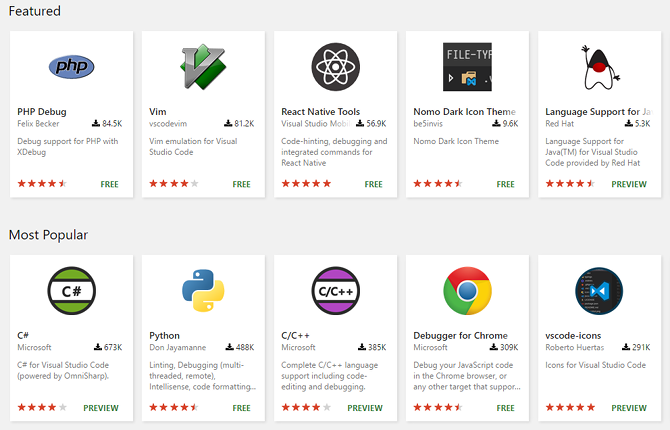
התכונה החיונית האחרונה להדגשת היא הרחבת קוד VS דרך תוספות של צד שלישי. כמו בנושאים, אתה יכול למצוא אותם ב- VS Code Marketplace (כן, גם אלה הם בחינם) או שאתה יכול לחפש אותם בקוד VS. גש לחלונית התוספים באמצעות Ctrl + Shift + X קיצור מקשים.
תוספים הם המפתח למקסום התפוקה שלך. תוכלו למצוא כאן כל מיני כלים, כמו לנטרים, שגיאות באגים, קטעי טקסט, שיפורי איכות חיים ל- VS Code עצמו, בניית כלים, אפילו כזה שמיישם אמולציית Vim. מה דעתך להסתכל הרחבות VS Code המועדפות עלינו 9 תוספי קוד Visual Studio המקלים על התכנותרוצים עוד מ- Visual Studio Code? זקוקים לכלים משופרים ואפשרויות פריון? נסה את התוספים הקודיים של Visual Studio. קרא עוד ?
קוד Visual Studio הוא עורך הטקסט הטוב ביותר
ככל שאני אוהבת את זה, אני אהיה הראשון להודות שקוד VS אינו מושלם לאף אחד - שום דבר לא קיים - וייתכן שזה לא מה שאתה מחפש. או אולי זה בדיוק מה שאתה צריך!
נסה זאת ונכנס בראש פתוח. אני חושב שתופתעו ממה שתמצאו. שים לב שקוד VS הוא רק עורך טקסטים ולא IDE! (למידע נוסף על הבדלים בין עורכי טקסט לבין IDEs.) אבל אתה יכול להשתמש בכישורי קוד VS שלך התחל קידוד בדפדפן שלך באמצעות Microsoft Visual Studio Online התחל קידוד בדפדפן שלך באמצעות Microsoft Visual Studio Onlineקידוד שיתופי עבור קוד Visual Studio עומד להשתפר עם הגעתו של Microsoft Visual Studio Online. קרא עוד .
ג'ואל לי הוא בעל תואר B.S. במדעי המחשב ומעל שש שנות ניסיון בכתיבה מקצועית. הוא העורך הראשי של MakeUseOf.

