פרסומת
נכון לעכשיו, לא רק ש-React נמצאת בשיא הפופולריות שלה, אלא שהפופולריות שלה מואצת. כל עוד פיתוח אינטרנט JavaScript הוא מודאג תכנות לעומת פיתוח אתרים: מה ההבדל?אולי אתה חושב שמתכנתי יישומים ומפתחי אתרים עושים את אותה עבודה, אבל זה רחוק מהאמת. להלן ההבדלים העיקריים בין מתכנתים למפתחי אינטרנט. קרא עוד , React היא אחת המסגרות הקלות ביותר ללמידה ואחת היעילות ביותר לפיתוח מהיר וחזק.
אז אם החלטתם ללמוד את זה, טפחו לעצמכם על השכם: עשית בחירה חכמה.
הבעיה היחידה היא שרוב הקורסים השווים של React מגיעים עם תג מחיר גבוה. למשל, זוכה לשבחים רבים קורס תגובה למתחילים הוא $89 (גרסת התחלה) ו-$127 (גרסת מאסטר). קורסים בחינם הם לעתים רחוקות מקיפים ומועילים - אבל מצאנו כמה שכן מעולה ויתחילו אותך ברגל ימין מה הופך הדרכה לתכנות טובה?לא כל מדריכי התכנות נעשים שווים. חלקם מועילים לכם ואחרים בסופו של דבר מבזבזים את זמנכם. הנה מה לחפש במדריך תכנות איכותי. קרא עוד .
1. קורס היסודות של React Training

טיילר מקגיניס הוא מפתח ומדריך ידוע של React שמלמד וכותב על React כבר שנים. כרגע יש לו ארבעה קורסים זמינים ב-React Training [לא זמין יותר], הראשון שבהם הוא חינמי לחלוטין ומשמש כנקודת כניסה עבור האחרים.
תגוב יסודות מחולק ל-32 שיעורי וידאו שמצטברים לשלוש שעות מלאות של חינוך. תלמד את כל מה שאתה צריך כדי להפעיל אפליקציית React בסיסית (כלומר React ecosystem, NPM, Babel ו- Webpack), מושגי הליבה ומחזור החיים שמניעים את אפליקציות React, כיצד לכתוב רכיבים כראוי וכיצד להעביר נתונים סְבִיב.
זה צפוף. זה אינפורמטיבי. זה ההקדמה המושלמת, והעובדה שמקגיניס מציעה את זה בחינם היא די מדהימה. זו צריכה להיות התחנה הראשונה שלך כשאתה לומד React.
אתר אינטרנט - קורס יסודות תגובה [לא זמין יותר]
2. פריצה עם React

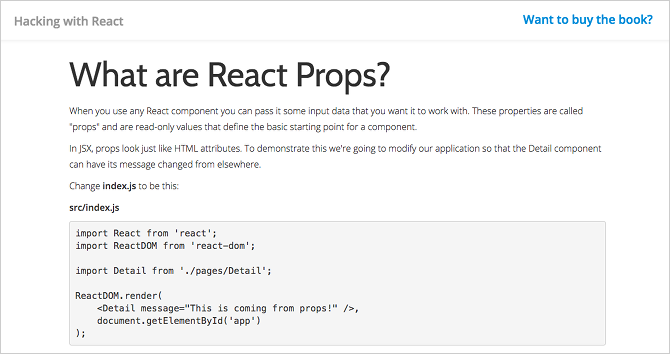
פריצה עם React הוא ספר אלקטרוני חינמי לחלוטין, מכסה לכריכה, אם אתה קורא את גרסת האינטרנט בלבד. אתה יכול לתפוס גרסת PDF, EPUB או MOBI שלה עבור $10 אם אתה מעדיף לקחת אותה איתך וללמוד במצב לא מקוון. כך או כך, זה משאב מדהים למתחילים שלא אוהבים סרטונים.
זה מתחיל ממש בהתחלה, ומסביר מושגים בסיסיים כמו JSX ורכיבים ואביזרים, ו מחזיק את ידך בזמן שאתה מסיים את לימודיו בנושאי ביניים כמו מדינות, ניתוב, מבחנים, מוך ו יותר. זה כתוב ב-ES6 מתחילתו ועד סופו ותלמדו שיטות עבודה מומלצות לאורך הדרך, כולל Babel, Webpack ו-ESLint.
האם זה יהפוך אותך למומחה של React? לא, אבל זה רָצוֹן שיהיה לך מספיק נוח כדי להרגיש בטוח ולהמשיך ללמוד. לכל הפחות, תדע יותר ממספיק React כדי להחליט אם להוציא כסף על קורס פרימיום מתקדם במקום אחר.
אתר אינטרנט — פריצה עם React
3. המדריך הרשמי של תגובה

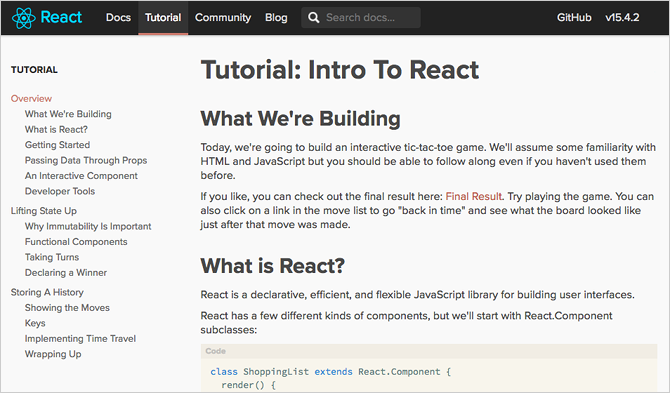
הייתם חושבים שהמדריך הרשמי צריך להיות המקום הראשון לחפש בו כדי ללמוד React, אבל אני באופן אישי מצא את זה קצת מהיר מדי עבור חדשים לגמרי - הוא הניח הרבה יותר ידע מרובם לחדשים יש. זה מושלם אם היה לך ניסיון קודם עם מסגרת אינטרנט אחרת של JavaScript.
זה נאמר, המדריך הרשמי של React הוא פנטסטי לאחר שלמדת את מושגי הליבה של React ונאבקת ליישם אותם. זה לוקח אותך דרך היצירה של אפליקציית רשת עם רק רכיבים, אבזרים ומצב. הוא מגשר על הפער בין תיאוריה מופשטת ליישום מעשי.
אני ממליץ גם לבדוק את תיעוד רשמי של React, שמסביר כל פיסת React בכמות מפתיעה של פירוט. בפרט, ה חשיבה ב-React הדף הוא כמו מיני-מדריך להבנת הניבים שמניעים את React. אל תפחד לחזור לתיעוד React שוב ושוב בזמן שאתה לומד ויוצר אפליקציות משלך.
אתר אינטרנט — המדריך הרשמי של תגובה ו חשיבה ב-React
4. קורס יסודות התגובה של Egghead

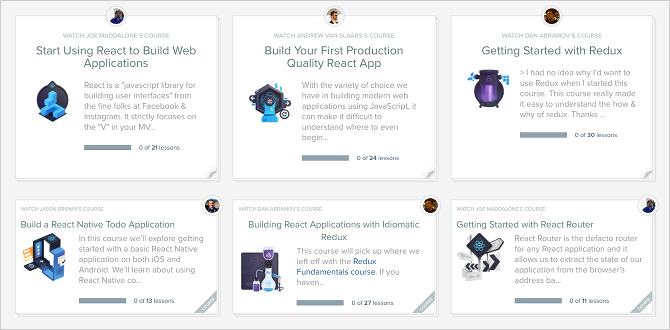
אִינְטֶלֶגְנָט מציעה עשרות קורסים (מאות שיעורים) בנושאי פיתוח אתרים שונים: JavaScript, Angular, React, RxJS, Node, TypeScript וכו'. React הוא הנושא השלישי בגודלו באתר, ולמרות שרוב הקורסים מיועדים למשתמשי פרימיום, ישנם חמישה זמינים בחינם:
- התחל להשתמש ב-React לבניית יישומי אינטרנט
- הוסף ניתוב לאפליקציות React באמצעות React Router v4
- תחילת העבודה עם Redux
- בניית אפליקציות React עם Idiomatic Redux
- נהל מצב מורכב באפליקציות React עם MobX
השניים הראשונים הם החשובים ביותר, אבל סביר להניח שתרצו לקחת את כולם בשלב מסוים (באופן אופטימלי בסדר הרשום). הקורסים מניחים שאתה כבר יודע JavaScript, אז בדוק את קורסי ה-JavaScript של Egghead אם אתה עדיין לא מרגיש בנוח עם השפה 7 טריקים שימושיים לשליטה בשפת תכנות חדשהזה בסדר להיות המום כשאתה לומד לקוד. סביר להניח שתשכח דברים ברגע שתלמד אותם. טיפים אלה יכולים לעזור לך לשמור טוב יותר את כל המידע החדש הזה. קרא עוד .
שימו לב שגם קורסי הפרימיום די טובים, ושווה לבדוק אם אתם יכולים להרשות לעצמכם את מנוי ה-Pro: $40 לחודש או $200 לשנה.
אתר אינטרנט — קורס יסודות התגובה של Egghead
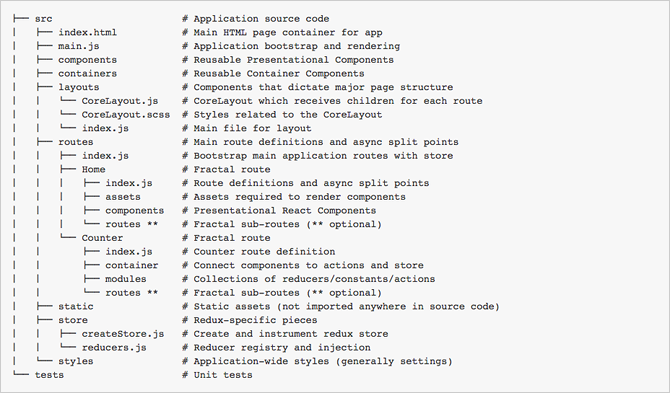
5. למד React ו-Redux עם תא נוסעים

למרות ש-Redux אינו חלק ממסגרת הליבה של React, הם משמשים לעתים קרובות כל כך ביחד, עד שאתה באמת צריך ללמוד את זה. וגם אם בסופו של דבר תתרחק מ-Redux, אתה יכול לקחת את המושגים איתך וליישם אותם על כל מה שתשתמש בו בסופו של דבר במקומו.
תָא היא סדרת הדרכות בת 10 חלקים שתלמד אותך כיצד ליצור אפליקציית רשת חברתית פשוטה מאפס: התקנת Node/React/Webpack, הבנה איך React עובד, שילוב של Redux, התמודדות עם תכונות רשת חברתיות כמו עדכונים והתראות, עיבוד תמונות ומסננים כמו אינסטגרם, ו יותר.
החלק האחרון הוא סקירה כללית של "שיטות עבודה מומלצות" שלא רק מלמדות אותך את הדרך היעילה ביותר להשתמש ולארגן את React/Redux, אבל גם טעויות נפוצות שיש להימנע מהן, כיצד לעצב אפליקציה ניתנת להרחבה וכיצד להשתמש בכלים של צד שלישי כדי להקל על הפיתוח שלך זרימת עבודה.
אתר אינטרנט — למד React ו-Redux עם תא נוסעים
6. קורס תגובה של LearnCode Academy
בשנים האחרונות, LearnCode Academy התייחד כאחד מה- ערוצי התכנות הטובים ביותר ביוטיוב 17 מדריכי התכנות הטובים ביותר של YouTubeבפוסט הזה, ברצוננו להפנות אותך לכמה מסדרות התכנות הטובות ביותר של YouTube שמצאנו. כל אלה מספיקים כדי להרטיב את הרגליים כמתכנת חדש. קרא עוד . הוא התמחה בפיתוח אתרים ומכסה כל מיני נושאים, החל מ-HTML, CSS ו-JavaScript ועד למסגרות ספציפיות כמו Angular ו-React. והכל בחינם.
הקורס מחולק לשלושה חלקים: שמונה סרטונים על מושגי ליבה של React, שישה סרטונים על שימוש ב-Flux לארכיטקטורת נתונים, ושבעה סרטונים על שימוש ב-Redux לניהול מצב. כל זה נעשה באמצעות שיטות עבודה עדכניות, כולל ES6 ו-Webpack.
שימו לב שזה לא קורס מקיף, ו-Flux ו-Redux הם שניהם מושגים מתקדמים שאינם חלק מהליבה מסגרת תגובה, לכן אנו ממליצים להשתמש בקורס זה כדרך לעיין מחדש במושגים שנלמדו בקורסים לעיל.
אתר אינטרנט — קורס תגובה של LearnCode Academy
7. אמנת React

חלק מהמתכנתים מעדיפים לקודד לפי מוסכמות - כלומר, דבקות בסט מסוים של החלטות עיצוביות ("מוסכמות") פרויקט לפרויקט כדי למזער את המורכבות ולהאיץ את תהליך הפיתוח, במיוחד בשלב מוקדם של חדש פרויקטים. ספר אלקטרוני מקוון זה נועד להציג סוג אחד של מוסכמה שמפתחי React יכולים לעקוב אחריהם.
עם זאת, לפני שאתה צולל לזה, אתה כבר צריך להיות בקי ב-ES6, נוח עם המסגרת של React ולהבין את היסודות של Redux. ספר אלקטרוני זה אינו מיועד למתחילים כשלעצמם. במקום זאת, זה מועיל לבעלי ביניים שמרגישים מוצפים ולא בטוחים כיצד להפוך את הידע שלהם ב-React/Redux לאפליקציות אינטרנט מאפס.
המדריך מתחיל בפרויקט ערכת התחלה ומראה לך כיצד לשנות אותו. על ידי מעקב אחר מוסכמה זו בפרויקטים עתידיים, לא תצטרך לבזבז זמן על יצירה מחדש של הכל.
אתר אינטרנט — אמנת React
אז למדת תגובה: מה עכשיו?
עם ההדרכות האלה תחת החגורה שלך, אתה צריך להיות יותר מבקיא מספיק כדי להתחיל ליצור אפליקציות אינטרנט משלך עם React. בשלב זה, כל מה שנותר הוא להתאמן, להתאמן, להתאמן. ומה שמגניב במיוחד זה שאתה יכול מאוחר יותר השתמש ב-React Native כדי ליצור אפליקציות לנייד כדי לבנות אפליקציית אנדרואיד, אתה צריך ללמוד את 7 שפות התכנות האלהאיזו שפת תכנות מתאימה ליצירת אפליקציות אנדרואיד? זה מסתכם בהיסטוריית התכנות שלך ובאילו שפות אתה מרגיש הכי נוח להשתמש. למרבה המזל, יש לך אפשרויות. קרא עוד - אבל אל תקדימי את עצמך. הישאר עם אפליקציות אינטרנט עד שתהיה בטוח.
זו הולכת להיות דרך קשה, אז אנו ממליצים לבדוק את המאמר שלנו בנושא ללמוד כיצד לתכנת ללא לחץ איך ללמוד תכנות בלי כל הלחץאולי החלטת להמשיך בתכנות, בין אם לקריירה או סתם כתחביב. גדול! אבל אולי אתה מתחיל להרגיש המום. לא כל כך טוב. הנה עזרה להקל על המסע שלך. קרא עוד . זה שאתה נאבק לא אומר אתה לא נועד להיות מתכנת 6 סימנים לכך שלא נועדתם להיות מתכנתיםלא כולם נועדו להיות מתכנתים. אם אתה לא לגמרי בטוח שנועדת להיות מתכנת, הנה כמה סימנים שעשויים להפנות אותך לכיוון הנכון. קרא עוד !
ללמידה נוספת, בדוק הקורסים הטובים ביותר ששווה לשלם עליהם ב-Coursera 11 האתרים הטובים ביותר לקורסי תכנות מחשבים מקוונים בחינםבאמצעות קורסי תכנות מחשבים מקוונים בחינם, אתה יכול להפוך לקודד נהדר ללא תואר במדעי המחשב. קרא עוד .
מקווה שההדרכות החינמיות הללו עזרו! אם אתה יודע על משאבי React חינמיים אחרים שפספסנו, אנא הודע לנו בהערה למטה.
קרדיט תמונה: guteksk7 דרך Shutterstock.com
לג'ואל לי יש תואר B.S. במדעי המחשב ומעל שש שנות ניסיון בכתיבה מקצועית. הוא העורך הראשי של MakeUseOf.


