פרסומת
 אה, השמחה ביצירת אתר חדש! ברצינות, אחד הדברים הכי גדולים באינטרנט הוא כמה קל להתחיל משהו חדש. ישנם כלים רבים המאפשרים למשתמשים ליצור בקלות אתרים משלהם, כגון Sidengo כיצד לבנות אתר משלך בתוך דקות ללא כישורי קידודככל שהרשת גדלה, והיא עושה זאת מהר בצורה מסנוורת, הצורך בנוכחות באינטרנט הופך דחוף יותר. בחלקים רבים של העולם, אתה פשוט חייב להיות נוכחות באינטרנט כדי... קרא עוד ו Wix כיצד ליצור אתר פלאש בעל מראה מקצועי בחינם קרא עוד (מה, אגב, כבר לא מצריך פלאש). רבים מהכלים הללו מכוונים למשתמשים חדשים שיוצרים את האתרים הראשונים שלהם. Spinto הוא שירות חדש שמנסה זווית אחרת.
אה, השמחה ביצירת אתר חדש! ברצינות, אחד הדברים הכי גדולים באינטרנט הוא כמה קל להתחיל משהו חדש. ישנם כלים רבים המאפשרים למשתמשים ליצור בקלות אתרים משלהם, כגון Sidengo כיצד לבנות אתר משלך בתוך דקות ללא כישורי קידודככל שהרשת גדלה, והיא עושה זאת מהר בצורה מסנוורת, הצורך בנוכחות באינטרנט הופך דחוף יותר. בחלקים רבים של העולם, אתה פשוט חייב להיות נוכחות באינטרנט כדי... קרא עוד ו Wix כיצד ליצור אתר פלאש בעל מראה מקצועי בחינם קרא עוד (מה, אגב, כבר לא מצריך פלאש). רבים מהכלים הללו מכוונים למשתמשים חדשים שיוצרים את האתרים הראשונים שלהם. Spinto הוא שירות חדש שמנסה זווית אחרת.
זה ידידותי למפתחים, עם תמיכה עבור Git ו-SSH, והוא מבוסס על ג'קיל, מחולל אתרים סטטי שקודני רובי אוהבים. בזמן שהוא עושה את כל זה, Spinto גם מנסה להישאר מושך למשתמשים חדשים יותר - אז אפשר לומר שזהו שירות שבעצם מנסה לשמח את כולם.
Spinto נמצא כרגע בגרסת בטא וניתן להשתמש בו באופן חופשי, אבל גם אחרי שהם מתחילים לטעון, הם אומרים שיהיה קל לייצא את האתר שלך ולקחת אותו למקום אחר אם אתה לא רוצה לשלם להם.
לקום ולרוץ

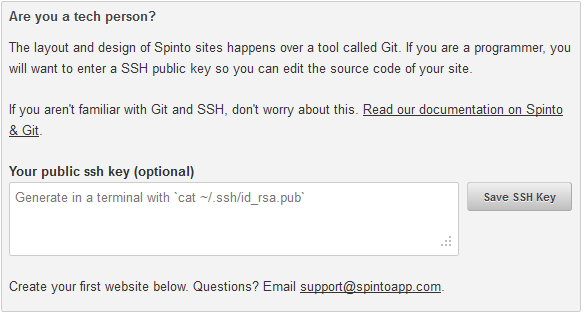
לאחר הכניסה ל-Spinto עם חשבון Google שלך, הדבר הראשון שהשירות רוצה לדעת הוא האם אתה "איש טכנולוגיה" או לא. בהנחה שכן, אתה כנראה יודע מה זה Git, ויש לך מפתח SSH ציבורי. אכן יש לי מפתח SSH ציבורי, אותו הדבקתי בתיבת הטקסט הזו. אבל ספינטו לא יעשה לך צער אם אין לך מפתח כזה, וזה נחמד.
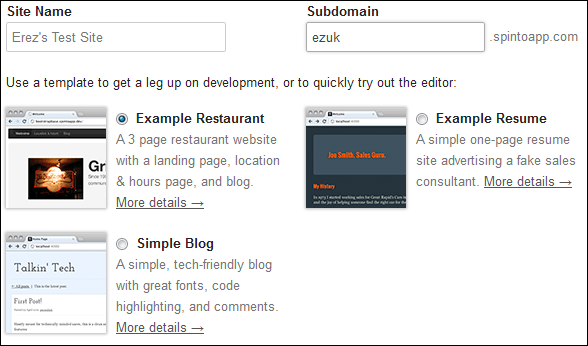
לאחר מכן, הגיע הזמן ליצור את האתר הראשון שלנו:

Spinto גם מאפשר לך ליצור אתר אינטרנט עם תכנית אוֹ שֶׁלֶד מסגרות CSS, או אתר ריק ללא קוד בו כלל. מכיוון שאני רק רוצה לבעוט את הצמיגים כאן, הלכתי עם מסעדה לדוגמה אתר אינטרנט.
עריכת האתר שלך באופן ויזואלי

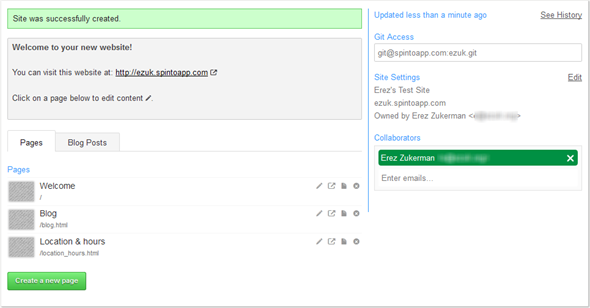
האתר נוצר באופן מיידי, וניתן לגשת אליו באופן מיידי. למעלה ניתן לראות את ממשק האינטרנט של העורך של Spinto. בסרגל הצד הימני, Spinto מפרט את כתובת האתר של Git שאתה צריך לבדיקת מקורות האתר, כמו גם מידע על האתר ומשתפי פעולה. בצד שמאל ניתן לראות את הדפים והפוסטים בבלוג.
בואו נערוך את ברוך הבא עמוד:

הו, עורך ויזואלי! די מסודר עבור משתמשים לא טכניים. אבל שימו לב שלמרות כל הכרום המרשים שלו, יכולות העורך מוגבלות. לא הצלחתי להזיז תמונות על ידי גרירתן. העורך אכן הקל על שינוי טקסט, כמו גם החלפת תמונות. זה נחמד, כי זה אומר שאתה יכול לאפשר למשתמש שאינו טכני לערוך את הטקסט של האתר, בעוד שמפתח מנוסה יותר עושה את ה-CSS.
ממשק האינטרנט של Spinto גם מאפשר לך לערוך את ה-HTML ישירות, אבל אם אתה מפתח, אני חושב שהסיכוי שתערוך HTML באופן ידני בדפדפן הוא קלוש מאוד.
עבודה עם Git ועריכה מקומית

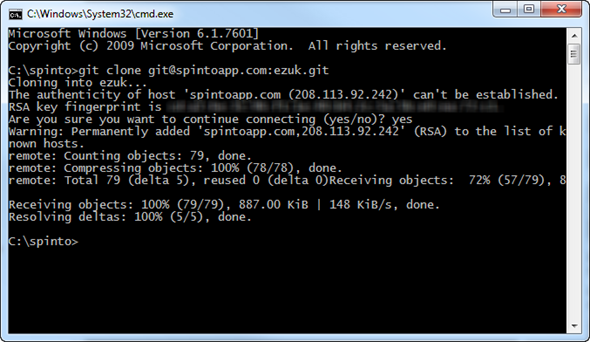
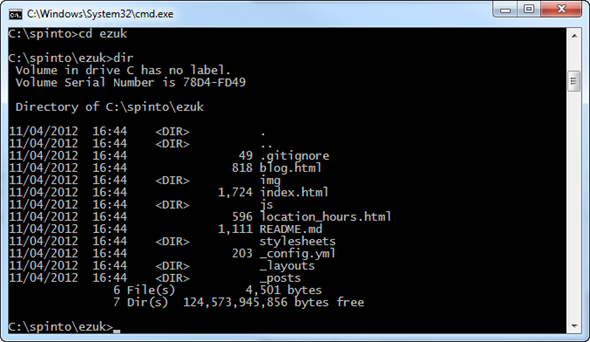
עכשיו בואו נסתכל על Spinto מנקודת מבט של מפתח מנוסה. השירות מקל מאוד לשבט את האתר שלך ולעבוד עליו מהנוחות של המחשב שלך עם Git. שורת הפקודה Git לעיל מוסרת ישירות מהתיעוד של Spinto, ובעצם מורידה את אתר Spinto שלך לעבודה. בפנים זה נראה כך:

קובץ README מבהיר שאנחנו עובדים עם משהו המבוסס על Jekyll ועל ה- אתחול מסגרת (נוצר על ידי טוויטר). עכשיו בואו נפעיל את gVim ונערוך כמה קבצים:

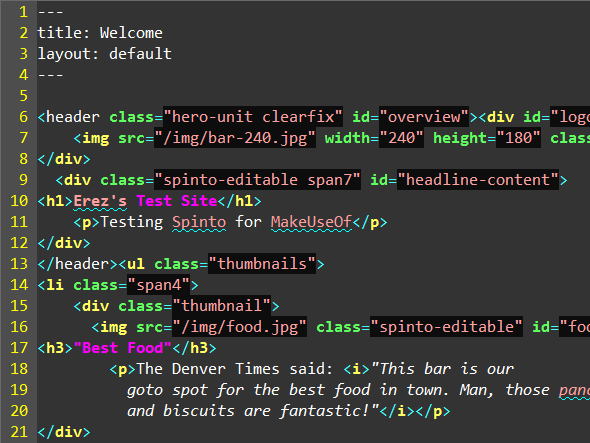
בפנים אנו רואים HTML יפה וניל. שימו לב לארבע השורות העליונות שמגדירות את הכותרת והפריסה של Jekyll. היבט מעניין נוסף כאן הוא שגליונות הסגנונות אינם ב-CSS - הם כתובים ב-LESS:
![spinto[18]](/f/e839c12ba84ae7053b7ea4d30ed49006.png)
זה מקל על החלפת צבעים, שכן LESS תומך במשתנים. סתם, שיניתי את צבע הרקע של הגוף לורוד. עכשיו הגיע הזמן להתחייב ולדחוף את השינויים כדי לראות אותם באתר:
![spinto[20]](/f/74de3fd774e1f33952d0fa029e095f9c.png)
כעת, בוא נלך לאתר Spinto:

אכן, זה ורוד להחריד. דברים קלים למדי! יש גם פנינה של רובי לתצוגה מקדימה של שינויים מקומית, כך שלא תצטרך להמשיך לדחוף לריפו של Git בכל פעם שאתה רוצה לראות את השינויים שלך בדפדפן.
מחשבות אחרונות
Spinto הוא ניסיון אמיץ וחדשני ליצור מערכת שתפנה הן למתחילים והן למפתחים ותיקים. אם אתה עובד על אתר לבד, אני לא באמת יכול לחשוב על סיבה משכנעת להשתמש בספינטו במקום בג'קיל עצמו (או PieCrust ומחוללי אתרים סטטיים רבים אחרים). אבל אם אתה צריך לשתף פעולה עם אחרים, במיוחד משתמשים שאכפת להם מאוד מתוכן טקסטואלי ותמונות אבל לא באמת יכולים לעזור עם ה-CSS, Spinto מציע כמה יתרונות מעניינים.
ספר לנו מה אתה חושב עליו בתגובות, והאם אתה מעדיף את זה או מחולל אתרים דומה.


