פרסומת
יש המון דברים מדהימים שתוכלו ליצור בהם אדוב פוטושופ שימושיים ברשת, החל ממסגרות תמונות פשוטות לממשקי משתמש מורכבים. אחד הדברים השימושיים ביותר שאתה יכול ליצור בפוטושופ הם לחצני תלת מימד, אשר יועילו אם אתה מנהל בלוג או אתר עם ממשק מותאם אישית.
במאמר זה נראה לך כיצד ליצור כפתורי תלת מימד באמצעות פוטושופ, יחד עם מצבים "למעלה" ו"מטה "חזותיים, כך שתוכלו להנפיש אותם. (אנו לא נסקור את האנימציה עצמה במאמר זה.)
שלב 1: הכן את המסמך שלך

בעוד כפתורי תלת מימד צצים בתדירות הגבוהה ביותר באתרים, חשוב לציין שיש יישומים אחרים עבורם, כמו GIF מונפשים, תצוגות מוצרים מדומות ומשחקים ניידים. תלוי למה אתה יוצר כפתור זה, פורמט הקובץ הסופי שלך וממדיו עשויים להשתנות.
כדי ליצור כפתור תלת מימד בפוטושופ, יהיה עליך ליצור מסמך מותאם אישית עבורו. לשם כך, פתח את פוטושופ ולחץ על צור חדש> מותאם אישית. התחל להקליד את הערכים שלך.
כדי ליצור כפתור תלת ממד, אתה רוצה מסמך אופקי. אצלנו השתמשנו ב:
- גובה 900 x 300 פיקסלים
- 300 פיקסלים / אינץ '
- מצב צבע RGB
אמנם מפרטים אלה בהחלט אינם כלל קשה ומהיר, אך הדבר יבטיח כי יהיה לכם יותר מדי מקום לעבוד איתו, ואת היכולת לקבוע את גודל הכפתור שלכם למעלה ולמטה לפי הצורך.
שלב 2: הגדר את המלבן לכפתור התלת ממד שלך

לאחר שתגדיר את המפרט לקובץ שלך, תובא לסביבת העבודה שלך. יהיה לך בד לבן אופקי בשכבה אחת, וכאן תתחיל לבנות את הכפתור שלך.
לבניית כפתור התלת מימד שלך, לחץ על כלי מלבן מעוגל בצד שמאל של המסך שלך, נראה כאן באדום. אתה יכול גם להשתמש בקיצור הדרך U כדי לגשת אליו.

לחץ פעם אחת על השכבה הלבנה שלך: זה יעלה אוטומטית את ה- צור מלבן מעוגל קופסא. תשתמש בתיבה זו כדי לציין את הממדים של המלבן שלך.
לכפתור שלנו הלכנו עם:
- רוחב 300 פיקסלים
- גובה 75 פיקסלים
דאגנו גם כי הפינות מעוגלות ב -10 פיקסלים. גם לא גבוה מדי, וגם לא נמוך מדי. ואז לחצנו בסדר.
הערה: הכפתורים משתנים לפי גודל וצורה, כך שלא תרגיש שאתה צריך להשתמש בממדים המדויקים האלה. בנוסף, אם אתה מחפש מידע נוסף על קיצורי דרך, הנה כמה מהם פקודות המקלדת הפוטושופיות השימושיות ביותר.

כשאתה לוחץ בסדר, פוטושופ תיצור מלבן מעוגל עם הממדים האלה בתוך השכבה שלך. אתה יכול לשנות את זה למלא ו שבץ צבעים באמצעות התפריטים הנפתחים בפינה הימנית העליונה של המסך.
לצורך הדרכה זו - וכדי להמחיש כיצד נראה כפתור "למעלה" ו"מטה "- אנו הופכים את כפתור ה"מטה" לאדום.
שלב 3: הפוך את הכפתור שלך לתלת מימד

לאחר שתיצור את הכפתור הבסיסי שלך ותבחר את הצבע שלו, תרצה להתאים אותו ב- סגנון שכבות תיבת דיאלוג. זה כדי לגרום לזה להיראות תלת ממדי יותר.
כדי לגשת אל סגנון שכבות תיבת דו-שיח, אתה יכול ללכת שכבה> סגנון שכבה מהתפריט העליון. אתה יכול גם ללחוץ פעמיים על השכבה שמכילה את הכפתור שלך, כדי להעלות אותה אוטומטית. דרך זו מהירה בהרבה ואנחנו באופן אישי מעדיפים אותה.
לאחר שתיבת סגנון השכבה שלך תעבור, עבור לאפשרות פוע ובלטה. הפעל אותו.
זוהי דרך מהירה וקלה להעניק לשולי הכפתור מראה "3D" מורם יותר. להדרכה זו, אלה ההגדרות בהן השתמשנו:
מבנה
- סגנון: פוע פנימי
- טכניקה: אזמל רך
- עומק: 605
- כיוון: למעלה
- גודל: 5
- מרכך: 1
הצללה
- זווית: 90
- גובה: 37
- הדגש מצב: דודג 'צבעוני, אטימות של 55%
- מצב צל: אטימות מרובה, 25%
החוכמה היא להפוך את ההגדרות לגדולות מספיק כדי שתוכלו לראות הבדל כלשהו, אך לא כל כך חזק שזה מהמם.

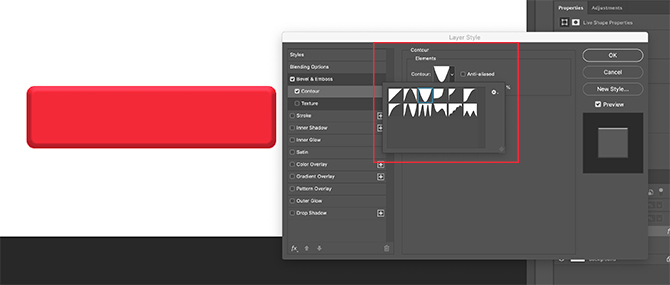
אחרי שסיימנו עם Bevel & Emboss, הלכנו ל קווי המתאר והדליק גם את זה. קונטור הופך את ההגדרה Bevel & Emboss לקצת יותר חזק, ולמדריך זה בחרנו את ההגדרה קון - הפוך.

לאחר מכן, הפעל כיסוי שיפוע. זה מה שנותן כפתור למראה מעוגל, "מבריק" מעט. ההגדרות הן כדלקמן:
- מצב מיזוג: כיסוי
- אטימות: 90
- סגנון: לינארית
- זווית: 90
- קנה מידה: 100

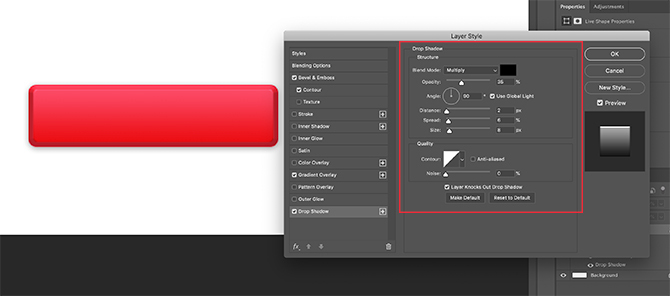
לבסוף נדלקנו טיפה צלכדי לגרום לכפתור להיראות מעט "מורם" מהרקע הלבן של אתר או בלוג. הנה הנה ההגדרות:
מבנה
- מצב מיזוג: מרובות
- אטימות: 35
- זווית: 90
- מרחק: 2
- התפשטות: 6
- גודל: 8
איכות
- קווי המתאר: לינארית
- רעש: 0
- שכבה דופקת צל טיפה: על
עכשיו הגיע הזמן לשמור את המפרטים האלה כסגנון שכבה.
שלב 4: שמור כסגנון שכבה

לאחר שתסיים עם הגדרות הכפתור שלך הוא יתחיל להיראות בתלת ממד. מכיוון שהסיכוי גבוה שתיצור יותר מכפתור תלת מימד אחד, עלינו למצוא דרך מהירה וקלה לעשות זאת.
הנה איך.
לפני הלחיצה בסדר בתוך ה סגנון שכבות תיבת דו-שיח, לחץ על סטייל חדש. כשתעשה זאת, פוטושופ תשמור את סגנון השכבה הזה שביצעת עבור הכפתור שלך.
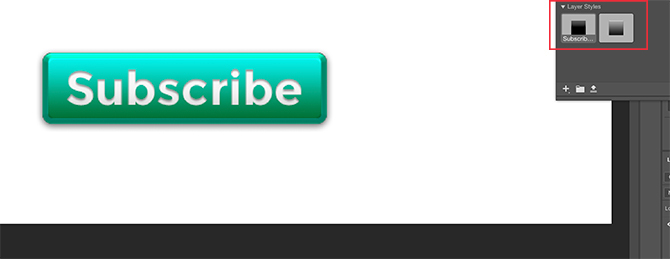
אם אתה משתמש ב- Photoshop CC, סגנון חדש זה יישמר אצלך ספריות כמו שאתה יכול לראות לעיל. זה מאוד מהיר וקל לגישה.
שלב 5: כיצד להשתמש בסגנון שכבה שמור

עכשיו לאחר שעיצבת את הכפתור ושמרת אותו כסגנון שכבה, בוא נראה אותו בפעולה למצב ה"מעלה "שלך. אין מילת שקר, זה יקצץ את זמן העבודה שלך לחצי.
ראשית, בואו ליצור כפתור נוסף ישירות מעל שכבת הכפתור האדומה, כך. בואו נעשה את זה לירוק, לצורך הדגשה.

הבא - במקום לחיצה כפולה על השכבה עצמה כדי להעלות את ה- סגנונות שכבה תיבת דו-שיח - לחץ פעמיים על סגנון השכבה שלך ספריות פאנל.
כשתעשה זאת, פוטושופ תחיל אוטומטית את הסגנון השמור שלך על שכבת הכפתורים החדשה שלך, תוך שמירה על צבע וצורה חדשים. כעת יש לך שני כפתורים - אחד במצב למעלה, ואחד למטה - וזה כל כך פשוט לביצוע. אני אוהב את קיצור הדרך הזה.
שלב 6: הוסף טקסט לכפתור שלך

בשלב הבא, אנו נוסיף טקסט לכפתור.
כדי להוסיף טקסט, צור שכבה חדשה מעל שתי שכבות הכפתור שלך. לחץ על הקלד כלי להתחיל להקליד.
ללימוד זה אנו הולכים לכתוב את המילה "הירשם" מכיוון שזה משהו שאתה רואה לעתים קרובות למדי באתרים ובפלטפורמות המדיה החברתית.
אנו מתכוונים להשתמש גם בגופן בטוח ב- San Serif. הבחירה הסופית באיזה בחרת להשתמש בכפתור משלך תלויה בך. מונטסראט, פרוקסימה נובה, אריאל ורדנה הן כל האלטרנטיבות הנמצאות בשימוש נרחב, ובטוחות לרשת.

עם זאת, עם זאת, עדיין יש כמה שינויים עדינים יותר שעליך לבצע כדי להעלות את הטקסט ל"פופ ".
ראשית, לחץ פעמיים על השכבה שמכילה את הטקסט שלך, כך שתוכל להעלות אותו בתוך שלך סגנון שכבות תיבת דיאלוג.
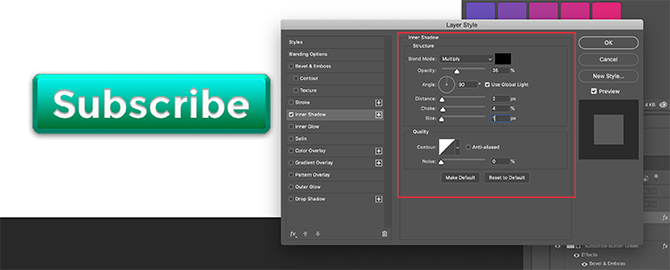
לאחר מכן לחץ על צל פנימי, להוסיף קצת דיכאון (או אזור שקוע) לטקסט שלך. זה נראה כאילו האותיות נחקקו בכפתור. להלן ההגדרות המדויקות בהן השתמשנו בהדרכה זו.
מבנה
- מצב מיזוג: להכפיל
- אטימות: 35
- זווית: 90
- מרחק: 2
- חנק: 4
- גודל: 1
איכות
- קווי המתאר: לינארית
- רעש: 0

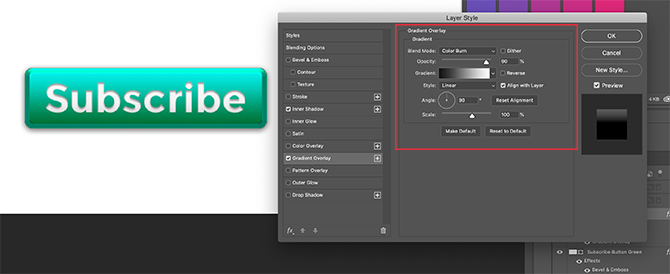
לאחר מכן החל א כיסוי שיפוע לאותיות האלה, כדי לגרום להן להתמזג ביתר קלות בכפתור מבלי להיראות שטוחות. שוב, ההגדרות לשלנו הן:
- מצב מיזוג: צריבת צבע
- אטימות: 90
- סגנון: לינארית
- זווית: 90
- קנה מידה: 100
שלב 7: סיום

לאחר יצירת סגנון טקסט זה - במיוחד אם אתה רוצה להשתמש בו שוב - עבור אל סטייל חדש ושמור אותו לפני שתלחץ בסדר.
עם העטוף הזה, אתה יכול לעבור במהירות קדימה ואחורה על הראות בין שתי שכבות הכפתור שלך, כדי לראות איך נראות מצבי "למעלה" ו"מטה ".

די מגניב, הא? כדי לשמור את הקובץ, עבור קובץ> שמור בשם, ושמור אותו כפורמט הקובץ המתאים לכל פרויקט שאתה עובד עליו.
התאם אישית את הבלוג שלך באמצעות כפתורי ווידג'ט תלת ממדיים
עכשיו כשאתה יודע ליצור כפתורי תלת מימד בפוטושופ, אתה יכול להיות יצירתי איתו, לעצב כפתורי תלת מימד משלך שיתאימו לצרכים שלך. ועם הכישורים האלה בארסנל שלך אתה יכול ליצור מוצר שהוא לא רק מקצועי, אלא גם אישי.
רוצה לדעת על דברים אחרים שאתה יכול לעשות עם התוכנית הזו? הנה כיצד להסיר רקע בפוטושופ - - כיצד להסיר רקע בפוטושופלהלן הסרת רקע ב- Adobe Photoshop בהוראות ברורות שלב אחר שלב שכל אחד יכול לבצע. קרא עוד .
שיאן היא סופרת פרילנסרית ומאיירת דו מימדית עם תואר ראשון בעיצוב. היא אוהבת מלחמת הכוכבים, הקפה, וכל הדברים היצירתיים, ומגיעה מרקע בפודקאסטים.